
こんにちは、やまかず(@yamakazu001fa-external-link)です。

・記事数が多くなってきたから画像圧縮したいと思っている
WordPressで記事数が多くなると、画像のせいで、サイトのスピードが遅くなったのでは・・・と少し気になってきますよね。今回、僕も利用している画像圧縮プラグインをご紹介していきます。
記事数が多いと、すでにアップロード済みの画像を1枚ずつ、圧縮していくのは正直大変です。今回、ご紹介するプラグインで解決できますよ!
- WordPressで画像圧縮できるプラグインを知ることができる
- 画像圧縮の心配点である「画質の粗さ」の状態をチェックできる
- プラグインなしでも、画像圧縮できる方法を知れる
画像圧縮方法として、「プラグインを使用する方法」と「使用しない方法」、2点お伝えしていきます。
WordPressで画像圧縮できるプラグイン3選をご紹介
WordPressで画像圧縮できるプラグインを3つご紹介していきます。最もおすすめなのは、「Compress JPEG & PNG images」ですが、ご自身が使いやすいものをお選びくださいね!
Compress JPEG & PNG images

TinyPNGという画像圧縮ツールが、プラグインになった画像圧縮ツールです。JPEG、そしてPNG画像を圧縮できるプラグインです。毎月500枚まで、無料で画像を圧縮できます。
すでにアップロード済の画像も簡単に圧縮可能でして、圧縮率も非常に高く、画質の劣化は非常に少なめです。難点をあげるとすれば、画像処理の速度が若干遅めという点でしょう。
また、ご利用中のサーバーに負担がかからない仕様のため、圧縮時にサイトの挙動に影響がでにくいので安心です。
- 毎月500枚まで、無料で画像を圧縮可能
- 圧縮率が高い
- 画像処理の速度は若干遅め
fa-chevron-circle-right Compress JPEG & PNG imagesはこちら
EWWW Image Optimizer

EWWW Image Optimizerは、有名なプラグインなので、ご存知の方も多いかもしれません。無料で、無制限で画像圧縮できるプラグインです。大量の画像を圧縮したい場合に良いです。
画像処理は早めですが、圧縮率はその分低いです。処理が早いため、利用しやすいプラグインとなります。
- 無料・無制限で画像圧縮できる
- 圧縮率は低め
- 画像処理の速度は早い
fa-chevron-circle-right EWWW Image Optimizerはこちら
ShortPixel Image Optimizer
![]()
JPEG、そしてPNG画像、GIF画像を圧縮できるプラグインです。さらにPDFまでも圧縮可能です。月間100枚まで無料で利用できます。
画像だけでなく、PDFまで圧縮してくれるプラグインのため、PDFを多く利用される方にも最適でしょう。100枚以上ご利用する場合、有料版への切り替えは必要となります。
- 毎月100枚まで、無料で画像を圧縮可能
- 圧縮率は高め
- 画像以外に、PDFの圧縮も可能
- 画像処理の速度は若干遅め
fa-chevron-circle-right ShortPixel Image Optimizerはこちら
画像圧縮プラグインで圧縮時の画質を検証してみました
画像圧縮時の心配点は何かと言うと、「画質が粗くならないのかな!?」だと思うんです。ここでは、実際に紹介したプラグインを使い、画像の質の変化を見ていただきます。
Compress JPEG & PNG imagesでの「画像圧縮前と後」

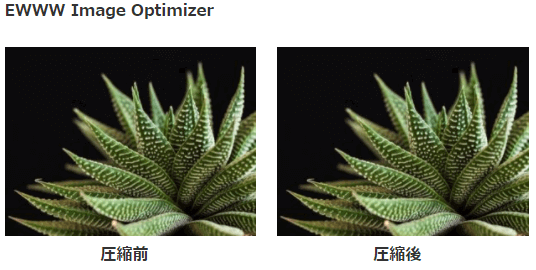
EWWW Image Optimizerでの「画像圧縮前と後」

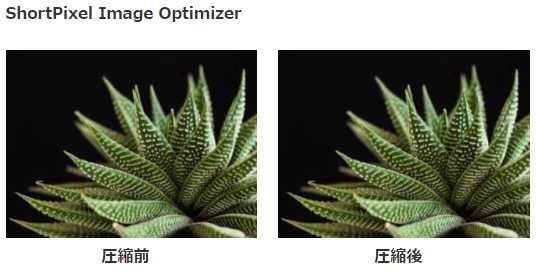
ShortPixel Image Optimizerでの「画像圧縮前と後」

これら3つの変化を見比べると、そこまで大きな違いは感じられないのではないでしょうか!?どれが一番劣化が少ないかは、正直判断しづらいレベルだと感じました。
となると、どのプラグインを選択するかは、「圧縮率が高く」かつ、「枚数も多く処理できるもの」が良いと言えるでしょう。
WordPressの画像圧縮でおすすめは、Compress JPEG & PNG images
ここまで、3つのプラグインを紹介してきました。画質の劣化の心配点もクリアできたと思います。総合的に「Compress JPEG & PNG images」が一番効率よく圧縮できると言えます。
その理由として、「圧縮率が非常に高い」という点と、「月間500枚まで無料で圧縮できる」という点が魅力的だからです。
すでにアップロード済みで、圧縮したい画像が多い場合は、無料だと上限に達してしまいます。そういう時は、次の月にずらして圧縮するか、有料として使っても良いでしょう。
- 圧縮率が非常に高い点
- 月間500枚まで無料で圧縮できる点
プラグインを使いたくない場合、画像圧縮ツールを使いましょう!

WordPressでは、できるだけプラグインの数は最小限にしたほうが良いです。なぜならプラグインを入れればいれるだけ、サイトの動作が重くなる傾向にあるからなんです。
そのため、ここではプラグインを使わずに、どのように画像圧縮していくのかをお伝えしていきます。
プラグインなしで画像圧縮するには、「TinyPNG」を使う
プラグインなしで画像圧縮する場合、「TinyPNG」を使うことをおすすめします。(すでに多くの画像をアップロード済の場合、プラグインのほうが楽です)
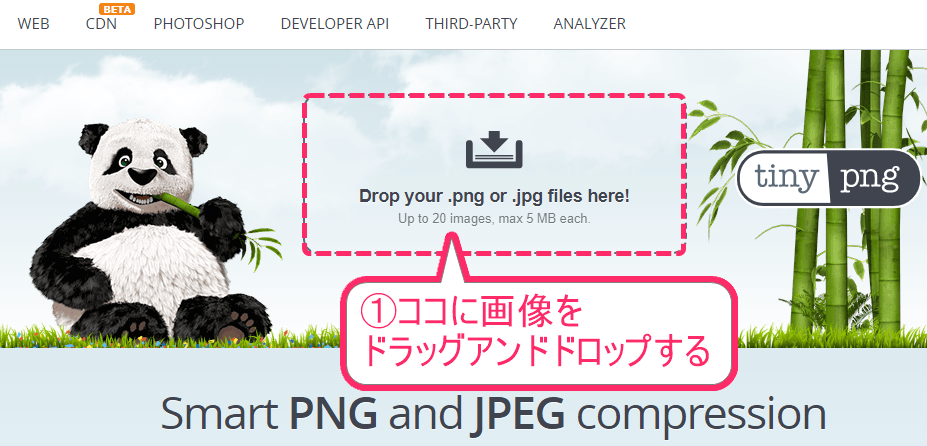
「TinyPNG」で、圧縮する手順
まずは、こちらにアクセスしてください。
fa-chevron-circle-rightTinyPNG
- 圧縮したい画像を、ドラッグアンドドロップする
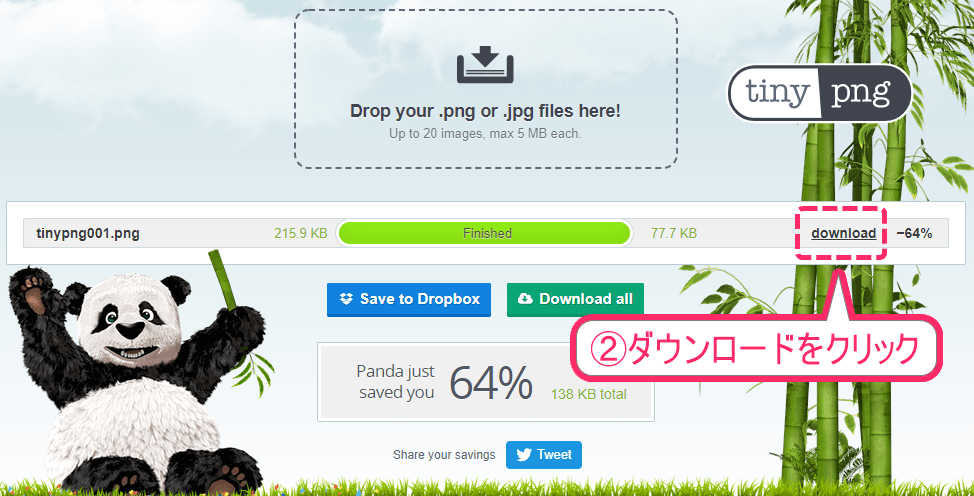
- 「ダウンロード」をクリックする


この2Stepだけで、簡単に画像を圧縮することができます。
注意点として、すでにアップロード済みの画像の場合、一度ダウンロードしてから、「TinyPNG」で圧縮する必要がある点だけは覚えておいてください。
今後、記事に画像を挿入する時は、「TinyPNG」に画像をドラッグアンドドロップしてから、記事に挿入するという習慣をつけておくと、効率的に画像を圧縮できるのでおすすめです。
WordPressで画像圧縮するプラグイン3選のまとめ
今回、WordPressで画像圧縮できるプラグイン3選と、プラグインなしでも画像圧縮できる簡単な方法をお伝えしました。
まとめると・・・
WordPressで画像圧縮できるプラグイン3選
fa-chevron-circle-rightCompress JPEG & PNG images << おすすめはコレ!
fa-chevron-circle-rightEWWW Image Optimizer
fa-chevron-circle-rightShortPixel Image Optimizer
プラグインを使いたくない場合
fa-chevron-circle-right「TinyPNG」を利用しましょう
画像圧縮含め、サイトスピードを気にし始めたらキリがありません。時間をかけるべきは、記事作成やコンテンツ作りです。理由は、収益に結びつく部分がだからなんです。
ですので、一旦画像圧縮の部分を、プラグインやツール等で解決したら、記事やコンテンツ作りに力を入れていきましょう。
画像選びは、時間がかかります!
実は、記事やコンテンツ作りで時間がかかるのが、「画像選び」だったりします。記事作成に何時間も時間をかけて、そこから画像選びをすると、さらに時間が必要になってきます。
だったら、なるべく選びやすく使いやすい、高品質な素材サイトから画像を使用するのが、一番効率的です。以下は、効率よく品質のよい素材を探せるサイトですので、お気に入りに登録しておきましょう。
- Unsplash(写真素材)
- Freepik(フリーピック)(写真・イラスト素材)※一部無料で利用できます
- Shutterstock(シャッターストック)(写真・イラスト素材)
ぜひ、参考にしてみてくださいね。