
こんにちは、やまかず(@yamakazu001fa-external-link)です。
WordPressのテーマをインストールをしていく作業は、意外と簡単です。でも、はじめての人って、ちょっと混乱しますよね。そうならないためにも、手順をしっかりお伝えしていきます。

今回は、当ブログで使っていて、おすすめのWordPressテーマ「Diver」をインストールする方法についてお伝えしていきます。
fa-chevron-circle-right「Cocoon」を使う方はコチラをご覧ください。
WordPressの「親テーマ」と「子テーマ」とは
すぐにインストール方法をお伝えしたいのですが、その前につまづく可能性が高い「親テーマ」と「子テーマ」について解説していきます。
WordPressのテーマ「親テーマ」と「子テーマ」を解説
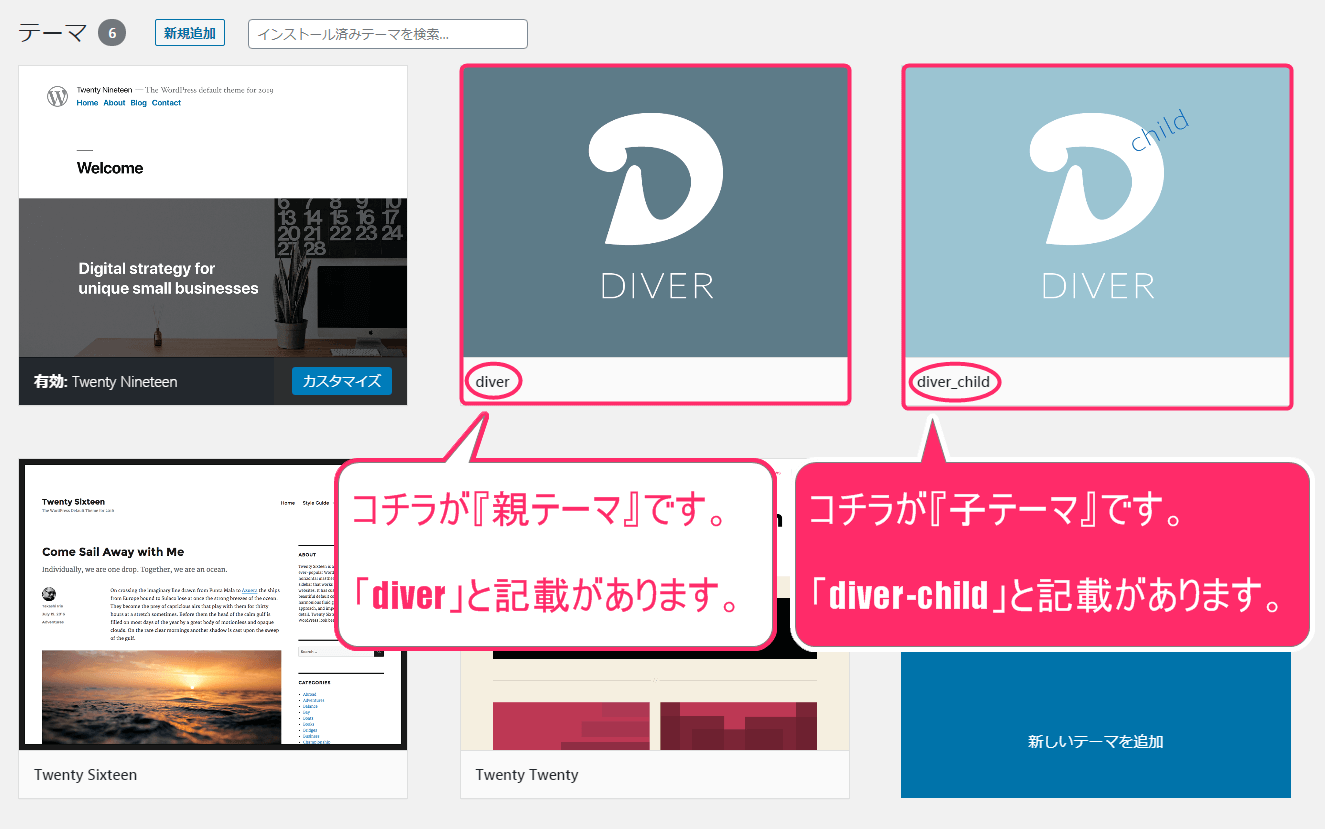
WordPressのテーマには、「親テーマ」と「子テーマ」が存在するんです。(※もちろん、はじめから親テーマだけしかないものもあります)


「親テーマ」とは、そのテーマの大元なんです。この「親テーマ」が入っていないと、そもそも機能しません。逆に「子テーマ」とは何か!?親テーマをそのままコピーしたもの、つまり引き継いだものなんです。


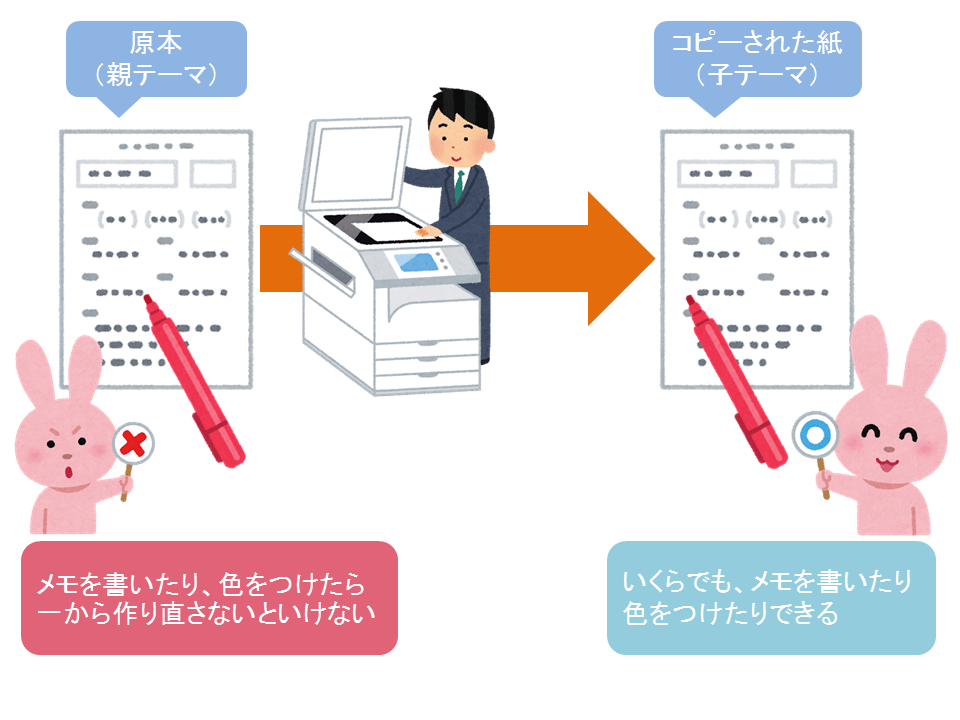
もっとわかりやすく表現をすると、コピー用紙の原本が「親テーマ」で、コピーして出てきた紙が「子テーマ」なんです。

コピーされた紙(子テーマ)はいくらでもカスタマイズは可能なんです。いくらでも、上からメモなどしたり、蛍光ペンで色をつけたりできますよね。
でも、もしですよ。その原本自体に、メモを書いたり、蛍光ペンで色をつけてしまったら、一から作り直さないといけませんよね。つまり、原本はいじっちゃダメってことなんです。

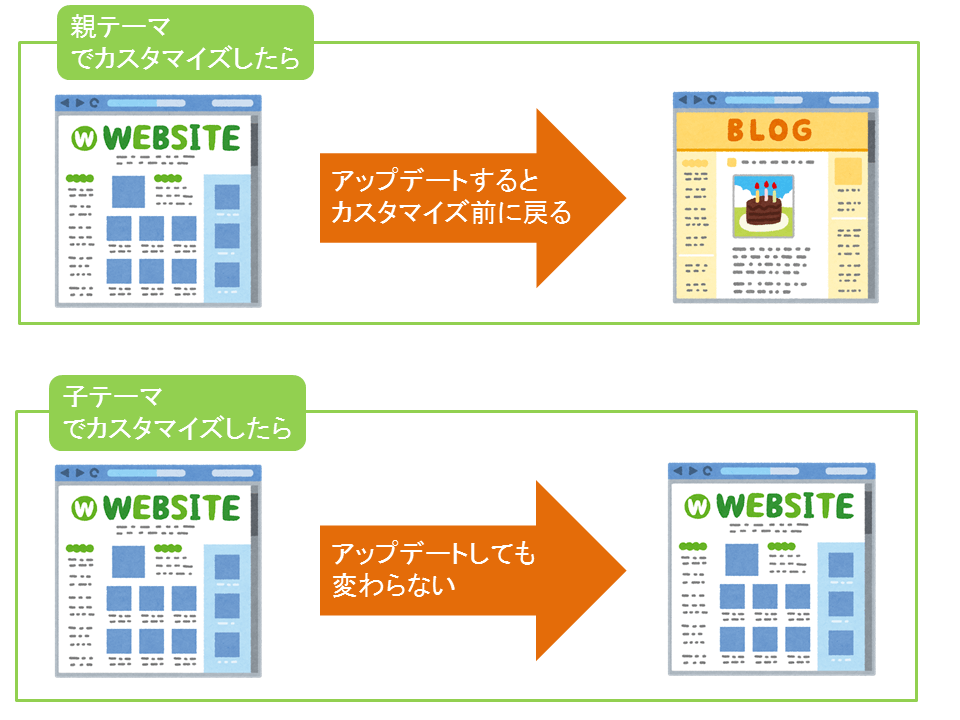
それと同じなんです。たとえば、親テーマを元にカスタマイズをして、デザインの一部を変えたりしたとします。そこでテーマのアップデートをした場合、デザインが元に戻っちゃうんです。
これは、しゃれになれないですよね。こうならないようにするためには、どうすればいいのか!?はじめから「子テーマ」を利用していれば良いんです。コピーした用紙を使うのと同じってことです。

「子テーマ」を使ってカスタマイズしていれば、親テーマがアップデートされても、一切デザインなどが元に戻ることがないんです。
「子テーマ」が必要になる場合とは


「子テーマ」が必要なときって、どんな時でしょうか?デザイン部分をいじったり...、独自のコードをプログラム部分に入れたり...、そういう場合なんですよね。
どういった時に「子テーマ」が必要になるのか?いくつか例を出したいと思います。
と、こんな感じで「子テーマ」が必要なケースを記載致しました。
基本的に、Diverはカスタマイズの必要はないのですが、「子テーマ」を使っていれば、いざカスタマイズしたくなった時に、安心です。そのため、僕は「子テーマ」の利用をおすすめしております。
次の項目から、インストール方法と、具体的な「子テーマ」の設定方法についてもお伝えしていきます。
WordPressのテーマ「Diver」のインストール方法
すでに、Diverをダウンロードされていると思いますので、ここからはどのようにインストールをしていけば良いのか!?それについてです。
Diverの購入がまだの方は、下記よりご購入いただけます。
\こちらからアクセス♪/
1WordPressの管理画面にログインをしていく
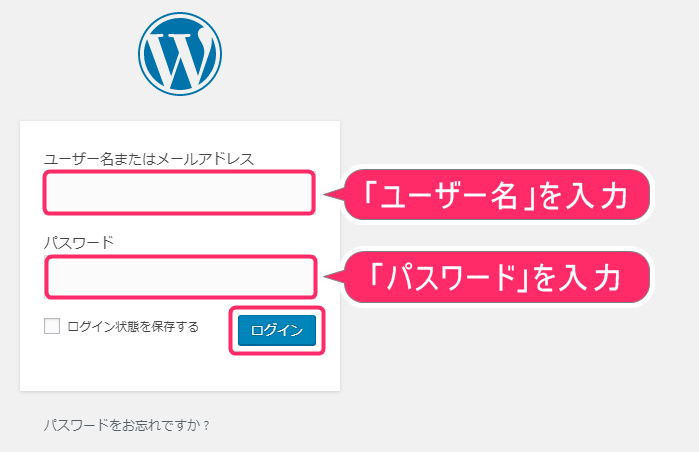
WordPressの管理画面にログインをしてください。「●●●●/wp-admin」というURLです。管理画面URLが何かわからなくなったら、こちらからご覧ください。
「ログイン」をクリックしてください。

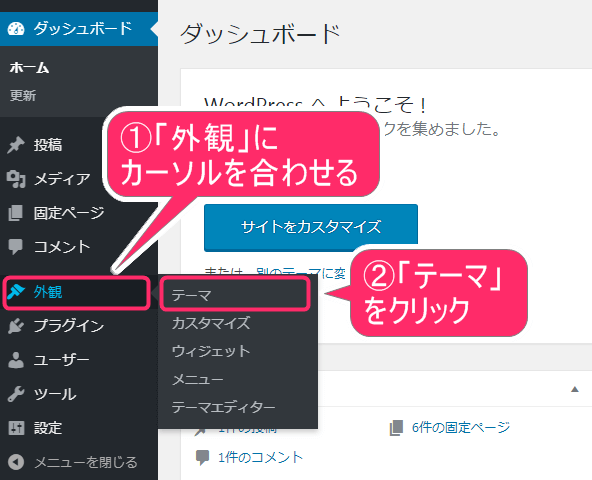
2テーマを開く
ログインしましたら、左メニューから、下記の通り操作をしてください。

3Diverの「親テーマ」をインストール
まず、Diverの「親テーマ」をインストールしていきましょう。
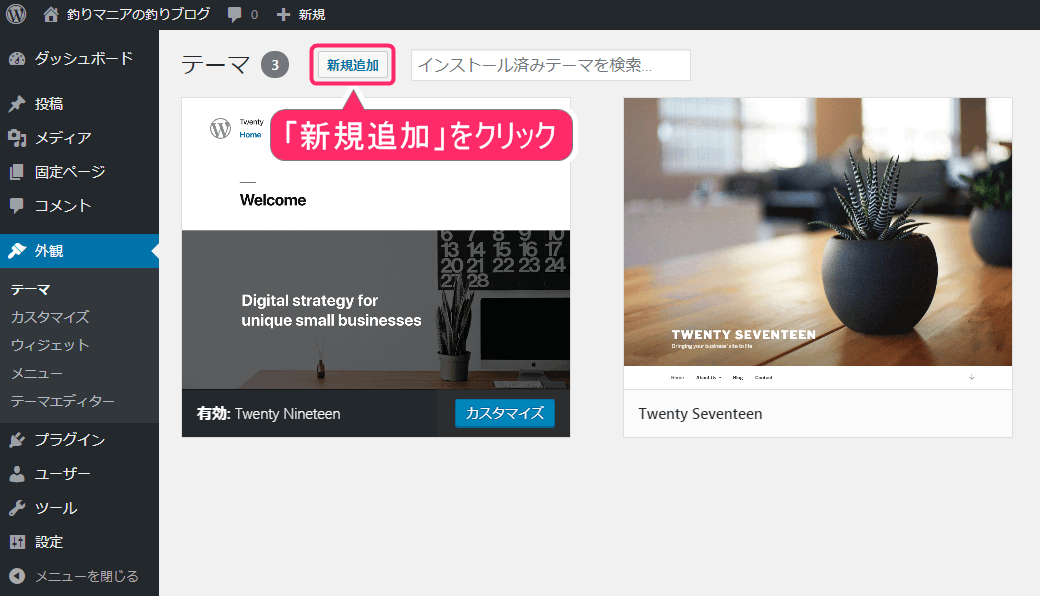
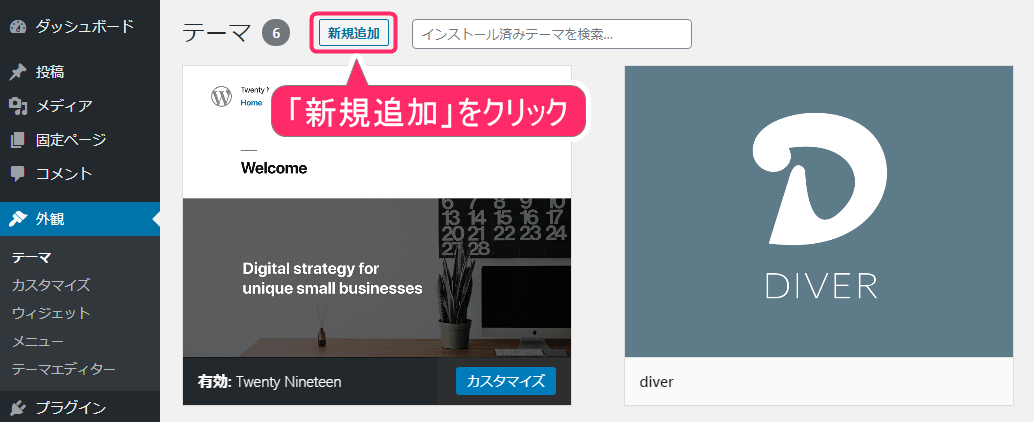
上部の「新規追加」をクリックしてください。

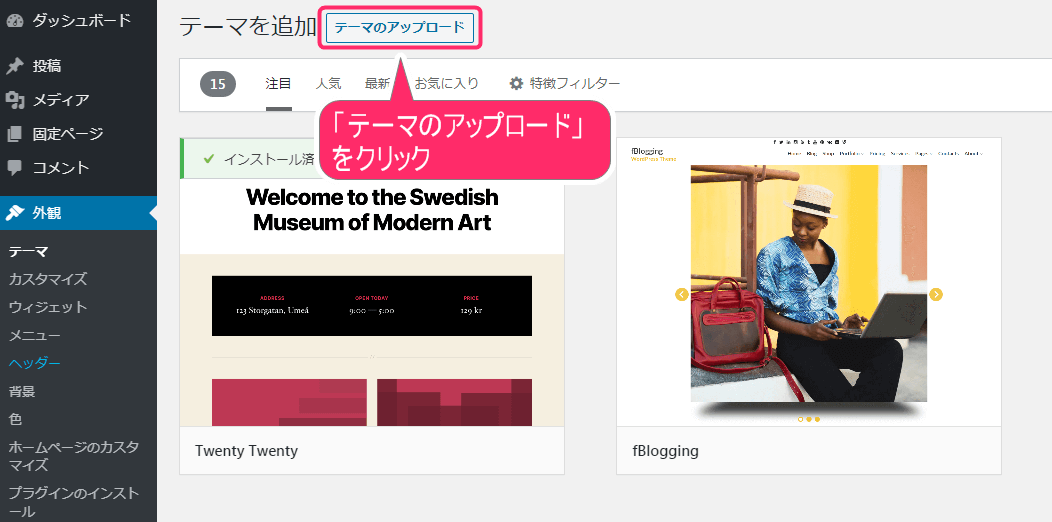
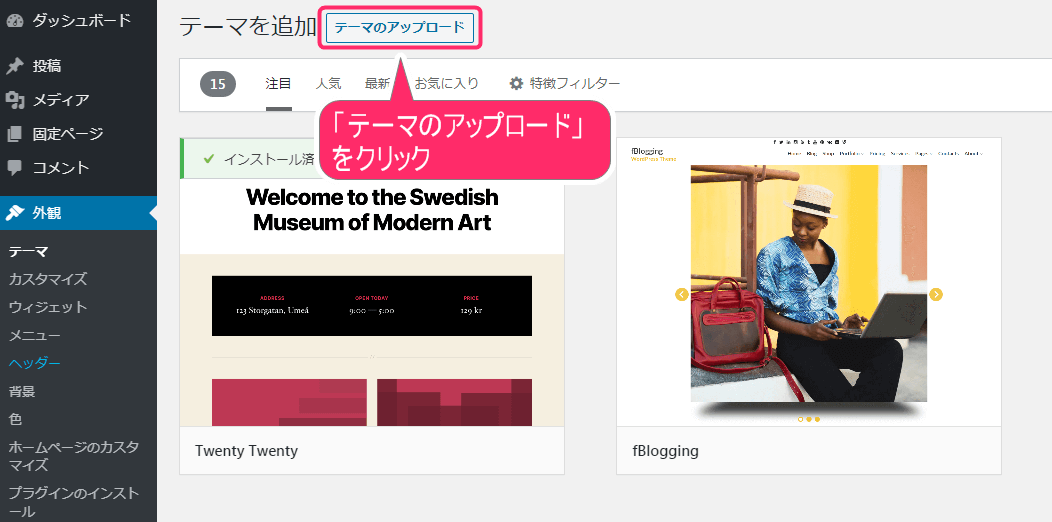
画面が変わりましたら、「テーマのアップロード」をクリックしてください。

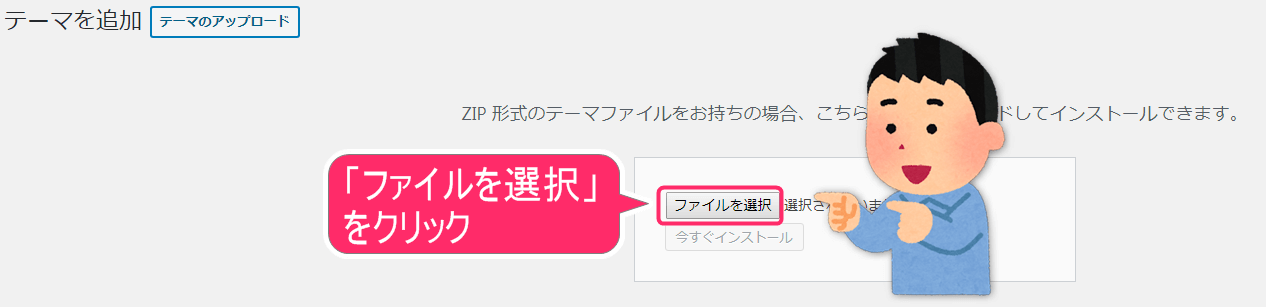
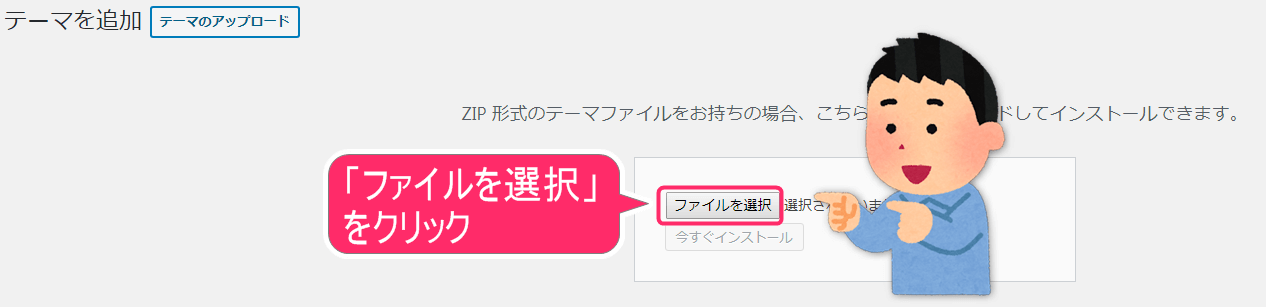
アップロードするファイルを選択していきます。「ファイルを選択」をクリックしてください。


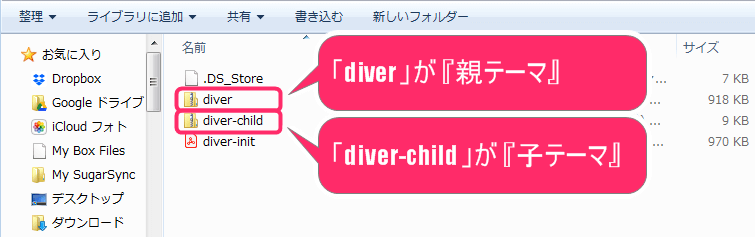
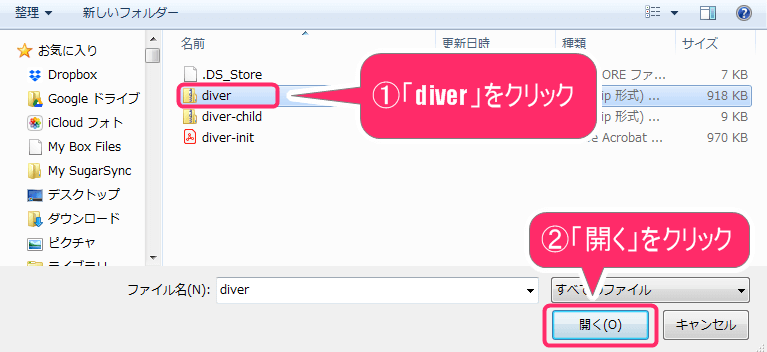
はじめに『親テーマ』をインストールしていきます。「diver」フォルダを選択しましょう。

下記のように画面上に表示されましたら、下記手順で、インストールしていきましょう。

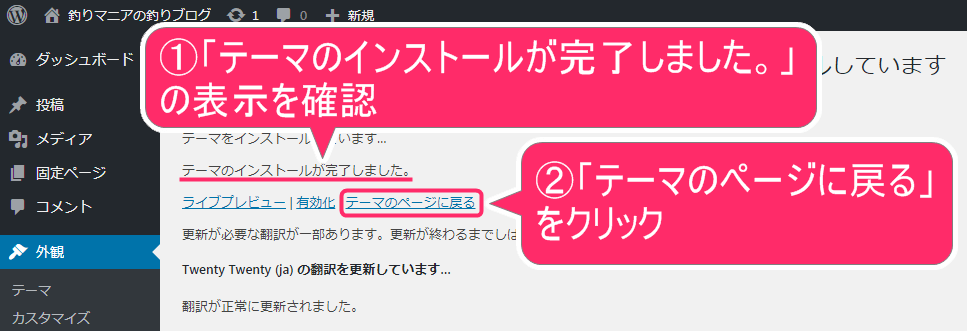
すると、画面が切り替わりまして、下記のようにインストールが完了となります。

つぎの項目からは、『子テーマ』をインストールしていく作業をしていきます。
4子テーマをインストール
親テーマのインストールが完了しましたら、同じ要領で「子テーマ」をインストールしていきます。
上部の「新規追加」をクリックしてください。

画面が切り替わりましたら、「テーマのアップロード」をクリックしてください。

アップロードするファイルを選択していきましょう。「ファイルを選択」をクリックしてください。

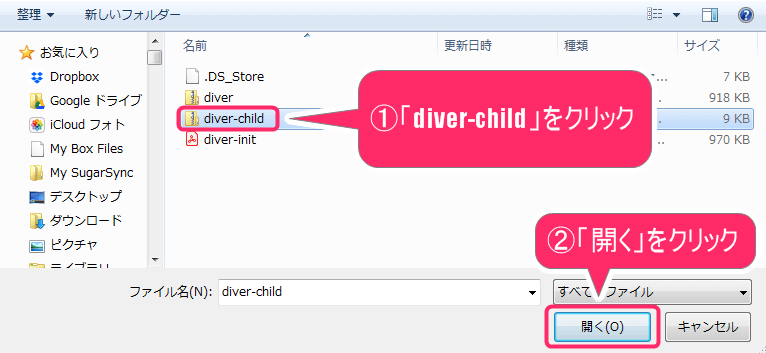
ここでは、『子テーマ』をインストールしていきます。「diver-child」フォルダを選択しましょう。

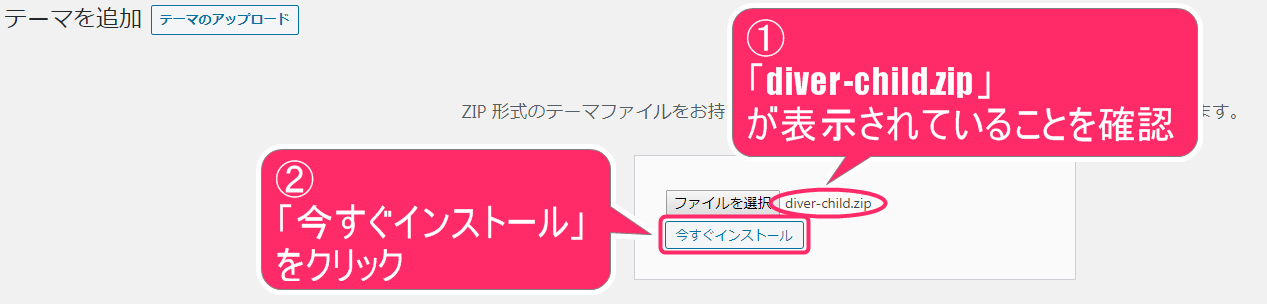
下記画面のように、選択したファイルが表示されましたら、下記手順で、インストールしていきましょう。

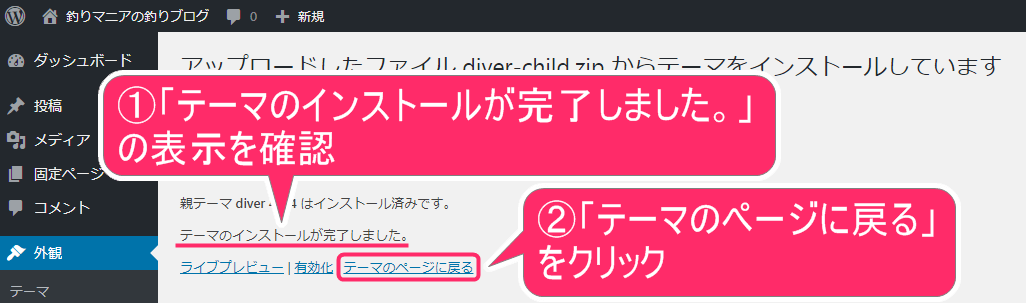
すると、画面が切り替わります。下記のようにインストールが完了となります。

5Diverの「子テーマ」を有効化
上記の続きの作業となります。現在、「親テーマ」と「子テーマ」の両方とも、インストールが完了している状態だと思います。
チェックポイント
「親テーマ」と「子テーマ」両方とも、インストールされているかご確認ください。

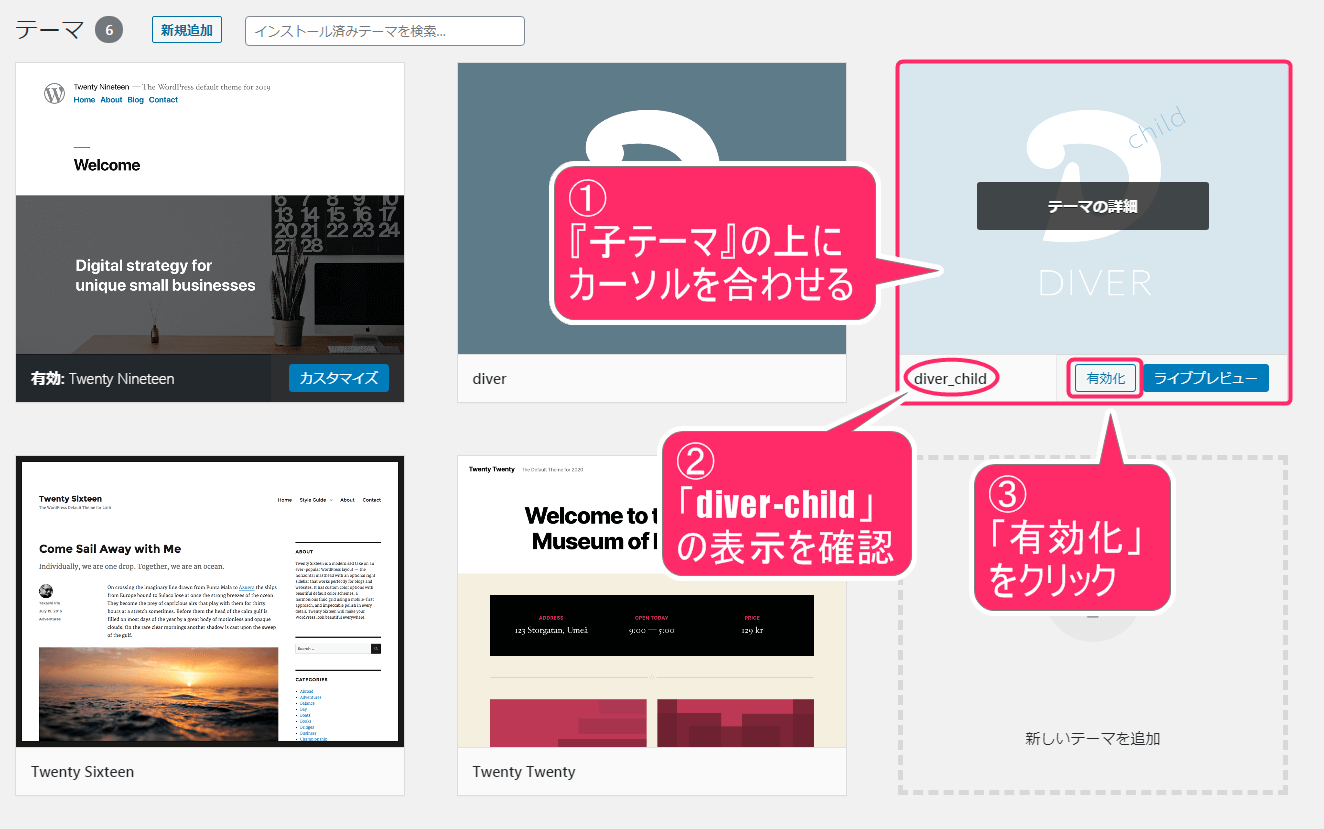
「子テーマ」のみ、有効化にしていく作業をしていきます。
この順番で、有効化にしてください。

「有効化」の設定が完了となりました。下記のように「有効」の表示がでていれば、大丈夫です。

Diverのテーマが反映されているかチェック
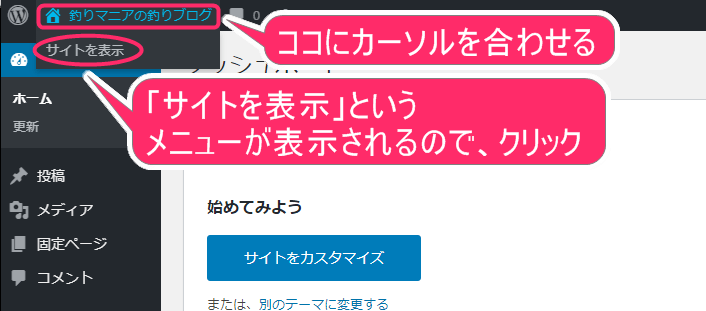
Diverをインストールして、有効化に設定しましたね。念の為、テーマがどう変わったのか、チェックしていきましょう。

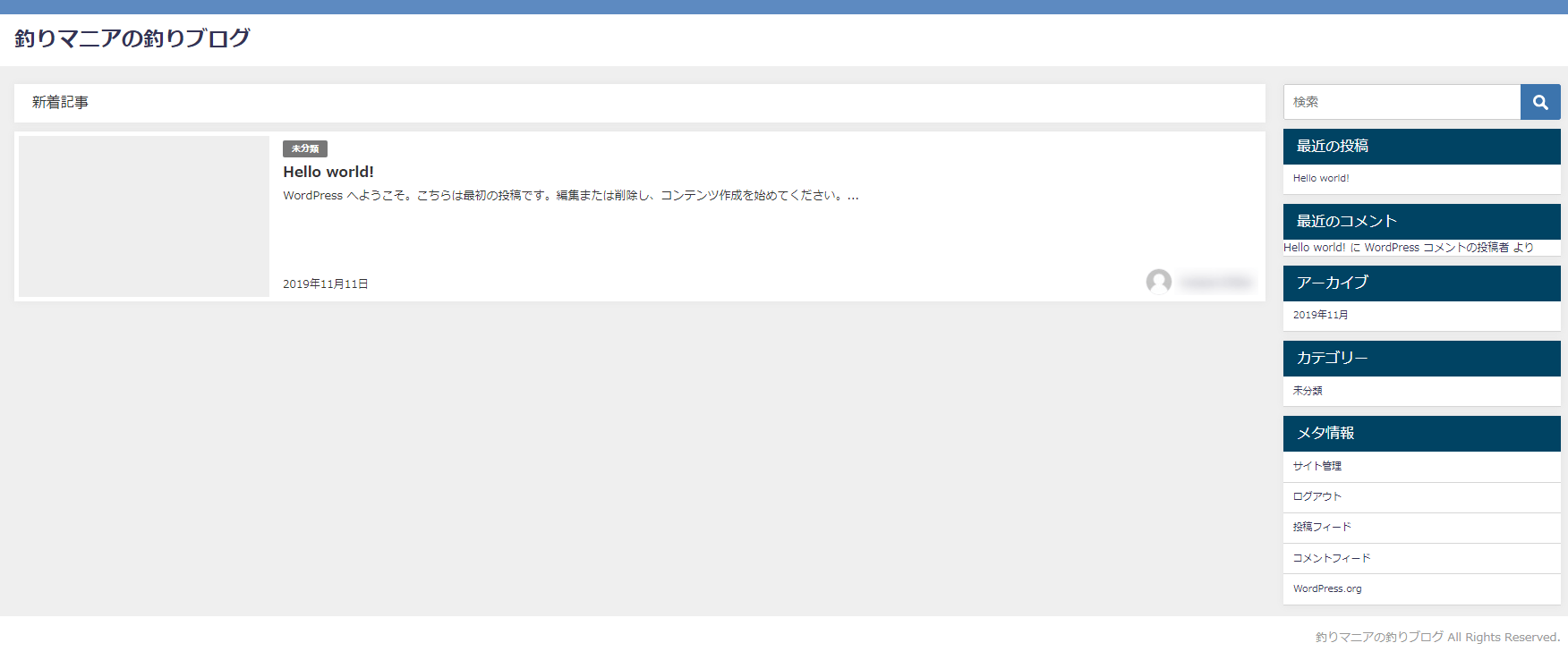
下記のように、テーマの反映を確認できました。このようになっていれば、大丈夫です。


記事も全然書いていないし、調整や設定もまだなので、こんな状態ですが、だいぶ形が出来上がってきました。あとは、必要な設定等をしていけば、様になってきます。
まとめ
Diverというテーマのインストール方法と有効化の設定方法について、かなり細かくお伝えしてきました。有効化する時に「子テーマ」を必ず選択するように、ご注意くださいね。
少しずつですが、だいぶ形が出来上がってきているんですよね。ここまでくれば、あとは残りも少ないので、頑張って設定等していきましょう。
fa-wordpressWordPress構築手順書
ここでは、上から順番に進んでいただくことで、理解を深めながら、WordPressのブログが構築できるようになっています。
- サーバーの契約方法
- ドメインの契約方法
- WordPressのインストール方法
- SSL化の設定方法
- パーマリンクの設定方法
- タイトル・キャッチフレーズの変更方法
- テーマのインストール方法(Diver編) ← イマココ!
- テーマのインストール方法(Cocoon編)
- Googleアナリティクスの設置方法
- Google Search Console設定方法
- 「WordPressプラグイン」Akismetの設定方法
- 「WordPressプラグイン」WebSub/PubSubHubbubの設定方法
- 「WordPressプラグイン」Contact Form 7の設定方法
- 「WordPressプラグイン」Table of Contents Plusの設定方法
- 「WordPressプラグイン」Popular Postsの設定方法
- 「WordPressプラグイン」Classic Editorの設定方法
- 「WordPressプラグイン」TinyMCE Advancedの設定方法
- 「WordPressプラグイン」Google XML Sitemapsの設定方法