
こんにちは、やまかず(@yamakazu001fa-external-link)です。

木村さん
このような悩みに対して、やり方をお伝えしていきます。
本記事では、ブログのメニューに『記事一覧ページ』を表示させる方法について、「PS Auto Sitemapというプラグイン」を使った方法をご紹介していきます。
PS Auto Sitemapの具体的な「インストール方法~設定方法」まで画像つきで解説しました。また、『記事一覧ページ』を表示させるメリットやデメリットについても言及してるので、参考にしてくださいね。
- 「記事一覧ページ(サイトマップ)」をメニューに表示させる方法について
- 「記事一覧ページ(サイトマップ)」を表示させるメリット・デメリット
- 「PS Auto sitemap」のインストールや設定方法について
記事一覧ページをメニューに入れた状態とは
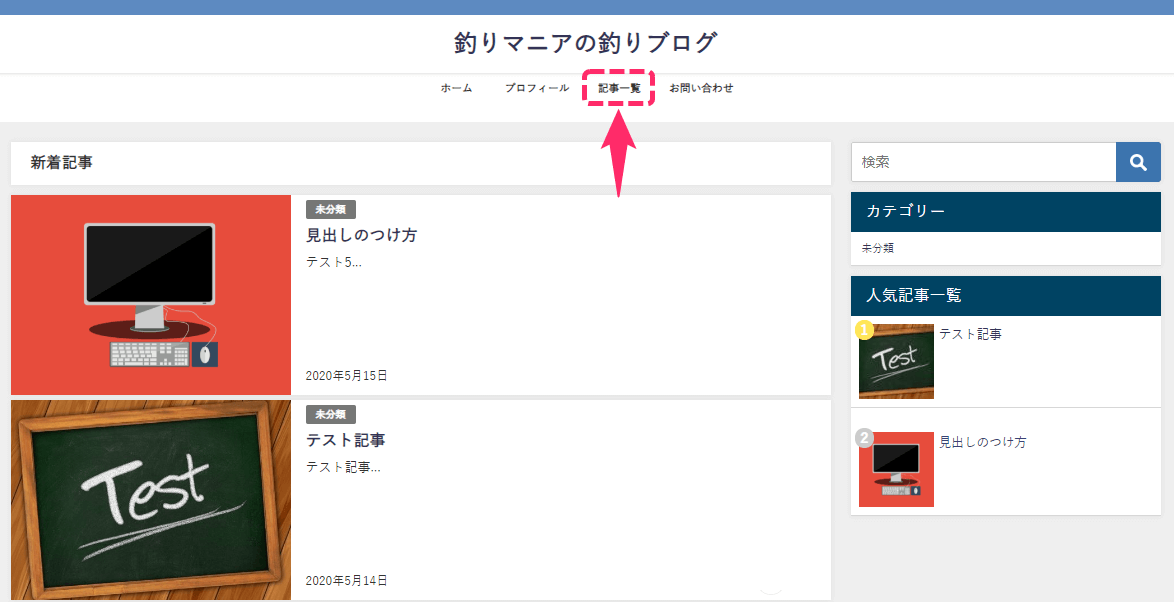
はじめに、「記事一覧ページ」をメニューに入れた状態をご覧ください。以下のような状態になるように、本記事でやり方をお伝えしていきます。※テーマによって、見え方が少し異なりますので、ご了承ください。

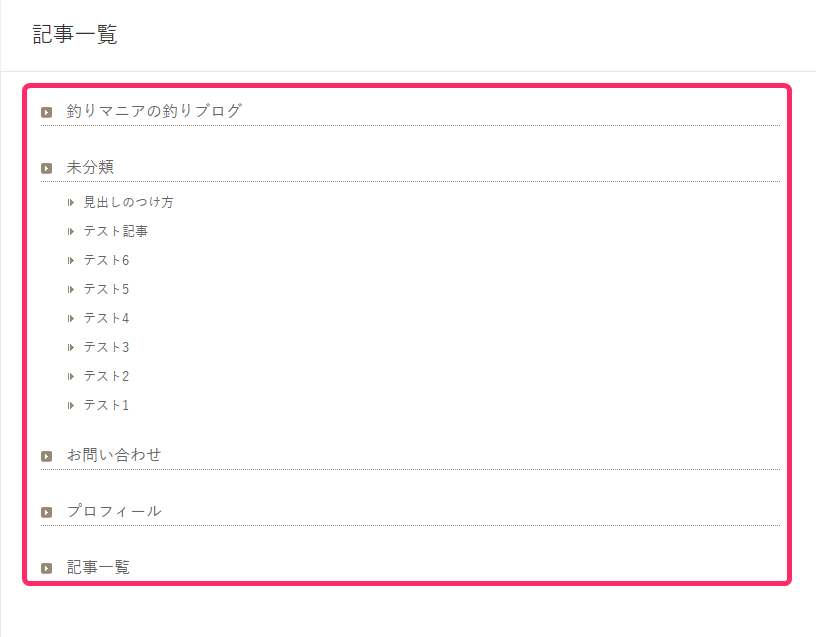
以下は、メニュー内の「記事一覧」をクリックして、開いた後のページです。

こういう状態になるように作成していくので、先にイメージを持っておいてくださいね!
記事一覧ページ(サイトマップ)をメニューに入れる手順

さっそく『記事一覧ページ』をメニューに入れる方法を手順を追って、説明していきますね。
- PS Auto sitemapのインストール方法
- PS Auto sitemapの紐付けと設定方法
- 記事一覧ページをメニューに埋め込む方法
この流れで進めていきます。
PS Auto sitemapのインストール方法
PS Auto sitemapのインストールをしていきましょう。WordPress管理画面にログインした状態から作業をはじめてください。ログイン方法は、「WordPress管理画面のログイン方法」よりご確認ください。
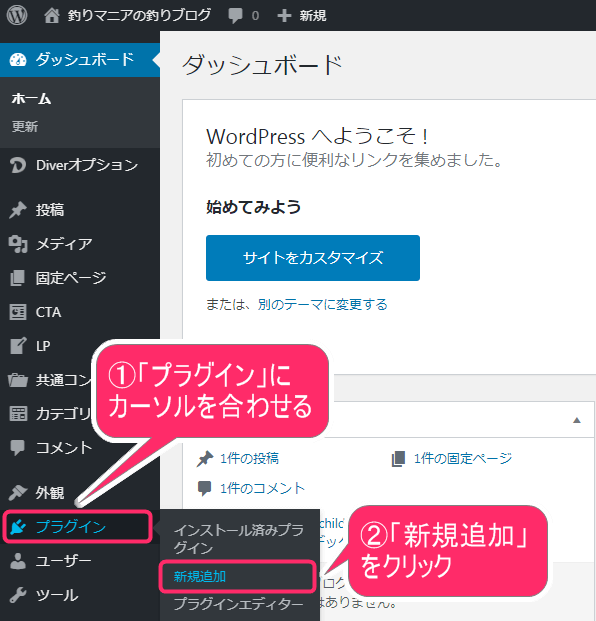
1 WordPressプラグインを「新規追加」
プラグインを新規で追加していきましょう。
②「新規追加」をクリック

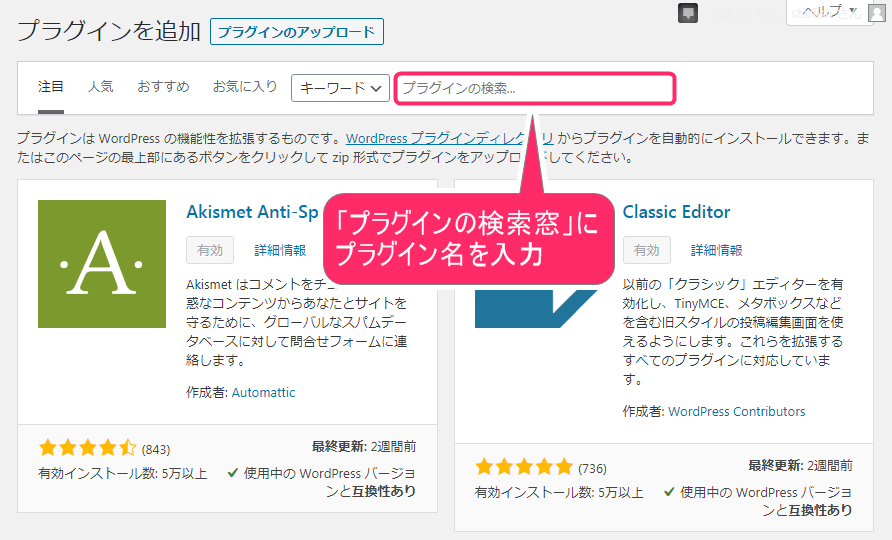
2 プラグインを検索
「プラグインの検索窓」に以下のキーワードを入力してください。

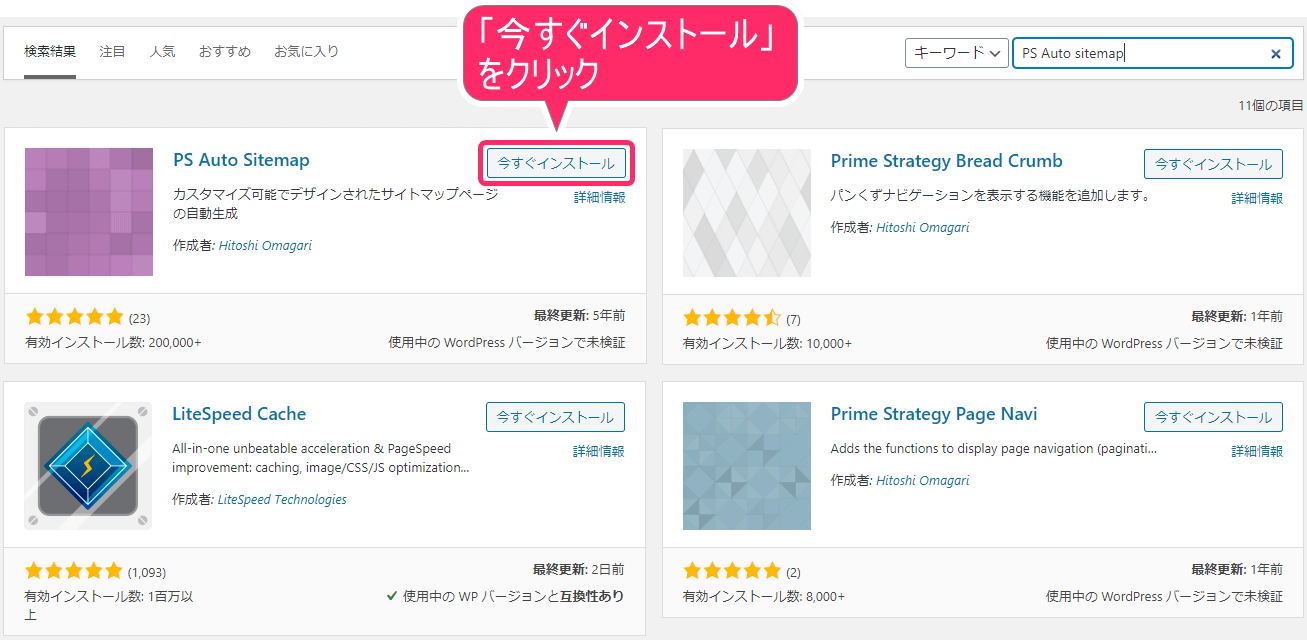
3 プラグインをインストールし、有効化する
すると、以下のような検索結果が表示されます。「PS Auto sitemap」の右横の「今すぐインストール」をクリックしてインストールしてください。

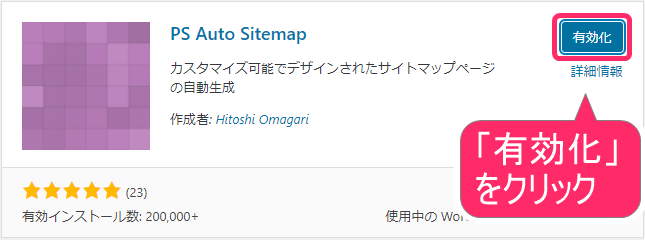
インストール後、以下の画面になりましたら、「有効化」をクリックしてください。

これで、PS Auto sitemapのインストールおよび有効化が完了となります。
PS Auto sitemapの紐付けと設定方法
PS Auto sitemapのインストールが完了したので、メニューに「記事一覧ページ」を表示させる準備と設定方法をお伝えしていきます。
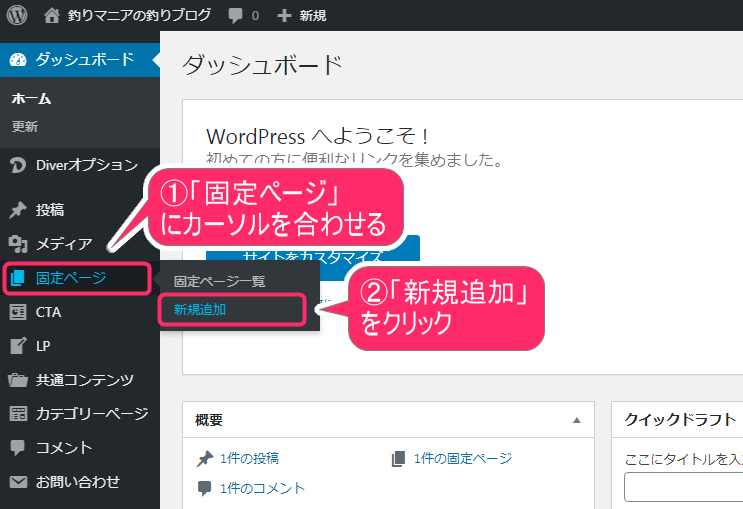
1 固定ページでサイトマップページを作成
メニューに「記事一覧ページ」を表示させるには、サイトマップページを固定ページに入れる必要があります。
WordPress管理画面内の「左メニュー」から操作をしてください。
②「新規追加」をクリック

画面が切り替わりましたら、以下の手順で固定ページを作成していきましょう。
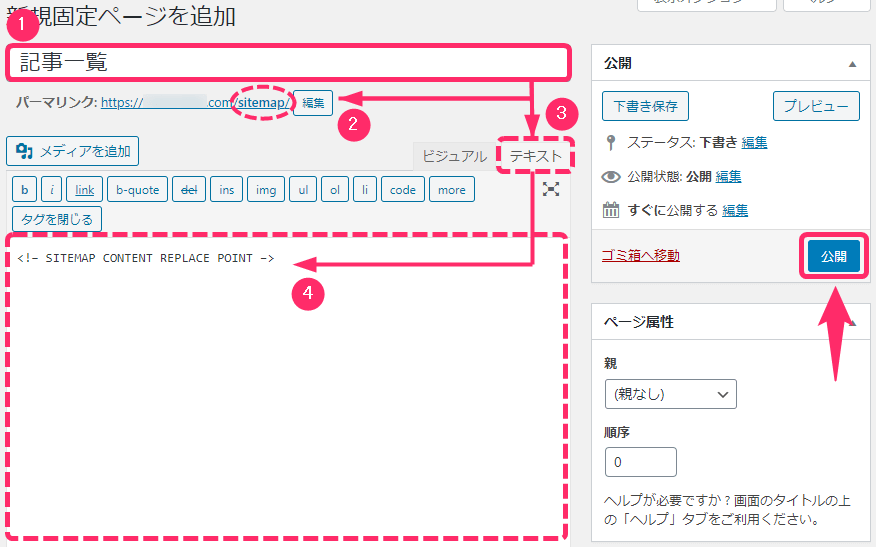
①「タイトル」を任意で入力(例として「記事一覧」と入力)
②「パーマリンク」部分は、「sitemap」に変更
※変更方法は、パーマリンクの変更方法をご覧ください。「編集ボタン」が出てこない場合、下書き保存を一度クリックしてください。
③「テキスト」をクリック(テキストエディタ画面に切り替える)
④ 以下の「コード」をコピーして、『 ④部分 』に貼り付ける
<!-- SITEMAP CONTENT REPLACE POINT -->その後、「公開」をクリックしてください。

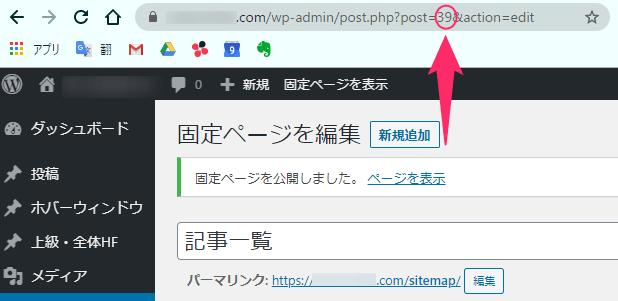
公開後、すぐに上部のURLをご確認ください。『 post = 』以降の数字をメモしておいてください。メモした数字は、のちほど使います。

2 PS Auto sitemapの設定方法
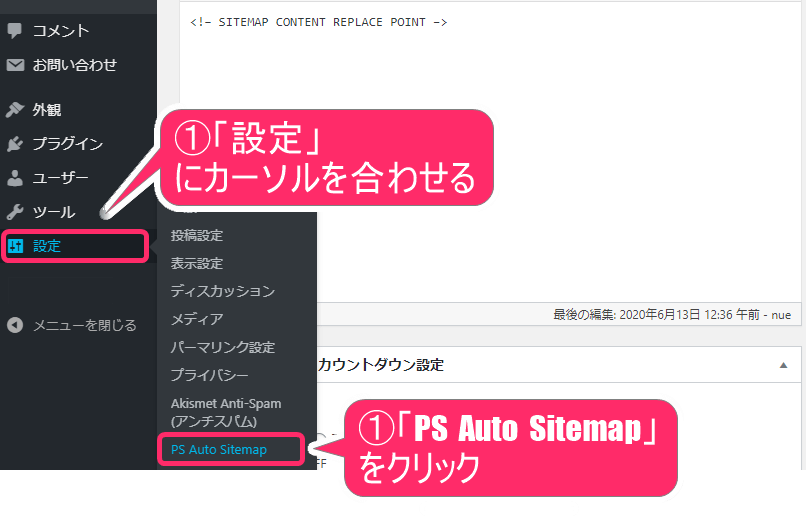
つぎに、PS Auto sitemapの設定をしていきます。WordPress管理画面内の「左メニュー」から、以下の手順で進めてください。
②「PS Auto sitemap」をクリック

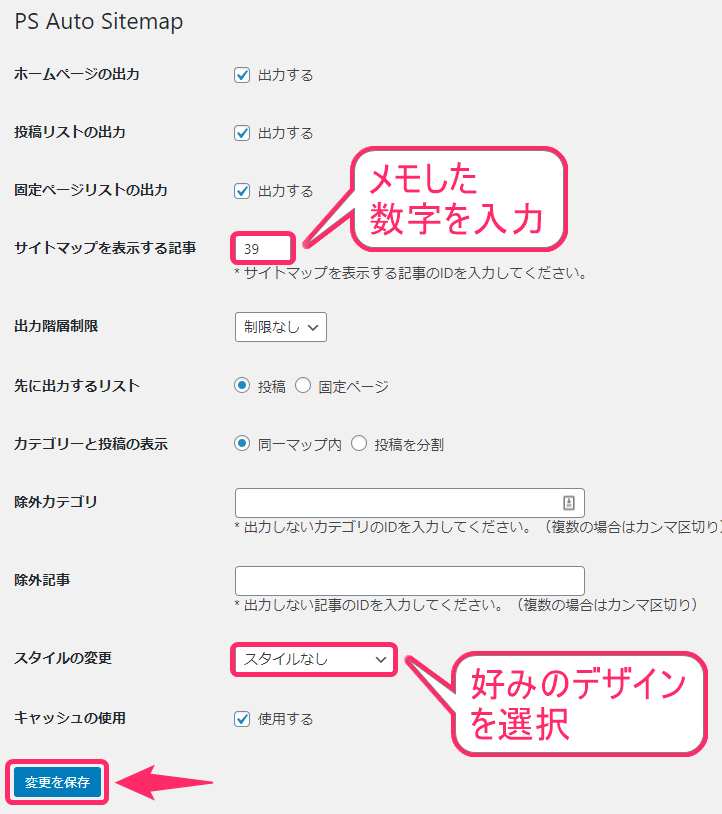
PS Auto sitemapの設定画面に切り替わりましたら、以下の設定をしていきましょう。
fa-chevron-circle-rightサイトマップを表示する記事:さきほどメモした『数字』を入力
fa-chevron-circle-rightスタイルの変更:好みのものを選択。当ブログは現在、「ビジネス」を選択中
※上記以外は、基本的にデフォルト設定で大丈夫です。
設定後、「変更を保存」をクリックしてください。

記事一覧ページをメニューに埋め込む方法
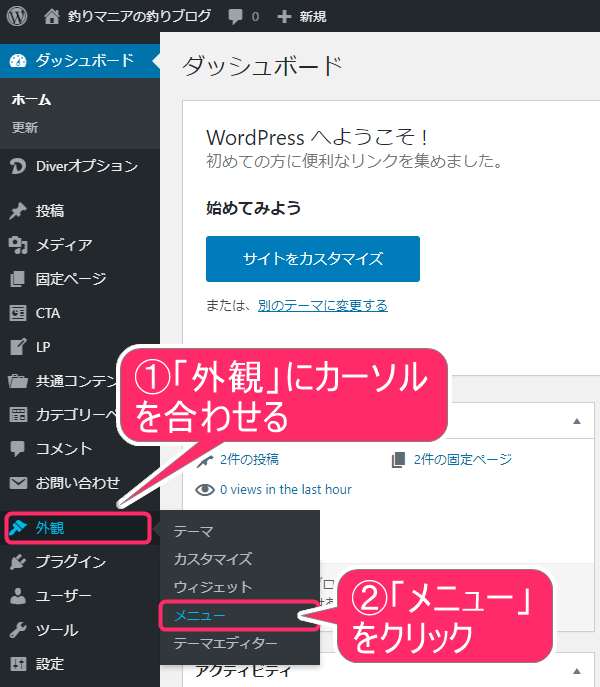
それでは、「記事一覧ページ(サイトマップ)」をメニューに追加していきましょう。WordPress管理画面内の「左メニュー」から、以下の操作をしてください。
② 「メニュー」をクリック

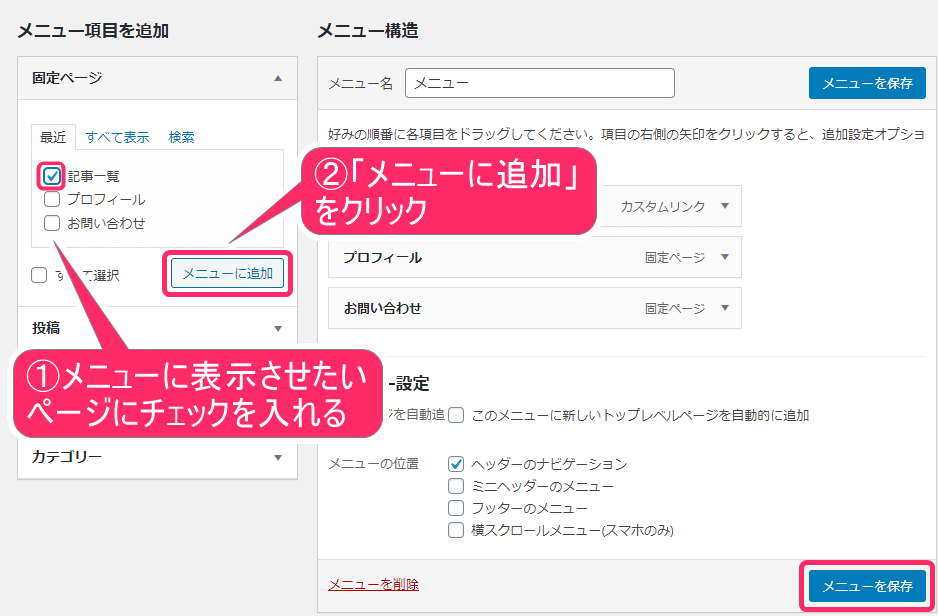
画面が切り替りましたら、作成した「記事一覧ページ」(サイトマップ)を追加していきます。
② 「メニューに追加」をクリック
その後、「メニューを保存」をクリックしてください。

これで、メニューの追加が完了となります。「記事一覧ページ」をメニューに追加できた状態になっているはずです。お疲れ様でした(^^♪
記事一覧ページを表示させるメリット・デメリット

先ほどまでの設定で、記事一覧ページをメニューに表示させることができたと思います。念のため、記事一覧ページを表示させるメリットとデメリットをお伝えしていきます。
記事一覧を表示させるメリット
記事一覧を表示させるメリットは何かと言いますと、以下の2つです。
- 読者が記事を探しやすくなる
- 読者のブログ滞在時間をのばしやすくなる
読者がブログをみて、「他にどんな記事があるのか」探す時に便利なのが、「記事一覧ページ」なんです。つまり、読者の事を考えて記事一覧を表示させる事は、読者にとって良いことなんです。
さらに、ブログを運営している貴方にもメリットがあります。読者が記事一覧から、別の記事に移動することで、滞在時間が長くなるので、SEOの効果もあがるというわけなんです。
メモ欄
単に、記事一覧を表示させるだけなら、別の方法もあります。しかし、今回のプラグインは、自動的に記事一覧ページ(サイトマップ)を更新し続けてくれるので、手間もかからないんです。
記事一覧をメニューに表示させるデメリット
そこまで、大きなデメリットはありませんが、あげるとしたら以下の2つになります。
- 記事数が多くなると、記事一覧ページが長くなる
- ライバルに、記事数やタイトルが一覧で見られる
メニューに記事一覧ページがあると、読者は探しやすくなります。その反面、記事数が多くなると、ページが長くなるので、多少見づらくなる点があります。一応デメリットとしてあげさせていただきました。
あとは、ライバルに記事数やタイトルをひと目でチェックされるデメリットも考えられます。しかし、あまり気にしなくても良いと思います。結局、どれだけあなたのターゲットにとって読みやすいコンテンツになっているかが大事だからです。
PS Auto sitemapとは

すでにPS Auto sitemapをインストールしているので、ここの説明は不要だと思いますが…念のために簡単に説明しておきますね。
PS Auto sitemapとは ←読者の目次を作るためのもの
PS Auto sitemapとは簡単に言うと、読者さん用に目次を作ってあげるためのプラグインです。すでにさきほど、メリット・デメリットでもお伝えしていますね。
ブログという、大きな本に対して、「読者が目次を見て、探しやすくなる便利なもの」と考えておきましょう。
しかも、このプラグインの便利なところは、記事数がどんどん増えたとしても、その目次部分(サイトマップ)は自動的に更新されていきます。何もする必要がないので、便利なプラグインです。
「記事一覧ページをメニューに入れる手順」のまとめ

さて、「記事一覧ページをメニューに入れる手順」を解説させていただきました。メニューに埋め込む事で、ユーザビリティが上がるので、良いコンテンツになる点、おわかりいただけたと思います。
念のため、記事一覧ページをメニューに入れる「メリット・デメリット」を再度チェックしておきましょう。
・読者が記事を探しやすくなる
・読者のブログ滞在時間をのばしやすくなる
デメリット
・記事数が多くなると、記事一覧ページが長くなる
・ライバルに、記事数やタイトルが一覧で見られる
デメリットを見られて、ちょっと…と思われたかもしれませんが、メリットのほうが圧倒的に大きいので、PS Auto sitemapを入れて、記事一覧を表示させるようにしておいたほうが良いでしょう。
ある程度、記事数がある状態でも簡単に適用できますので、ぜひ試してみてくださいね。