
こんにちは、やまかず(@yamakazu001fa-external-link)です。

何か良い方法はないかな!?
このような「アイキャッチ設定のし忘れ」に対する解決策をお伝えしていきます。
- アイキャッチ画像の自動設定方法を知れる
- 見られやすくなるアイキャッチのポイントを知れる
- アイキャッチ画像の差別化方法を知れる
ネットビジネスの事業だけで、売上をあげてきた僕が解説しています。
ブログ記事をやっと書き終わって、「公開」ボタンを押すけど、ついアイキャッチ画像の設定をし忘れたり、アイキャッチ画像まで気が回らなくなったりしませんか!?

記事を読む時、一番最初に目に入る部分がアイキャッチです。アイキャッチを自動設定するには…、答えを先に言うと「XO Featured Image Tools」というプラグインが解決してくれます。
記事内容も大切ですが、実は、アイキャッチ画像も大切です。さらに、アイキャッチ画像に文字を入れると反応が良くなるので入れるべきなんです。
fa-chevron-circle-rightアイキャッチテンプレート はこちらからご覧いただけます。
ワードプレスでアイキャッチ画像を自動設定する方法

今回、「XO Featured Image Tool」とういプラグインを使用します。
② XO Featured Image Toolの使い方
それぞれ順番にお伝えしていきますね!
XO Featured Image Toolのインストール方法
WordPress管理画面にログイン後の状態から、作業してください。ログイン方法がわからない場合、「WordPress管理画面のログイン方法」よりご確認ください。
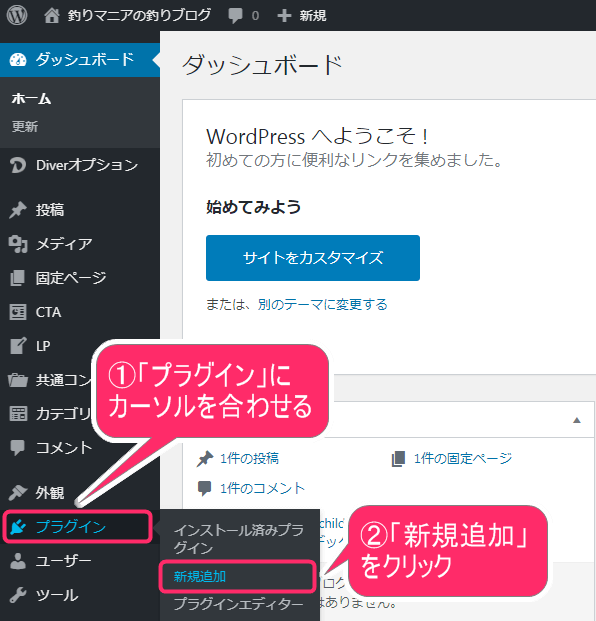
1WordPressプラグインを「新規追加」
プラグインを新しく追加していきます。
②「新規追加」をクリック

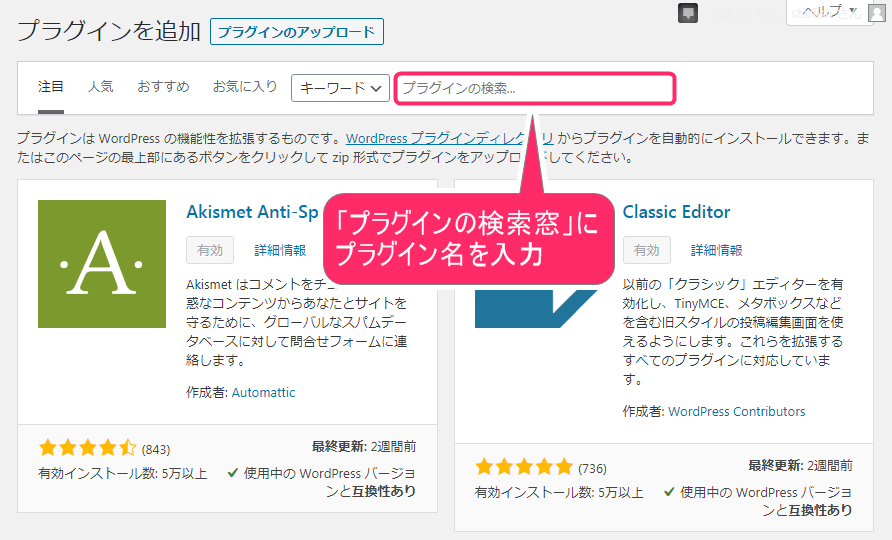
2プラグインを検索
「プラグインの検索窓」に下記のキーワードを入力してください。

3プラグインをインストールし、有効化
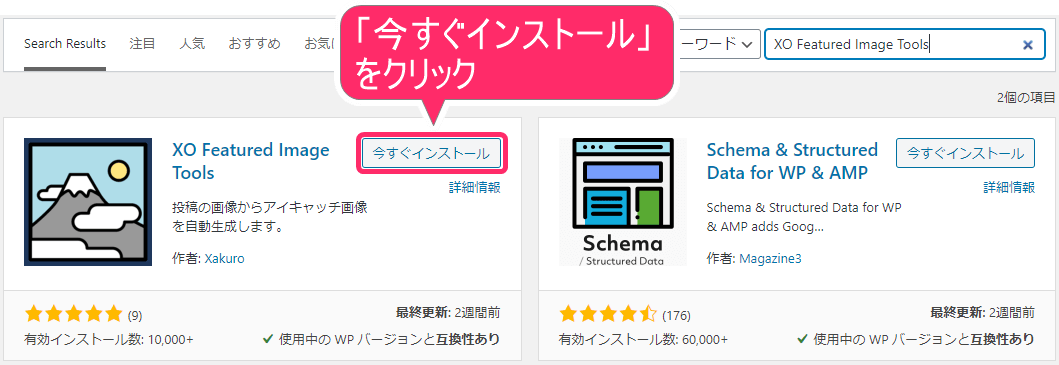
つぎに、以下のように検索結果が表示されます。「XO Featured Image Tool」の右横の「今すぐインストール」をクリックして、インストールしてください。

インストール後、以下の画面になりましたら、「有効化」をクリックしてください。

これで、XO Featured Image Toolのインストールは完了となります。
設定について:
基本的に、設定はデフォルトのままで大丈夫です。
XO Featured Image Toolの使い方
結論から言うと、「XO Featured Image Tool」の使い方は特にないです(笑)設定は不要なので、普通に投稿するだけで、記事内の画像を「アイキャッチ画像」として設定してくれます。
基本的に、記事の先頭にある画像が「アイキャッチ」として自動設定される仕組みです。

記事公開時に、自動で「アイキャッチ画像」が設定されるので、普段より時間短縮できますね!
できれば、アイキャッチ画像に 文字を入れたほうが良い理由

これを聞くと、ちょっと面倒な感じがしますよね!
ちょっと面倒だな…と、思われた場合、ここは飛ばしてかまいませんが、今後のことを考えると大事な部分なので、目を通していただけると嬉しいです。
アイキャッチ画像に文字を入れたほうが良い理由
いまの時代SEO対策だけで、読者さんに記事にたどりついてもらうには、時間がかかって大変です。そのためSNSでの発信も必要です。
SNSでは、画像が目立つため、アイキャッチ画像に文字を入れる事で、さらに見られやすくなるというわけなんです。
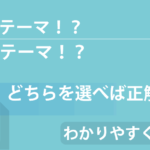
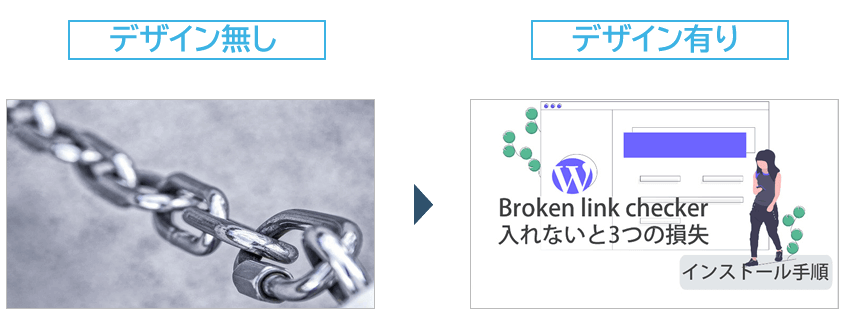
一度、以下の画像を見比べて下さい。あなたなら、どちらのアイキャッチが気になりますか?

いざ、アイキャッチ画像に文字を入れようと考えると…、大変だし時間がかかります。その作業時間を短縮するテンプレートを作ったので、そちらをご利用いただくと大変便利です。
アイキャッチテンプレート はこちらからご覧いただけます。
アイキャッチ画像の作成に時間がない場合、有料素材が差別化にもなる

「アイキャッチ画像に文字を入れたほうが良い事はわかった」でも、画像作成の時間もほぼ取れない!という場合、「洗練された画像を探して、記事に入れる」これ一択しかないでしょう。
フリー素材は、時間をかければ質の高い画像を探すことは可能です。時間がかかるのが、ネックとなります…。慣れていればすぐに見つかりますが、そうじゃない場合、非効率です。
逆に、時間の効率性が高いのは、有料素材サイトの画像を使う事です。

どう判断するかが大事ですね!
以下の有料素材サイトは、目が惹くような洗練された画像ばかりなので、画像選びに時間がかかりづらいです。そのため、時間を極力かけずに洗練された画像を見つけることができます。
- Freepik(フリーピック)(写真・イラスト素材)※一部無料で利用できます
- Shutterstock(シャッターストック)(写真・イラスト素材)
有料素材サイトは、有料だからこそ、多くの方が使用していません。そのため、使うことで差別化にもなることも覚えておきましょう!
まとめ:ワードプレスでアイキャッチ画像の『自動設定方法』
本記事のまとめとなります。
・XO Featured Image Toolのインストールする
・通常通り、記事を公開するだけ
できれば、アイキャッチ画像に 文字を入れたほうが良い理由
・いまの時代SEO対策だけでは、読者は増えづらい
・SNSでの発信は必要となる
・アイキャッチ画像に文字を入れる事で、さらに見られやすくなる
アイキャッチ画像の作成に時間がない場合、有料素材が差別化にもなる
・有料素材は、使っている方が少ないので、差別化になりやすい
何事もそうですが、慣れないうちは時間がかかってしまいます。慣れるにしたがって、記事作成もより短い時間でできるようになってきます。
今回、ご紹介したプラグインを併用することで、効率化がはかれるでしょう。
必要と思われた場合、利用すると良いと思います。最終的に「アイキャッチ画像の文字入れまで」効率的に作業していく事が大事だと、個人的に思っています。