
こんにちは、やまかず(@yamakazu001fa-external-link)です。
今回は、サイトのパフォーマンス状態などを分析できる無料のツール、「Google Search Console」についてです。


ブログに人が訪れる前の状態を分析できてしまう、「Google Search Console」の設定方法についてお伝えしていきます。
Google Search Console
Google Search Consoleとは、何なのか?そして、それを使う必要があるのか!?について解説していきたいと思います。
Google Search Consoleとは
Google Search Consoleとは、サイトを分析するためのものです。主に検索上のサイトのパフォーマンスを監視してくれるものです。基本的に、SEO対策等に使用します。
fa-chevron-circle-right「SEO対策とは何んなのか!?」については、こちらから確認できます。
実は、Googleアナリティクスも、分析ができるツールなんですよね。じゃあ、「Google Search Console」も同じでしょ!?って思われるかもしれません。
少しわかりづらい部分ですので、両方の違いを分けて説明していきたいと思います。
fa-chevron-circle-right「Googleアナリティクスとは、何なのか!?」については、こちらから確認できます。


Google Search ConsoleとGoogleアナリティクスの違い
分析ができるツールという括りだけ見ると、「Google Search Console」も「Googleアナリティクス」も同じように感じてしまいますよね...。大きな違いは、「分析する所」なんです。
「Google Search Console」は、サイトにユーザーが訪れる前の状態を分析するツールなんです。
例えば、検索キーワードごとに、記事の検索順位は何位なのか?検索エンジンに表示された回数はどのくらいなのか?等がわかったり。検索順位を下げる悪い要因を見つけ、伝えてくれる機能まであったり...。
つまり、言い換えると、「Google Search Console」は、サイトの状態を見守ってくれる執事的な存在とも言えるんです。

- 検索エンジンに記事が、表示された回数はどのくらいか
- 検索キーワードごとに、記事の検索順位は何位か
- 検索順位を下げる悪い要因とは、何か
逆に、「Googleアナリティクス」は、サイトにユーザーが訪れた後の状態を分析するツールなんです。
例えば、ユーザーさんが、どのくらいその記事に訪れたのか?そして、どのくらい滞在したのか?どのページから入ってきて、どのページからでていったのか?などわかるんです。
それらを元に分析して、改善に役立てるものなんですよね。
つまり、言い換えると「Googleアナリティクス」は、スポーツ選手のコーチ的な役割ではないでしょうか?日々の状態を記録して、それを元に改善していく感じです。

- 何人がその記事を見たのか?
- 1人あたりどのくらい、その記事に滞在していたのか?
- どの記事から、サイトに訪れたのか?そして、どの記事からサイトを離れたのか?
これらが、大きな違いとなります。

Google Search Consoleを使わないといけない理由
ここまで、お伝えしてきましたように、Google Search Consoleは、人が訪れる前の状態を、グーグルアナリティクスは、サイトに人が訪れた後の状態を分析しています。
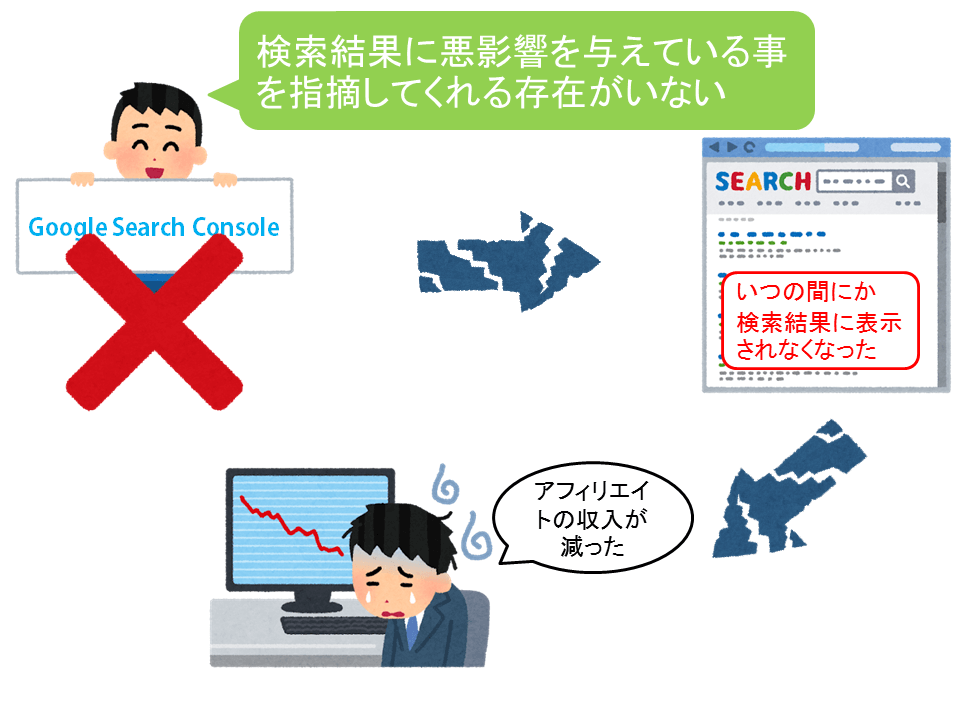
最悪、Google Search Consoleが無くてもいいのかもしれません。でもですよ、例えば、検索結果に悪影響を与えている事を指摘してくれるものがなかったらどうなるでしょう!?
知らないうちに、検索結果から表示されなくなって、ブログにアクセスしてくれる人も少なくなり、しまいにはアフィリエイトの収入も減ることになりかねません。
そういった事も含めて、「Google Search Console」は、安心してブログ運営を続けていくためにも必要なんです。

また、「グーグルアナリティクス」は、どのくらいの人がその記事を見ているのか等は、把握できますが、逆にどのキーワードで、検索順位が何位なのか?まではわかりません。
ですので、片方のツールにはこの機能はあるけど、もう片方にはない...。それらを良い形で、それぞれ補って使っていくのがベストなんです。
Google Search Consoleのアカウント作成
Google Search Consoleのアカウント作成作業をしていきます。Googleアナリティクスの設置方法と同じで、アカウント作成には、Googleアカウントが必要になってきます。
Googleアカウントをお持ちでない場合、下記記事を参考に「Googleアカウント」を取得するようにしてください。
あわせて読みたい
1「Google Search Console」へアクセス
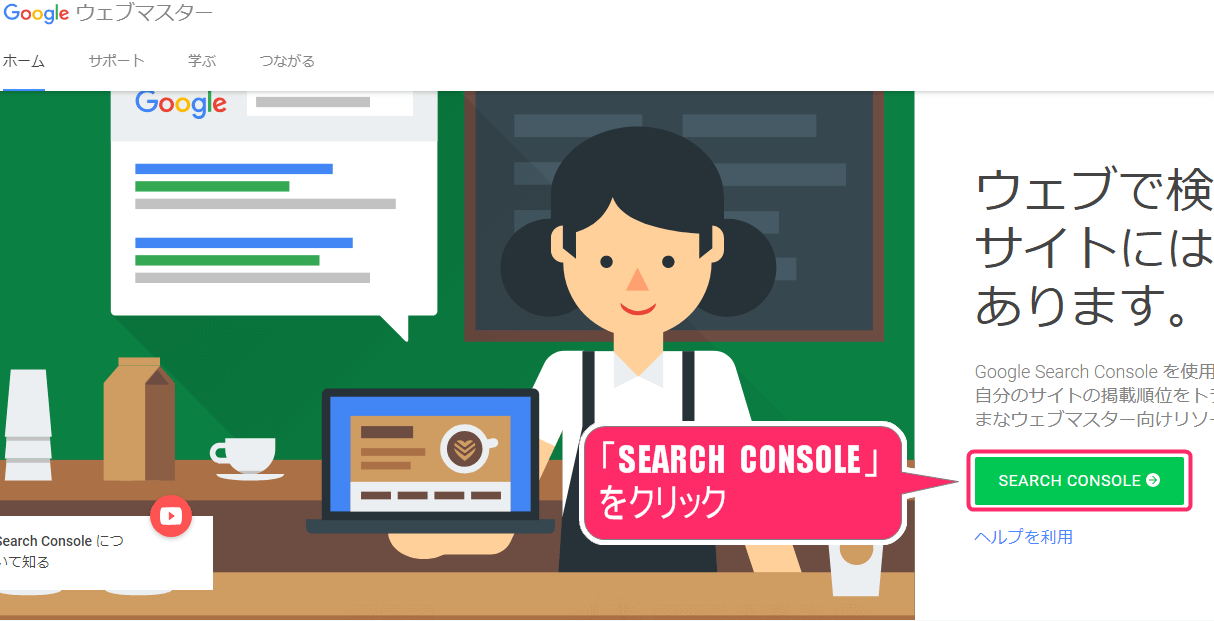
こちらをクリックして、Google Search Consoleへアクセスしてください。画面が切り替わりましたら、「SEARCH CONSOLE」をクリックしてください。

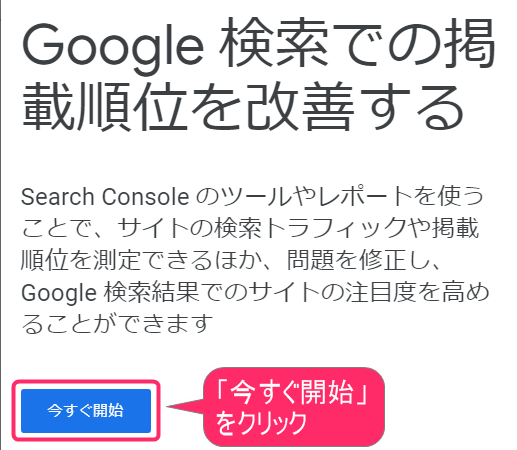
次の画面で、「今すぐ開始」をクリックしてください。

2「Googleアカウント」へのログイン
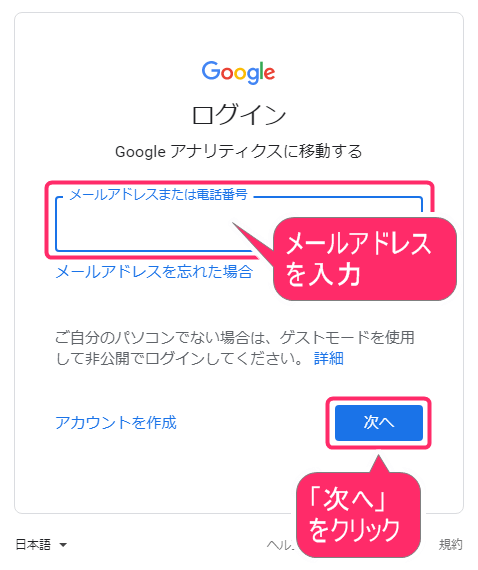
Googleアカウントへのログインをしていきましょう。Googleアカウントでご利用の「メールアドレス」を入力し、「次へ」をクリック

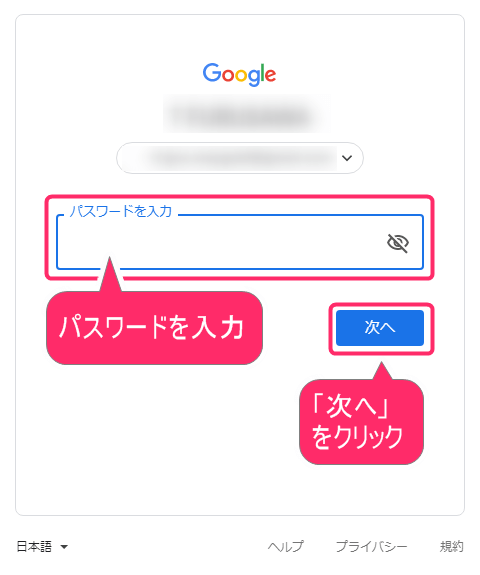
Googleアカウントでご利用の「パスワード」を入力し、「次へ」をクリックしてください。

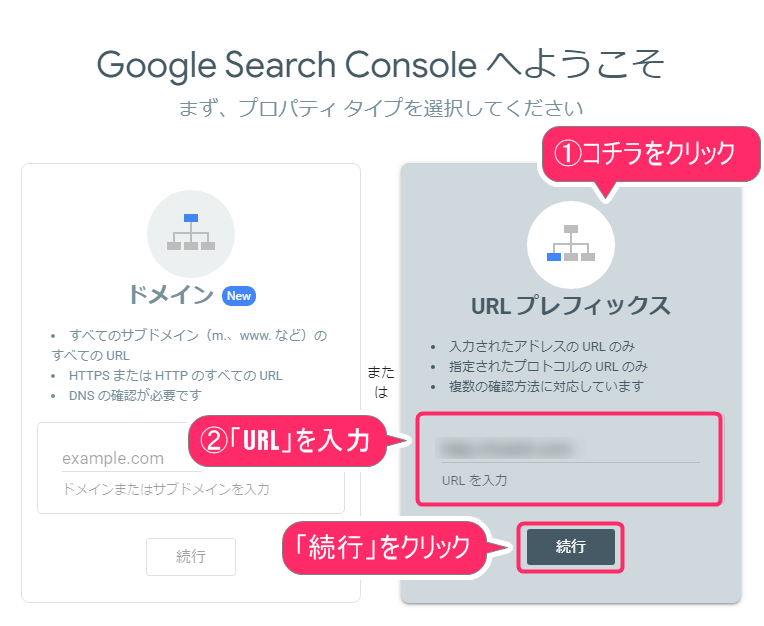
3「サイトのURL」を入力
サイトのURLを入力していく画面に切り替わります。
その後、「続行」をクリックしてください。

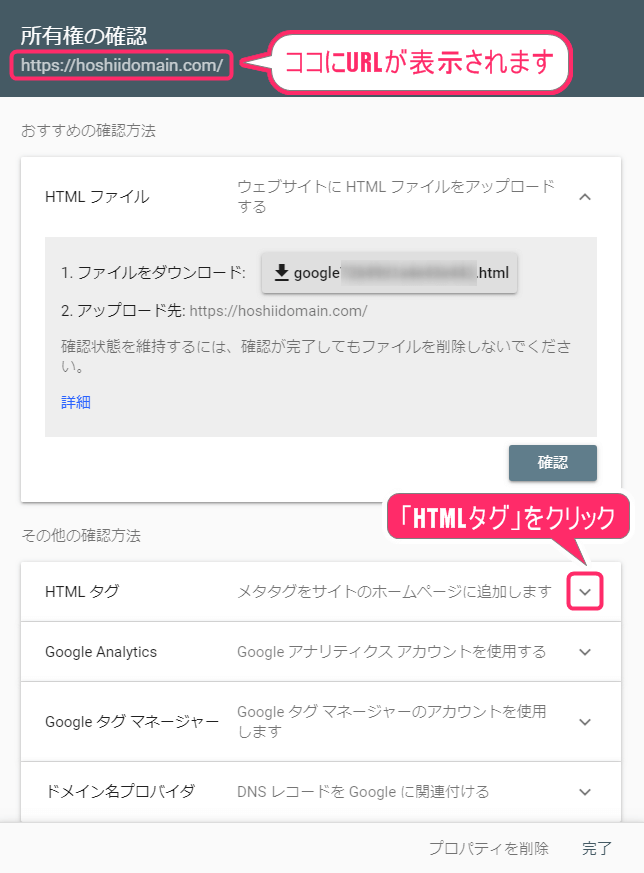
4「HTMLタグ」を表示させる
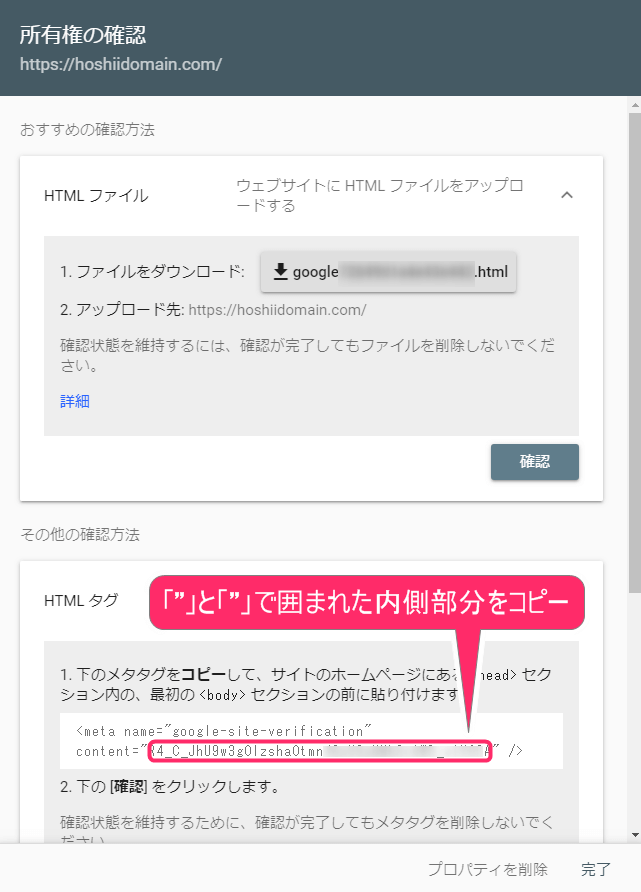
「HTMLタグ」を表示させる作業をしていきましょう。「HTMLタグ」の右端の『下向き矢印』をクリックしてください。すると、下に向かって、画面が出現します。

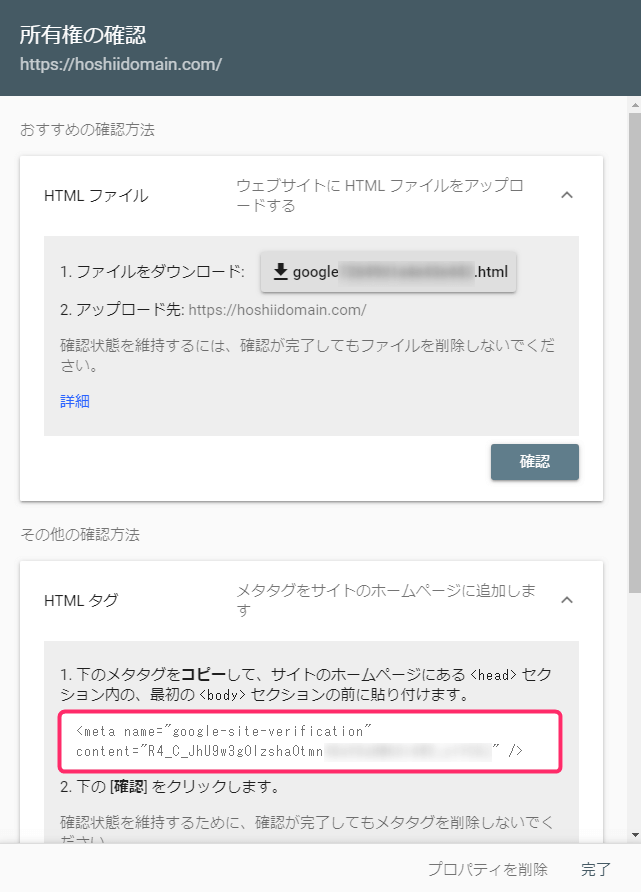
5「HTMLタグ」をコピー
そうしましたら、「HTMLタグ」の部分『" "』で囲まれた部分をコピーしておきましょう。

コピーする部分は、「”」と「”」で囲まれた『内側部分』になります。

コピー後、画面はこのままにして、別タブからWordPressの管理画面に進んでください。
※上手く「 ” 」と「 ” 」で囲まれた『内側部分』をコピーできない場合、すべてをコピーした後で、メモ帳に貼り付けて、再度「 ” 」と「 ” 」で囲まれた『内側部分』をコピーしてみてください。
WordPressに「Google Search Console」を連携させる
HTMLタグをコピーしている状態のまま、「WordPress」と「Google Search Console」を紐付けていきます。ここでは、Diverというテーマを利用した場合の設置方法と、それ以外の設置方法をお伝えいたします。
Diverのテーマを利用している場合
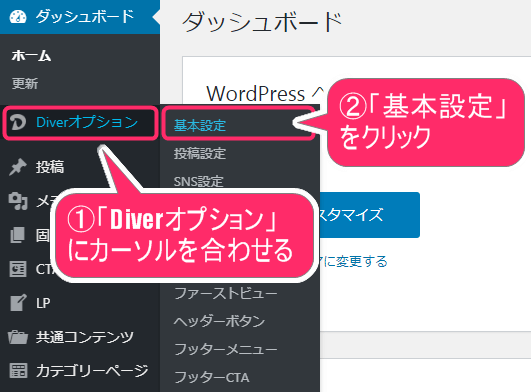
ここから、Diverのテーマを利用している場合の「HTMLタグの設置方法」をお伝えします。WordPress管理画面内の左メニューより、操作していきましょう。
②「基本設定」をクリックしてください

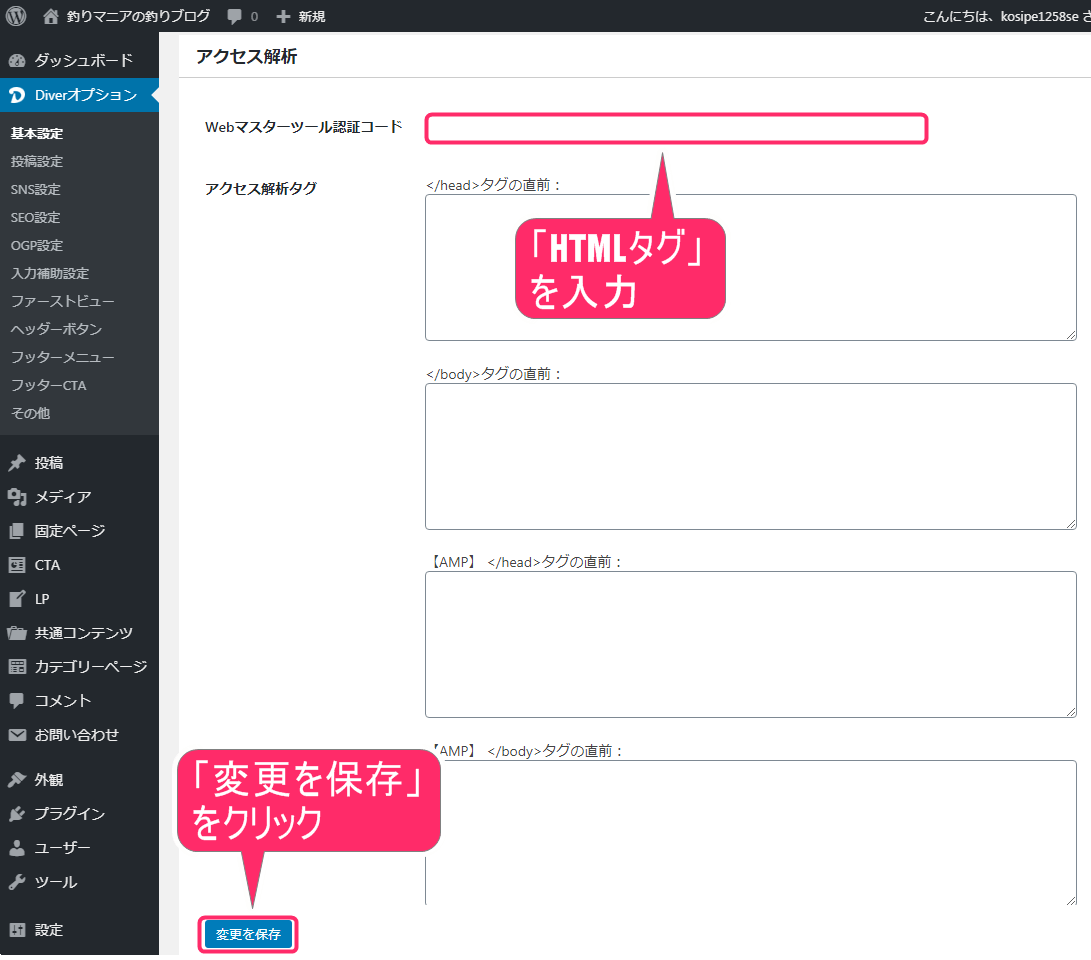
画面が下記のように切り替わります。下へスクロールして、「アクセス解析」項目内の『Webマスターツール認証コード』部分に設置していきましょう。
②「変更を保存」をクリック

「Diver」のテーマを利用している場合の、HTMLタグの設置方法は以上で完了となります。
それ以外の場合、ALL IN ONE SEOを利用しましょう
Diver以外のテーマを利用されている場合、簡単に「HTMLタグ」を設置できる方法をお伝えします。「All in One SEO」というプラグインを使った方法です。
「All in One SEO」というプラグインのインストール方法については、別記事でお伝えしていく予定ですので、ここでは、HTMLタグの設置方法のみ記載いたします。
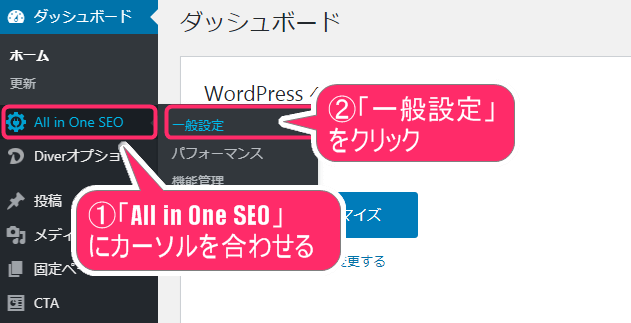
WordPress管理画面内の左メニューから操作していきましょう。
②「一般設定」をクリック

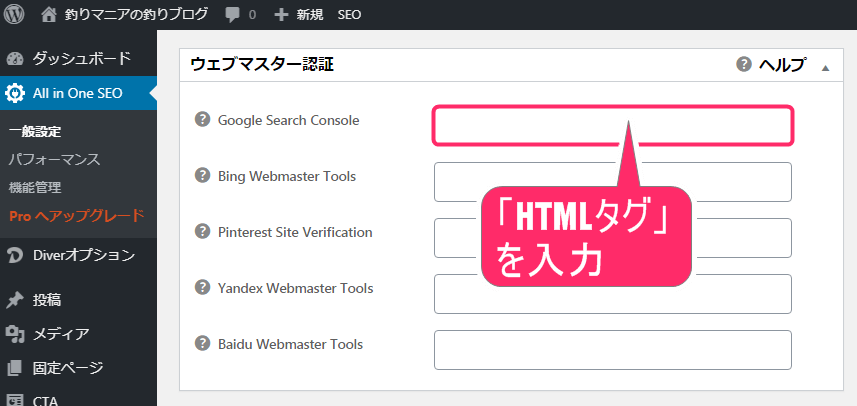
画面が切り替わりましたら、下へスクロールし、「ウェブマスター認証」項目内の『Google Search Console』部分に「HTMLタグ」を入力してください。

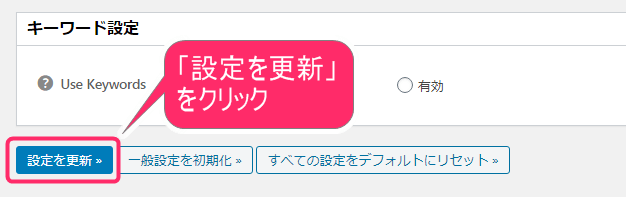
最後に、下へスクロールして、「設定を更新」をクリックして、保存しましょう。

これで、「All in One SEO」を利用した場合の、HTMLタグの設置方法は以上で完了となります。
Google Search Consoleで連携の確認方法
Google Search Consoleの画面に戻りましょう。きちんと連携ができているか確認していく作業をしていきます。
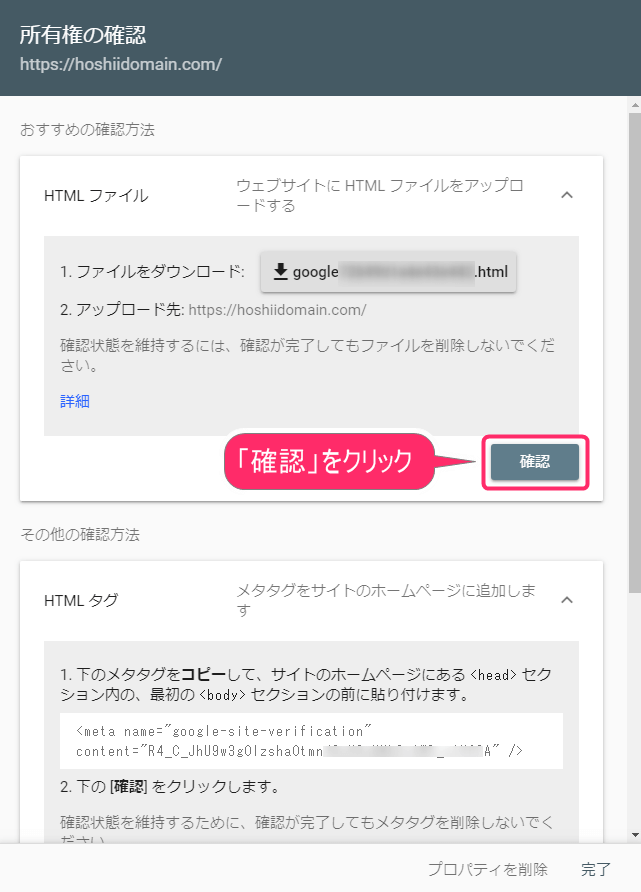
1「確認」をクリック
Google Search Consoleの画面に戻りましたら、さきほどの画面で、「確認」をクリックしてください。

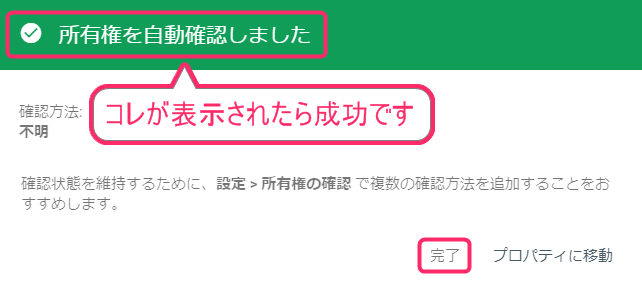
2「所有権を自動確認しました」の表示を確認
下記のように、「所有権を自動確認しました」という表示がでましたら大丈夫です。「完了」をクリックしてください。

以上で、「WordPress」と「Google Search Console」の連携作業が完了となります。お疲れ様でした。
まとめ
Google Search Consoleのアカウント作成~「WordPress」と「Google Search Console」の連携方法までお伝えしてきました。
少しボリュームが多めだったかもしれませんね。初期のほうにやる設定なので、頑張って設定していただければと思います。
fa-wordpressWordPress構築手順書
ここでは、上から順番に進んでいただくことで、理解を深めながら、WordPressのブログが構築できるようになっています。
- サーバーの契約方法
- ドメインの契約方法
- WordPressのインストール方法
- SSL化の設定方法
- パーマリンクの設定方法
- タイトル・キャッチフレーズの変更方法
- テーマのインストール方法(Diver編)
- テーマのインストール方法(Cocoon編)
- Googleアナリティクスの設置方法
- Google Search Console設定方法 ← イマココ!
- 「WordPressプラグイン」Akismetの設定方法
- 「WordPressプラグイン」WebSub/PubSubHubbubの設定方法
- 「WordPressプラグイン」Contact Form 7の設定方法
- 「WordPressプラグイン」Table of Contents Plusの設定方法
- 「WordPressプラグイン」Popular Postsの設定方法
- 「WordPressプラグイン」Classic Editorの設定方法
- 「WordPressプラグイン」TinyMCE Advancedの設定方法
- 「WordPressプラグイン」Google XML Sitemapsの設定方法