こんにちは、やまかず(@yamakazu001fa-external-link)です。

おすすめのサイズがあれば、その答えを知りたい!
このような悩みに対し、「WordPressに適切なアイキャッチサイズ」をお伝えしていきます。
- 適切なアイキャッチ画像のサイズを把握できる
- WordPressのテーマごとの「アイキャッチのサイズ」の調べ方がわかる
ネットビジネスの事業だけで、売上をあげてきた僕が解説しています。
記事の「アイキャッチ画像」ですが、サイズを気にせず、投稿している場合があると思います。

「アイキャッチ画像の適切なサイズ」の答えを先に言うと、利用しているWordPressのテーマに合わせるが正解です。本記事では、目安として一覧にしました。
また、ご利用のWordPressのカスタマイズ状況によっても、適切なサイズが変わるので、調べ方まで記載しました。そちらにも目を通すようにしてみてくださいね!
アイキャッチ画像の適切なサイズを5テーマごとに公開

推奨される画像サイズは、Googleが基準となりますが・・・、テーマによっては途切れる事もあります。そのため、テーマごとに適切なサイズをまずお伝えします。
その上で、Googleの推奨サイズまでチェックしてみてください。
- WordPressテーマごとの適切なアイキャッチ画像のサイズとは
- Googleが推奨する適切な画像サイズ
この流れでお伝えしていきますね!
WordPressテーマごとの適切なアイキャッチ画像のサイズとは
以下の表を見ればひと目で、適切なアイキャッチ画像のサイズがわかると思います。
| WordPressのテーマ | 適切なサイズ(テーマデモ等参照) |
| Cocoon | 横800px:縦533px |
| STORK | 横728px:縦380~450px |
| SANGO | 横680px:縦390px |
| JIN | 横760px:縦428px |
| WING(AFFINGER5) | 横640px:縦427px |
| Diver | 横750px:縦316px |
上記の表はあくまでも、テーマのデモサイズでの目安とお考えください。アイキャッチの画像作成にお役立ていただければと思います。

Googleが推奨する適切な画像サイズ
Googleの方針に従った画像サイズを使用する事は、SEO的にも有利な方向に働くと言えます。
中々サイズを決めきれない場合は、Googleが推奨している『横幅:1200px以上』にするのも良いでしょう。以下は、Googleが推奨する画像サイズです。
・画像の幅は 1,200 ピクセル以上にする必要があります。
・適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。

アスペクト比ごとの「Google推奨画像サイズ」です。
- アスペクト比:16x9・・・ 横1200px:縦675px以上
- アスペクト比:4x3 ・・・ 横1200px:縦900px以上
- アスペクト比:1x1 ・・・ 横1200px:縦1200px以上
上記を参考にしてみてください。
アイキャッチの適切なサイズの調べ方

最適なアイキャッチサイズは、WordPressのテーマによって異なります。
さきほど、「適切なアイキャッチサイズ」をお伝えしました。ここでは、より正確なアイキャッチサイズの調べ方をお伝えします。
① Google Chomeを利用して、ご自身のブログ開いてください
② キーボードの「F12」をクリック
③ デベロッパーツールの『左上の矢印』をクリック
④ 記事部分にカーソルを合わせて青くしてクリック
⑤『Computed』をクリック
上記の手順で、最適なアイキャッチ画像のサイズを調べることが可能です。
① Google Chomeを利用して、ご自身のブログ開いてください
Google Chomeを立ち上げてください。まだ、Googleアカウントをお持ちでない場合は、こちらの「Googleアカウントの作成方法」を参考にしてください。
Google Choromeを立ち上げたら、ブログを開きましょう。
② キーボードの「F12」をクリック
ブログを開きましたら、キーボードの「F12」をクリックしてください。
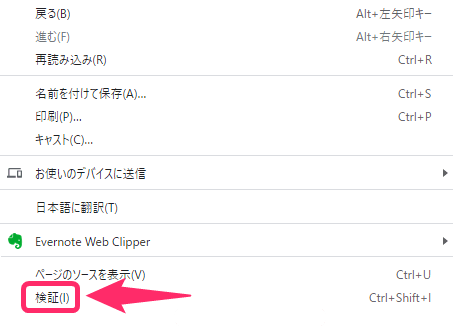
もしくは、右クリック⇒「検証」をクリックしても良いです。

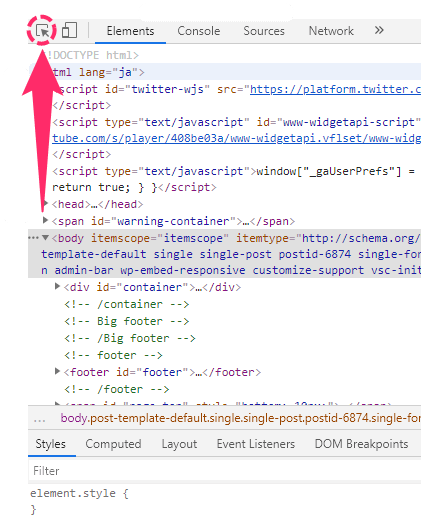
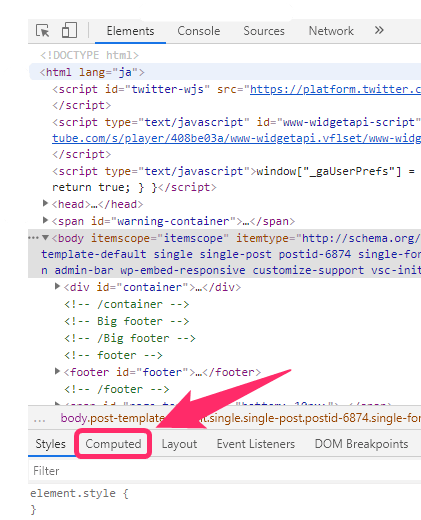
③ デベロッパーツールの『左上の矢印』をクリック
すると、以下のようなデベロッパーツールが立ち上がりますので、『左上の矢印マーク』をクリックしてください。

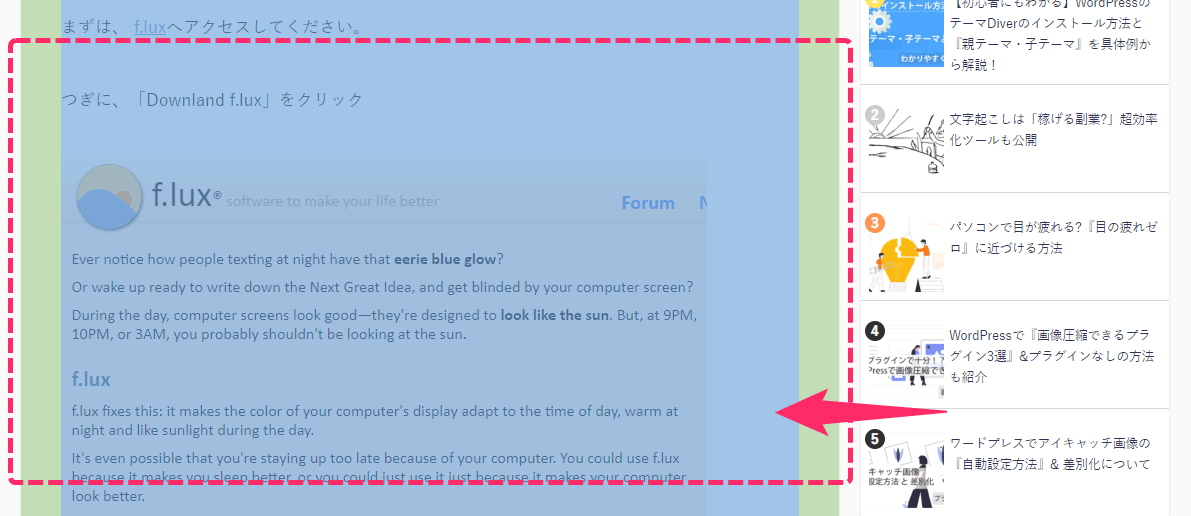
④ 記事部分にカーソルを合わせて青くしてクリック
つぎに、記事部分にカーソルをのせて、『緑の枠線+青色』に変化したら、クリックしてください。(以下のような色合いに変化します)

⑤『Computed』をクリック
最後に『Computed』をクリックしてください。

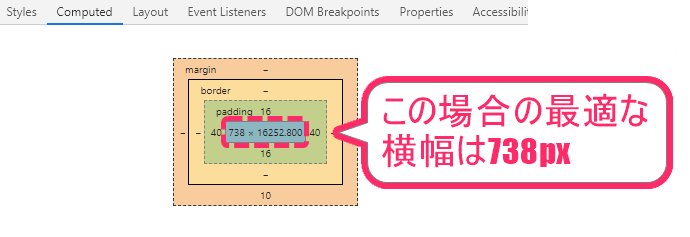
すると、以下のような表が表示されます。この横幅が「最適な横幅サイズ」というわけです。(以下の例で、横幅部分は、左側に記載されている「738」が該当します)

このやり方を参考に、実際にサイズを測ってみてくださいね!
アイキャッチのサイズがわかったら、記事・アイキャッチ作成に時間を使う

アイキャッチの適切なサイズがわかったら、後は、そのサイズでアイキャッチ画像を作成したり、サイズを調整すればいいだけです。
サイズの件が解決したら、記事の作成に専念する事が大事です。その上で、アイキャッチ画像もきちんと作っていくことをおすすめしています。

でも、アイキャッチも大事なので、その事は覚えておきましょう。
まとめ:アイキャッチの適切サイズは?
本記事のまとめとなります。
・テーマごとに適切なアイキャッチサイズは異なる
・Googleが推奨する適切な画像サイズは、横幅1200px
アイキャッチの適切なサイズの調べ方
・Google Chromeでブログを開く
・F12をクリック
・デベロッパーツールの『左上の矢印』をクリック
・記事部分にカーソルを合わせて青くしてクリック
・『Computed』をクリック
記事やアイキャッチ作成に時間を使う事が大事
・記事内容はとても大事
・アイキャッチも記事1つ1つの顔だから大切
一度適切なアイキャッチ画像のサイズがわかったら、アイキャッチ作成するときも、画像をリサイズするときも楽になりますからね。
「アイキャッチ画像のサイズ」で迷われた場合、当記事を参考にしていただけたら嬉しいです。