
こんにちは、やまかず(@yamakazu001fa-external-link)です。
WordPressで記事を書いていて、色々な文字装飾をしたい!でも、やり方がわからない…。そんなあなたのために解説!
今回の記事は、記事作成には必須といってもよい、非常に便利なプラグインの紹介です。文字の装飾がカンタンに出来ますよ!



文字の装飾が簡単にできるようになる「TinyMCE Advanced」の設定方法について、お伝えしていきたいと思います。僕もこのプラグインを使う事で、かなり効率的に文字装飾ができています。
TinyMCE Advancedとは
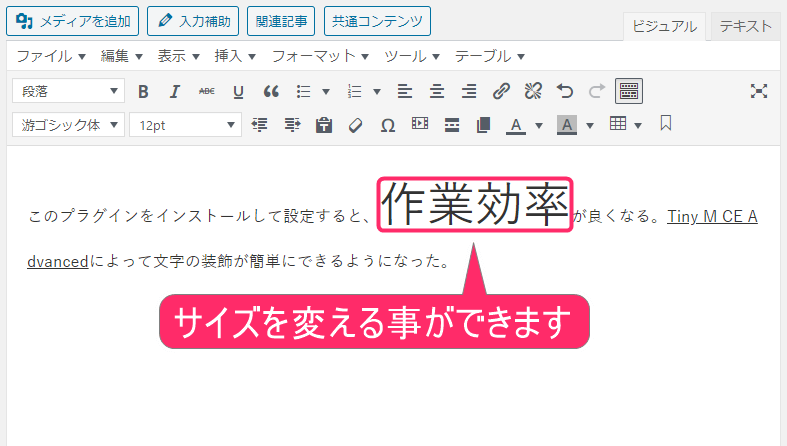
この「TinyMCE Advanced」というプラグインを入れると、文字の装飾がマウスだけで簡単にできるようになります。具体例をひとつ下記にのせますね。このような感じで簡単に文字装飾ができるようになります。

このようにカンタンに「文字サイズ」を大きくできます!
↓↓↓


文字に装飾をつけると、どんな効果があるのか・・・
さあ、昔勉強していた時でも思い出してみましょうか!?(笑)参考書などを読み進めていくと、つい大事なところに蛍光ペンなどで線を引いたりしませんでしたか!?
この行動は、あとで読み返す時に、大事なところがすぐにわかるようにするため、ですよね。

でも、ブログ記事を読んでくれる読者さんは、その記事に線を引けないですよね…、もう、ポイントはお気づきでしょうか!?
そう!読者さんに「ココが大事だよ!」ということを、視覚的にわかってもらうために、文字装飾をするんです。

- ひと目で大切なポイントが把握できる
- 時間がない時に、大事なところにだけに目を通してもらえる
- 装飾なしの記事だと、メリハリがなく、飽きられてしまうが、装飾する事で、メリハリが生まれ、読みやすくなる
- 文字に装飾することで、読みやすくなるので、読者さんの滞在時間が長くなる
こんな効果が期待できると思います。
実際に書籍でも、あらかじめ大事な部分に線や色をつけたりしているものもありますよね!これがあると、「あ!ここがポイントなんだね!」ってひと目でわかるんです。
自分が読者の立場だったら…と考えたら、読みやすくて、ポイントがまとまっている記事がいいですよね!?
だから、読者さんの立場になってよーく考えて、読みやすく、ポイントなどを強調した記事を作っていく事が大切ということです。

その道具として、「TinyMCE Advanced」を使っていくんです。
TinyMCE Advancedのインストール方法
WordPress管理画面にログイン後の状態から、作業をしていきます。もしログイン方法がわからない場合は、「WordPress管理画面のログイン方法」よりご確認ください。
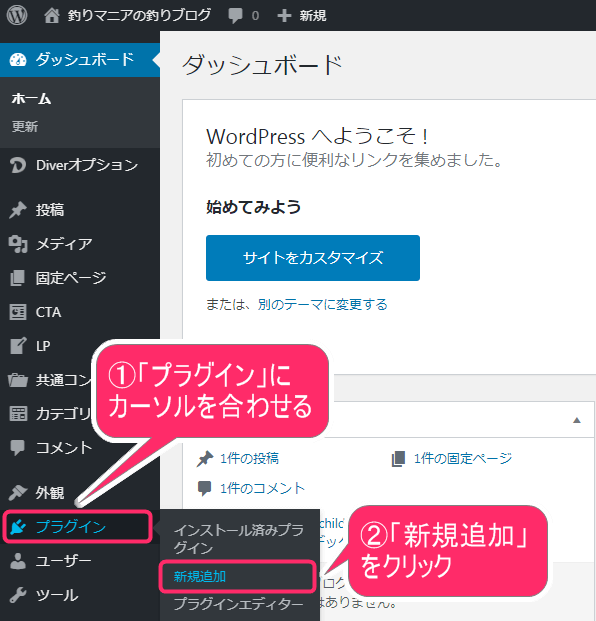
1 WordPressプラグインを「新規追加」
プラグインを新しく追加していく作業をしていきます。
②「新規追加」をクリック

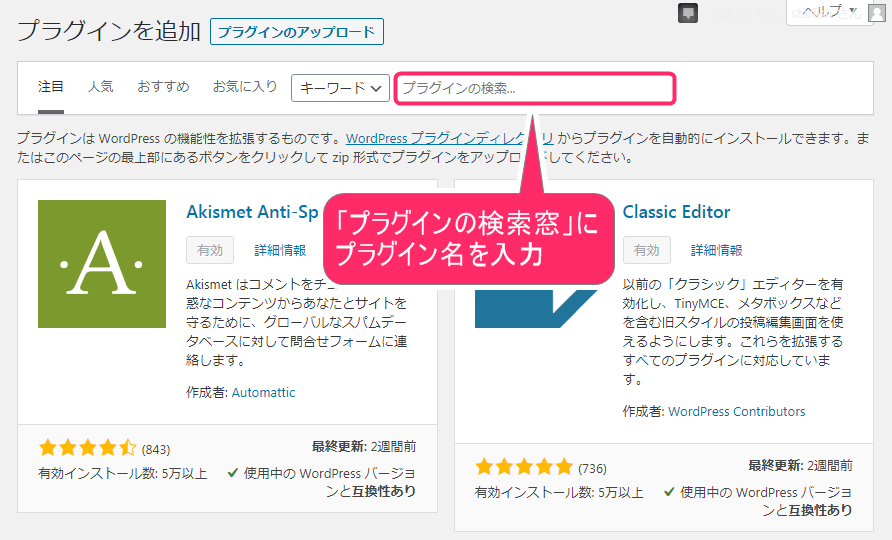
2 プラグインを検索
画面が切り替わりましたら、プラグインの検索をしていきましょう。「プラグインの検索窓」に下記のキーワードを入力してください。

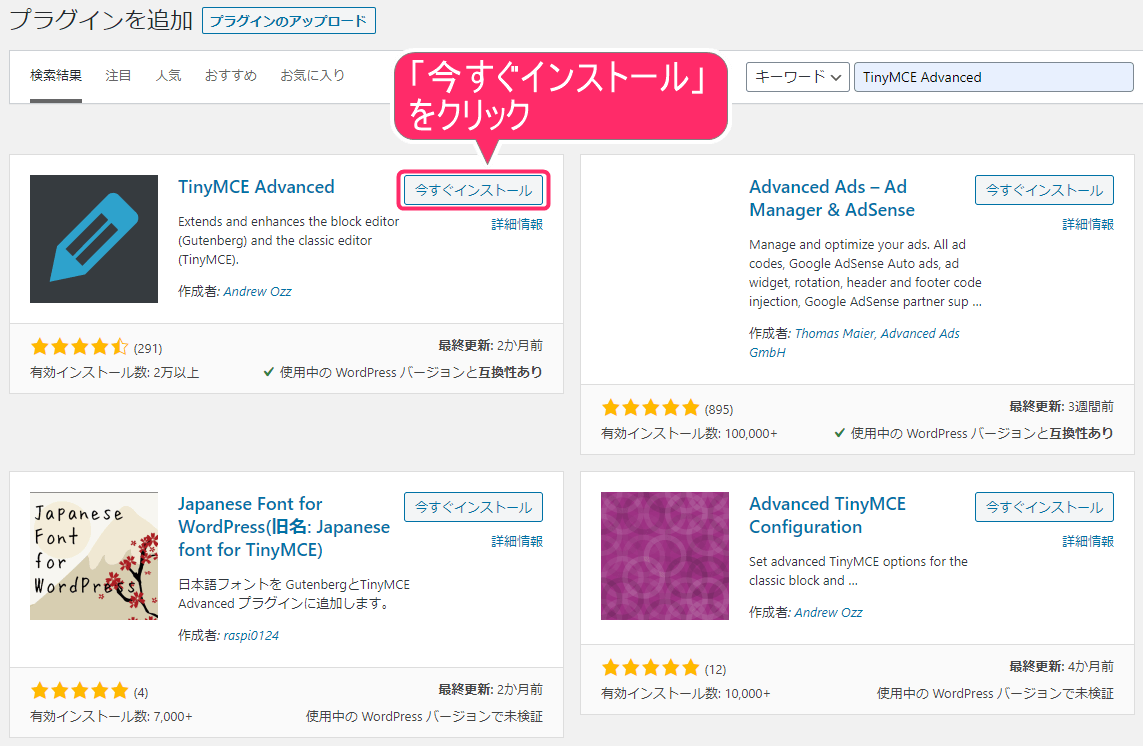
3 プラグインをインストール
すると、下記のように検索結果が表示されます。「TinyMCE Advanced」の右横の「今すぐインストール」をクリックして、インストールしてください。

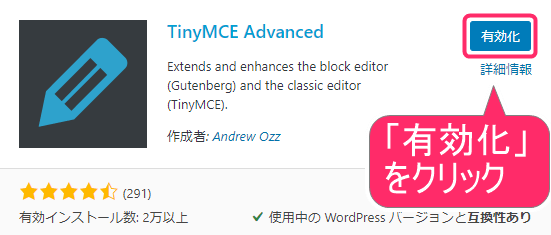
4 プラグインを有効化
インストール後、下記のように画面が切り替わります。「有効化」をクリックしてください。

5「有効化」完了
「プラグインを有効化しました。」という表示が出ましたら、有効化が完了となります。

TinyMCE Advancedの「インストール、そして有効化」まで終わりましたら、引き続き「設定」をしていきましょう。
TinyMCE Advancedの設定方法
TinyMCE Advanced設定をしていきましょう。ここでは、おすすめの設定方法についてお伝えしていきます。
1「TinyMCE Advanced」設定画面を開く
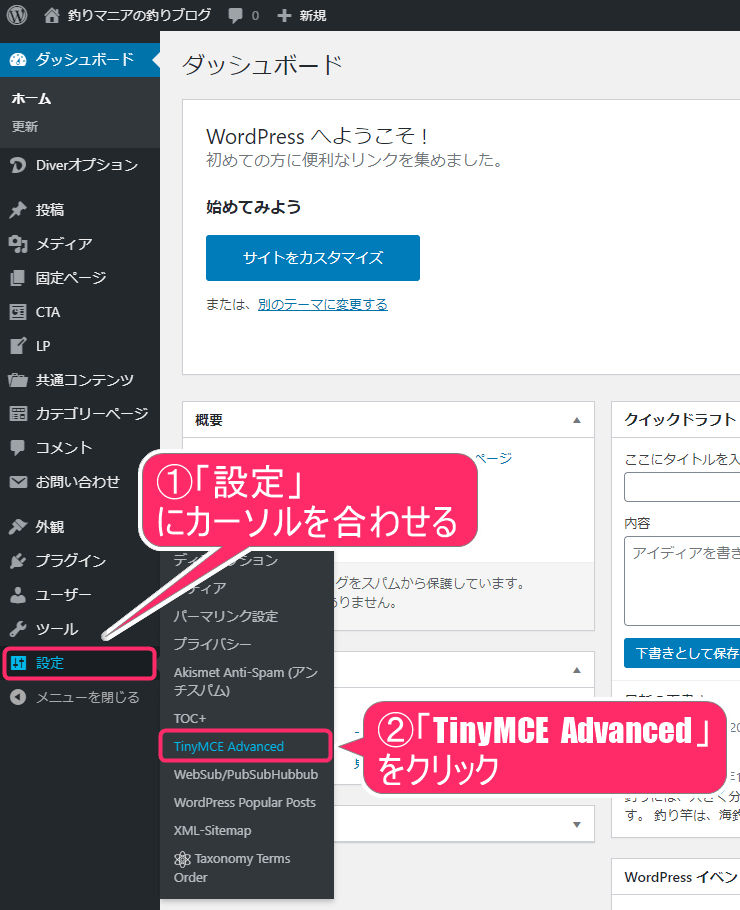
WordPress管理画面内の左メニューから操作をしていきます。
②「TinyMCE Advanced」をクリック

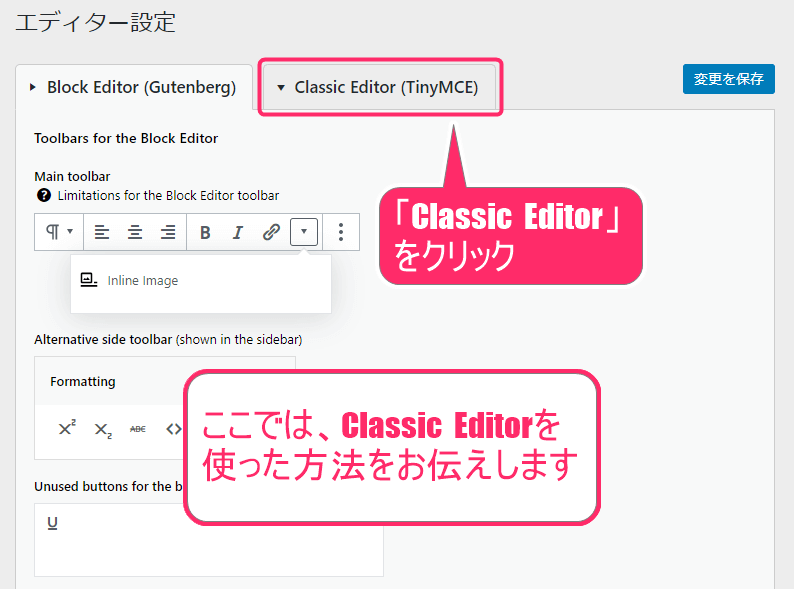
2「Classic Editor」タブをクリック
画面が切り替わりましたら、「Classic Editor」タブをクリックしてください。ここでは、Classic Editorを使った設定方法をお伝えしていきます。

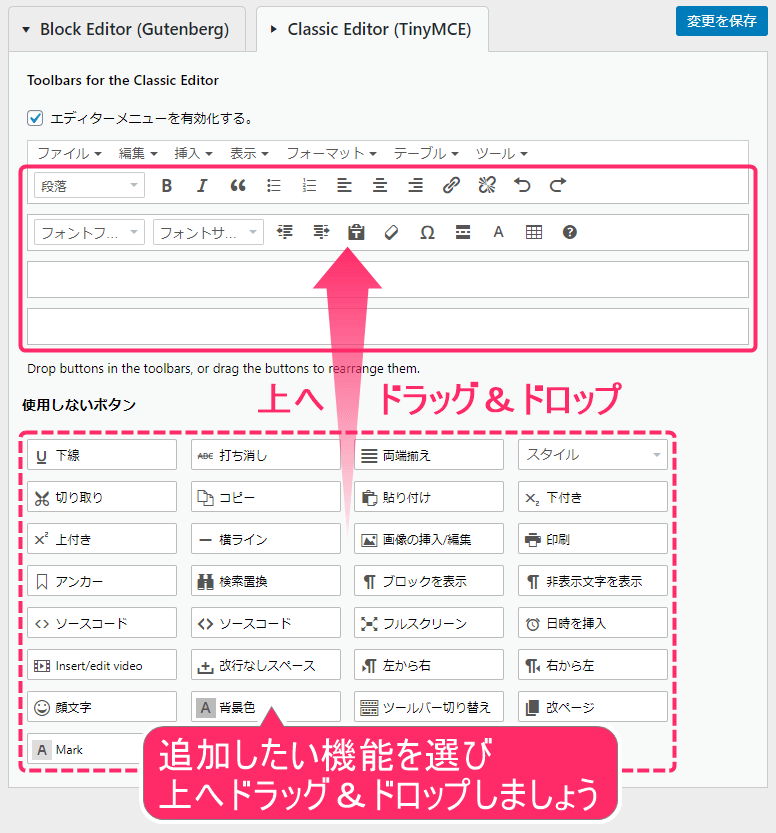
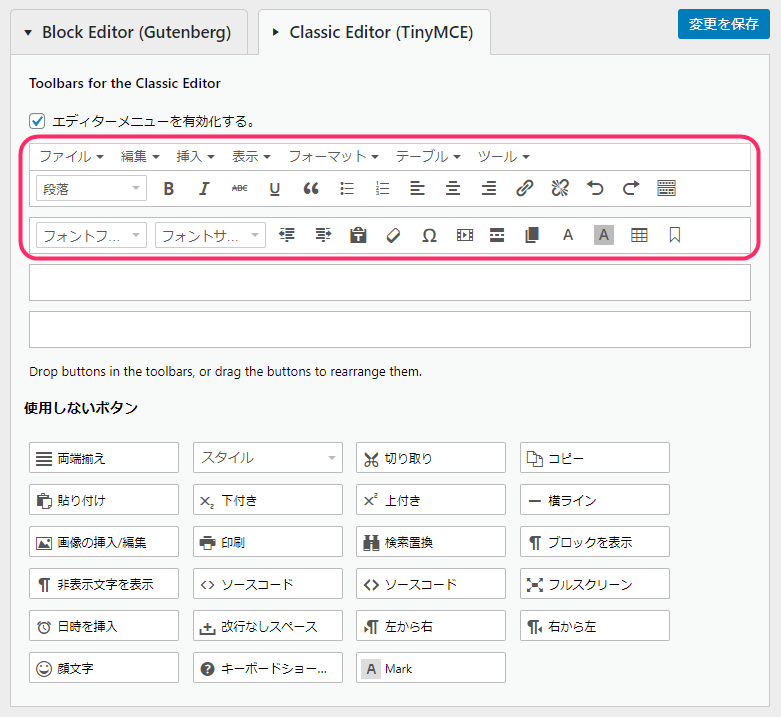
3 文字等の装飾機能を追加
すると、設定画面が表示されます。記事作成時の文字の装飾などの機能を追加する部分になります。パソコンのショートカットのような感覚で、簡単に文字の装飾ができちゃいます。

ちなみに追加したおくと良いボタンをご紹介します。こちらを参考にしながら、追加してみてください。
![]()
文字の下に下線を簡単に、引くことができる機能ボタンとなります。
![]()
文字に打ち消し線を入れることができる機能ボタンとなります。
![]()
機能ボタンを追加した場合、投稿画面でボタンが隠れてしまう事があるため、こちらのボタンを追加します。
※ツールバーの切り替えができなくならないように、必ず「ツールバー切り替え」ボタンは右上に設置するようにしてください。
![]()
記事の文字数が多いと、読者さんが読みづらくなり、離脱してしまう場合がございます。そのためにページをわけることができる機能ボタンです。
![]()
文字の背景に色をつけることができる、機能ボタンとなります。
![]()
動画を簡単に記事内に挿入できる機能ボタンとなります。例えば、You Tube動画を挿入する時に簡単にできます。
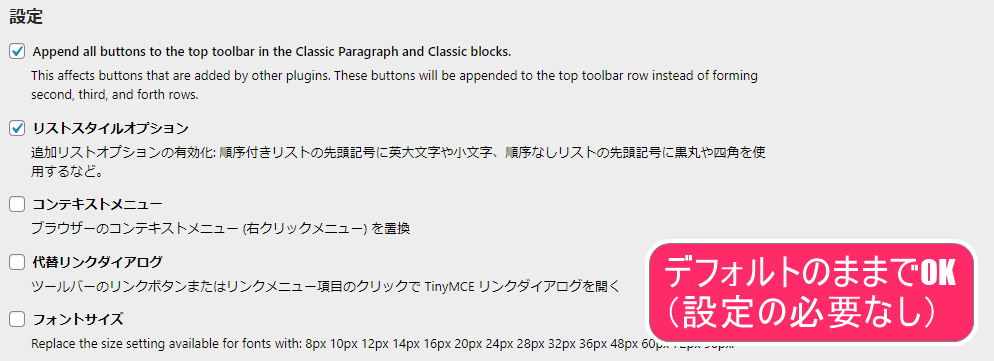
4「設定」部分
ここの部分は、基本的にデフォルトのままで大丈夫です。念の為、下記部分にチェックが入っているかだけ、確認しておきましょう。
- Append all buttons to the top toolbar in the Classic Paragraph and Classic blocks
- リストスタイルオプション

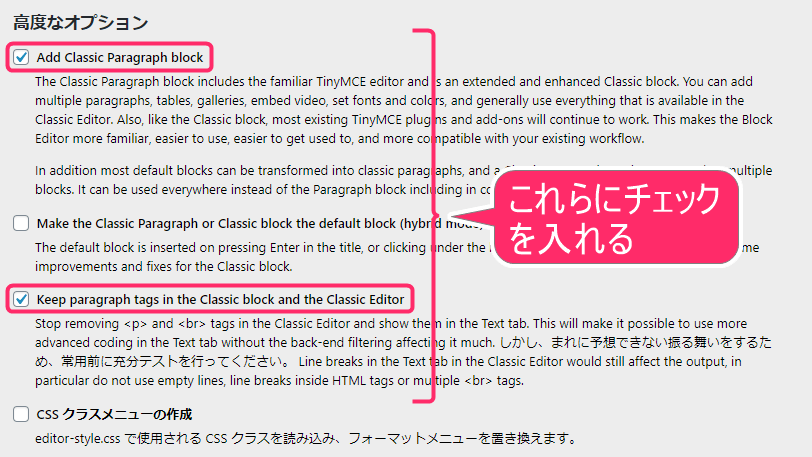
5「高度なオプション」
下記部分にチェックを入れていきましょう。
- Add Classic Paragraph block
- Keep paragraph tags in the Classic block and the Classic Editor

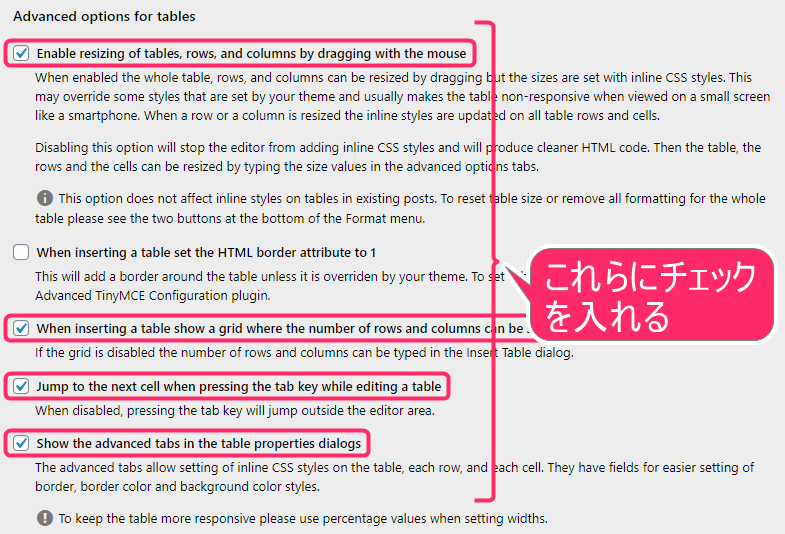
6「Advanced options for tables」
下記部分にチェックを入れていきましょう。ここの部分は基本的にテーブル操作に関連する部分になります。
- Enable resizing of tables, rows, and columns by dragging with the mouse
- When inserting a table show a grid where the number of rows and columns can be selected by dragging with the mouse
- Jump to the next cell when pressing the tab key while editing a table
- Show the advanced tabs in the table properties dialogs

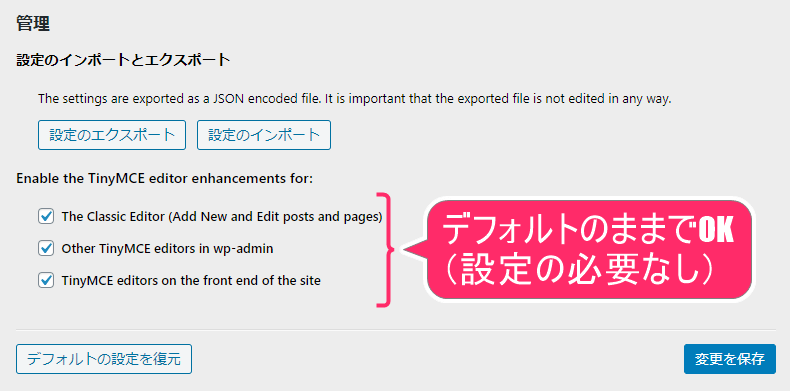
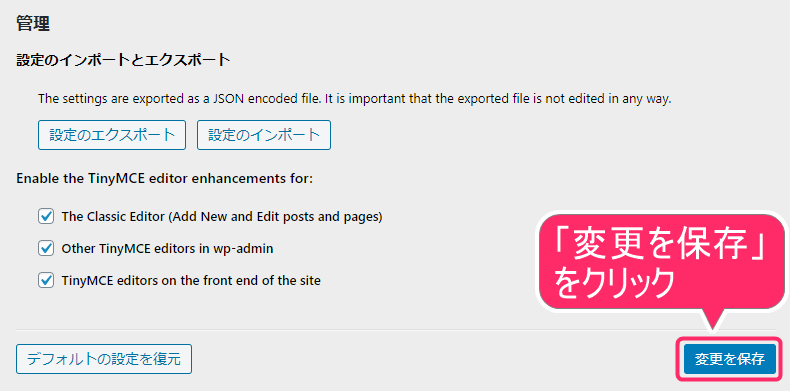
7「管理」
ここは、基本的にデフォルトのままで大丈夫です。念の為、下記部分にチェックが入っているかだけ、確認しておきましょう。
- The Classic Editor (Add New and Edit posts and pages)
- Other TinyMCE editors in wp-admin
- TinyMCE editors on the front end of the site

8「変更を保存」
最後に設定が完了しましたら、「更新を保存」をクリックしてください。

つぎの項目からは、「TinyMCE Advanced」で追加した機能の使い方を一部紹介していきたいと思います。
TinyMCE Advancedの使い方
TinyMCE Advancedの使い方を見ていきましょう。ここでは、3つの例を記載させていただきました。
TinyMCE Advancedを入れて、機能を追加することで、簡単に文字の装飾ができるようになりますので、さっそく操作方法をチェックしてみましょう。
※投稿画面の「ビジュアルモード」から操作した内容をお伝えしております。
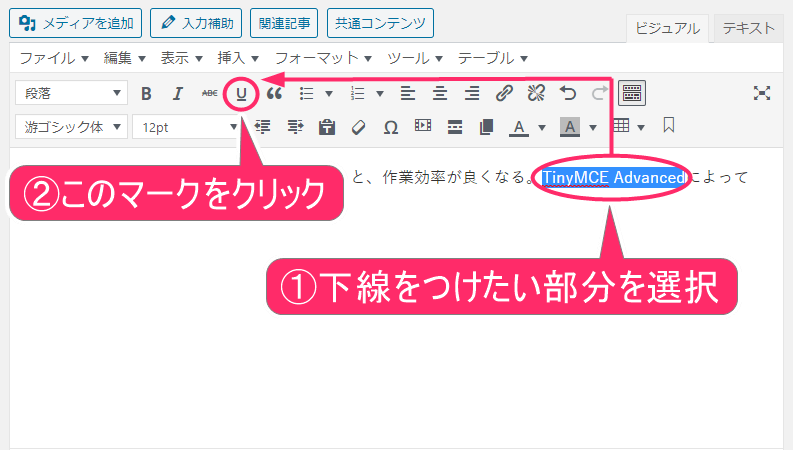
1 下線をつける方法
文字の下に、下線をつける方法について、やり方を見ていきましょう。

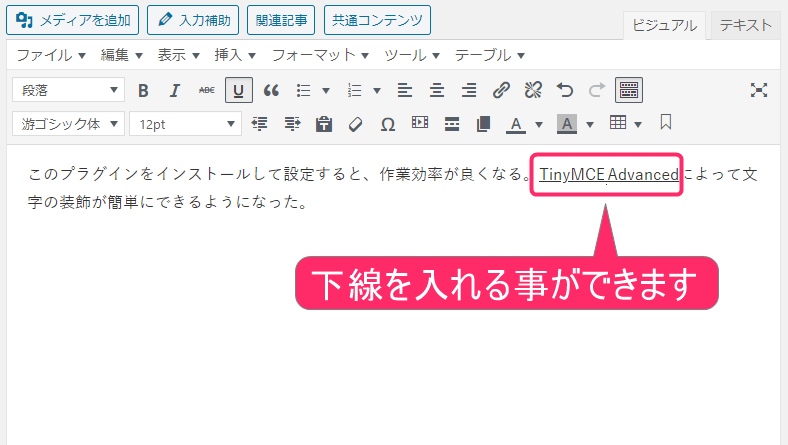
すると、下記のように簡単に下線を入れる事ができました。下線を入れたい部分をマウスでなぞり、下線ボタンをクリックするだけの簡単操作だけでできます。

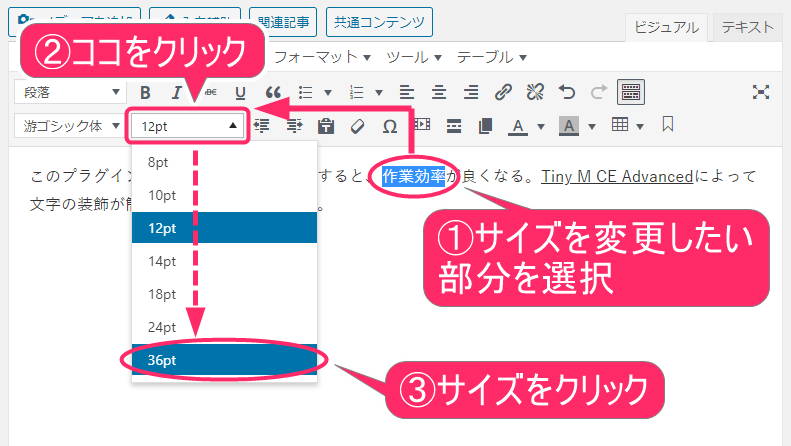
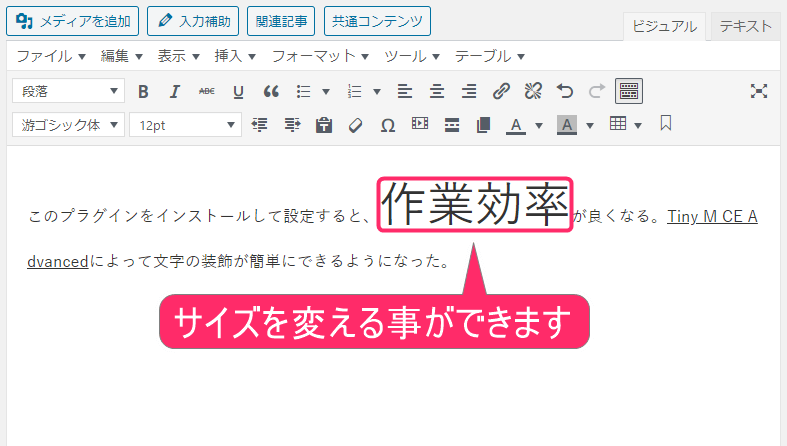
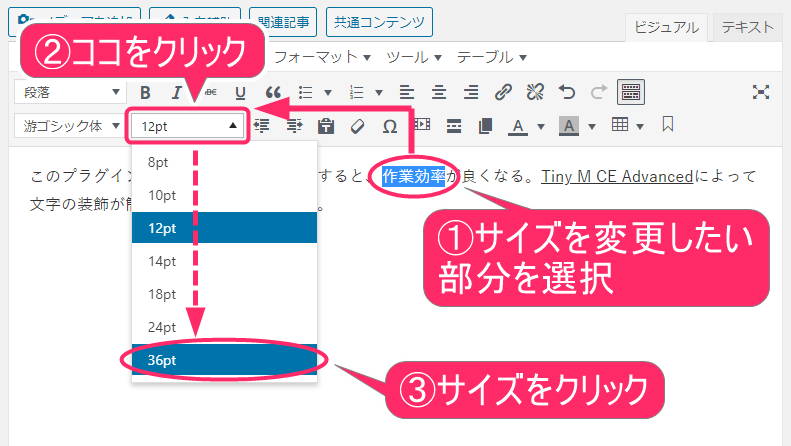
2 文字サイズを変更する方法
文字のサイズを簡単に変更する方法について、やり方を見ていきましょう。

こちらも、簡単に下記のように文字サイズを変更する事ができました。こちらも同様に文字部分をマウスでなぞり、ボタンをクリックするだけでできますね。文字を強調させたいときに便利ですね。

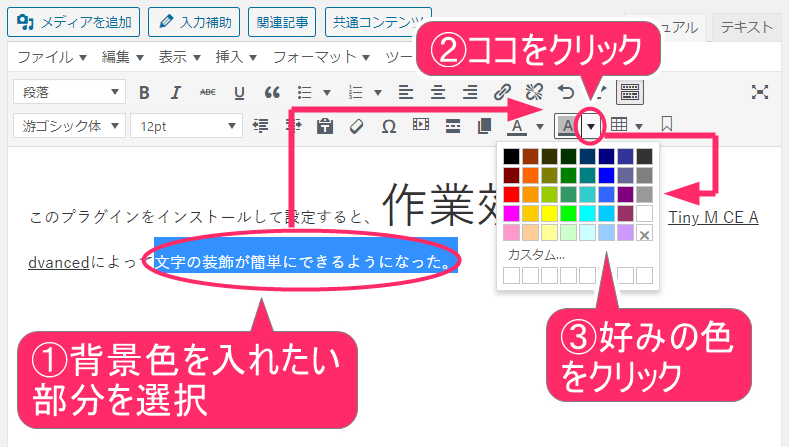
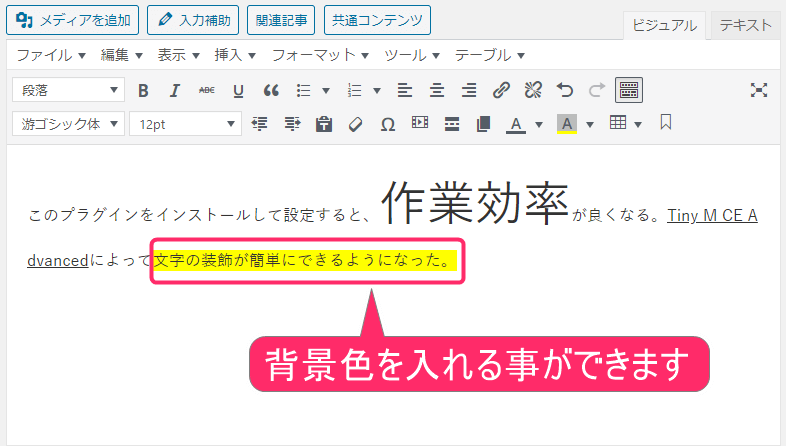
3 文字背景色を変更する方法
つぎに、文字の背景色を変更する方法についてです。文字に、マーカーで線を引いたような見た目の装飾をつけることができます。

すると、このように簡単に文字の背景に色をつけることができました。文字に背景色を入れることで、この部分が重要!という事を伝える効果もありますね!

TinyMCE Advancedの使い方を見ていただきました。意外と簡単!と思われたのではないでしょうか!?直感的に操作できるので、簡単に文字の装飾ができちゃうんですよね。
試しに、色々といじってみてくださいね。TinyMCE Advancedのおかげで、すぐに文字に装飾できるので、かなりの時短になるんですよね。


TinyMCE Advancedの配置の例
TinyMCE Advancedをインストールし、有効後に設定をすれば、すぐに使えるようになります。非常に便利なプラグインですよね。
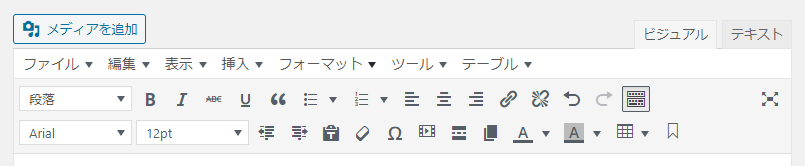
念の為、僕のTinyMCE Advancedの配置状態をお見せしましょう。配置位置は、特に決まりがないので、使いやすい位置に設定してみてくださいね。※ツールバーの切り替えボタンだけは、右上に配置するのをお忘れなく。

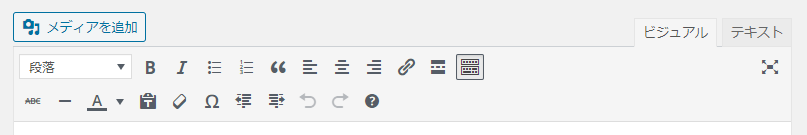
最後に、念の為ビフォアー・アフターを見ていきましょう。

このように変化します。
↓↓↓

ご自身が使いやすいように、ボタンの配置位置などをずらしながら、調整してみてくださいね。
まとめ
さて、いかがでしたでしょうか?このプラグインを入れただけで、文字装飾の作業効率が何倍もあがるんじゃないでしょうか…!?
例えば、文字に下線を入れたい場合、「テキスト」タブからやると、htmlソースというものを手入力しないといけません。
それを考えたら、相当ラクできるプラグインだと思います。記事作成には、必須だと思えるプラグインなので、是非使ってみてくださいね。
fa-wordpressWordPress構築手順書
ここでは、上から順番に進んでいただくことで、理解を深めながら、WordPressのブログが構築できるようになっています。
- サーバーの契約方法
- ドメインの契約方法
- WordPressのインストール方法
- SSL化の設定方法
- パーマリンクの設定方法
- タイトル・キャッチフレーズの変更方法
- テーマのインストール方法(Diver編)
- テーマのインストール方法(Cocoon編)
- Googleアナリティクスの設置方法
- Google Search Console設定方法
- 「WordPressプラグイン」Akismetの設定方法
- 「WordPressプラグイン」WebSub/PubSubHubbubの設定方法
- 「WordPressプラグイン」Contact Form 7の設定方法
- 「WordPressプラグイン」Table of Contents Plusの設定方法
- 「WordPressプラグイン」Popular Postsの設定方法
- 「WordPressプラグイン」Classic Editorの設定方法
- 「WordPressプラグイン」TinyMCE Advancedの設定方法 ← イマココ!
- 「WordPressプラグイン」Google XML Sitemapsの設定方法