
こんにちは、やまかず(@yamakazu001fa-external-link)です。
投稿画面の表示形式を見やすく変えてしまう「Classic Editor」についての話になります。


投稿画面の表示を変えるプラグインの設置方法について、お伝えしていきます。僕のブログも「Classic Editor」というプラグインを使って、投稿画面を見やすくして記事を書いています。
Classic Editorとは
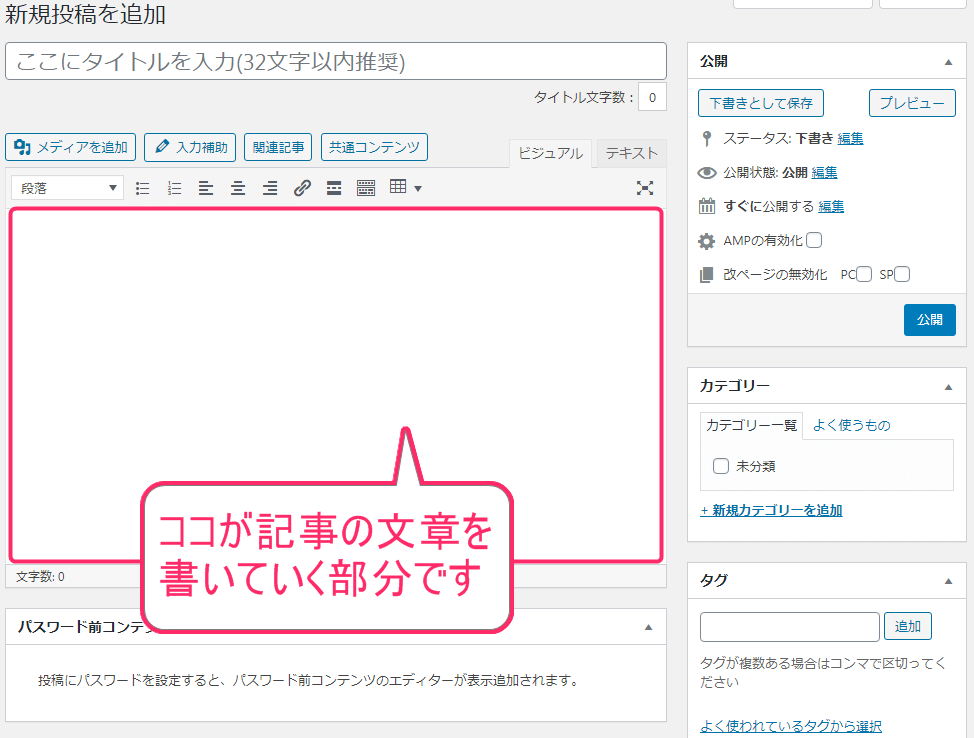
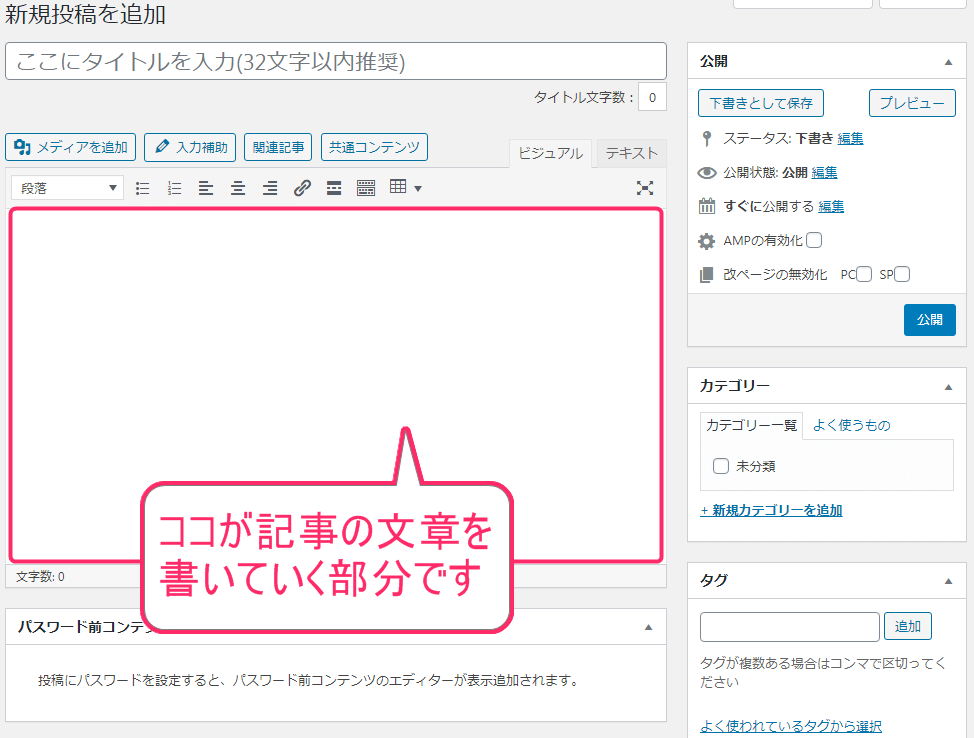
WordPressをインストールした初期状態だと、記事の投稿画面は下記のような形式になっています。この画面に、特に見づらさを感じなければ、今回のプラグインのインストールの必要はないです。


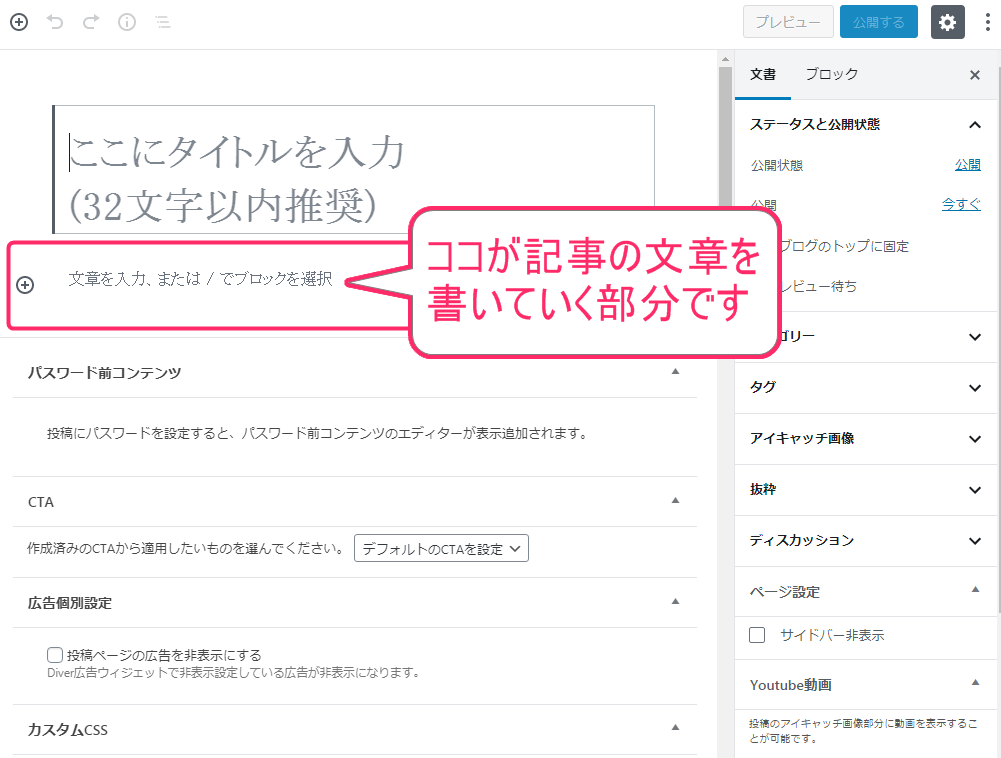
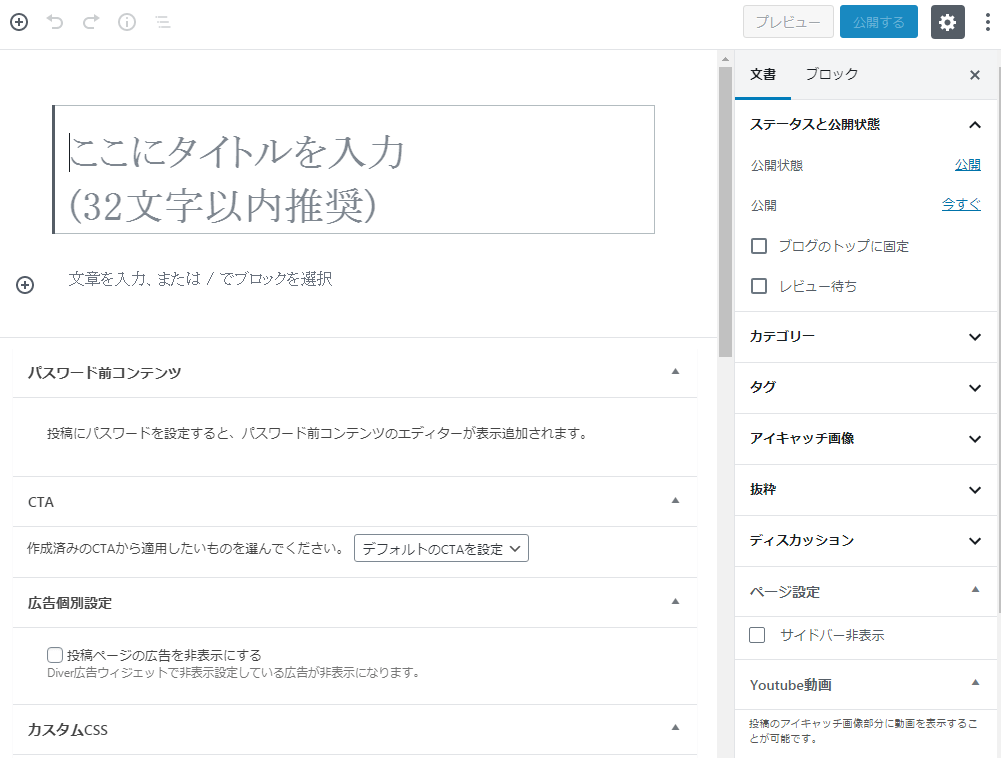
投稿画面の表示を変えるには、「Classic Editor」というプラグインを使います。すると、下記のように変えることができます。先ほどより、すっきりした見た目に変わったのではないでしょうか。

実は、この投稿画面の形式に切り替わったのが、2018年12月頃のことなんですよね。なので、WordPressを元々使っている方は、いきなり使いにくくなった!と思われた方が多かったんじゃないでしょうか。
Classic Editorというプラグインを入れる理由
今回の話は、ブログの見た目部分の話ではなくて、「WordPressの投稿画面」を見やすく変えるための話になります。

例えば、あなたが本屋さんのレジを担当していたとします。朝出勤したら、いつものレジのタッチパネルがバージョンアップしてて、見た目が変わっていたとします。いきなり、そんな状況...焦りますよね。
使い慣れていない操作画面って、いつもより時間がかかるんですよね。いままでスムーズだった、レジ打ちもさらに時間がかかってしまいますし。お客さんの列が長くなることもあるでしょう。

この場合、元のバージョンの画面に戻してしまうのが、一番効率的なんです。のちのち、新しい形式の画面に慣れていけばいいだけですからね。これこそが、このプラグインを入れる理由につながってくるんです。

記事を書く時、操作方法どうだったっけ!?と一旦考えてしまうと、手が止まってしまいます。せっかく記事を書こうと思っているのに...、ほぼ書けず、操作方法に悩む...。
こうなると、中々ブログ記事を書くこともできなくなり、続きにくくなりますよね。そのためにも、直感的に文章入力ができる投稿画面のほうがいいんですよね。

そのために、このプラグインを入れる必要があるわけなんです。つまり、記事執筆に集中するためのもの。言い換えると、より効率的に記事を書く環境を作るためのものだと思っていただくと良いでしょう。

Classic Editorの設定方法
WordPress管理画面にログイン後の状態から、作業をしていきます。もしログイン方法がわからない場合は、「WordPress管理画面のログイン方法」よりご確認ください。
1WordPressプラグインを「新規追加」
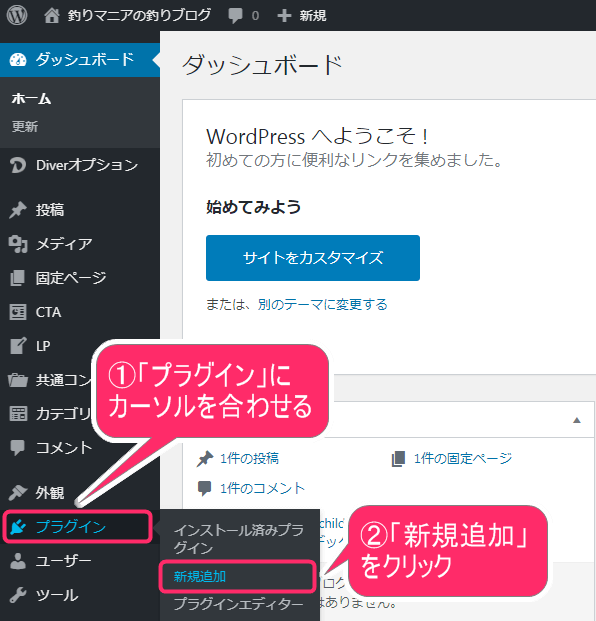
プラグインを新しく追加していく作業をしていきます。
②「新規追加」をクリック

2プラグインを検索
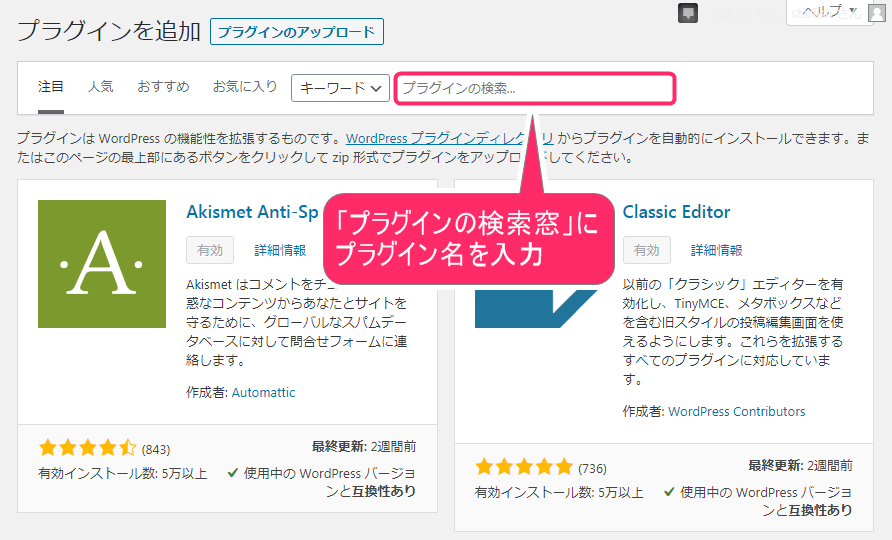
画面が切り替わりましたら、プラグインの検索をしていきましょう。「プラグインの検索窓」に下記のキーワードを入力してください。

3プラグインをインストール
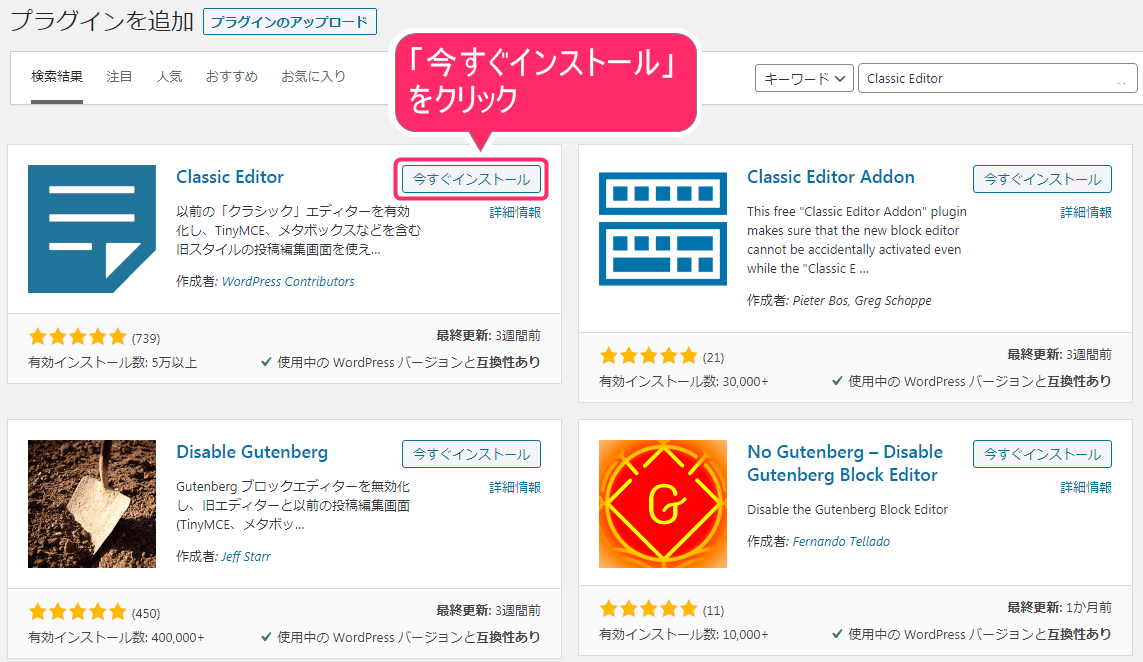
すると、下記のように検索結果が表示されます。「Classic Editor」の右横の「今すぐインストール」をクリックして、インストールしましょう。

4プラグインを有効化
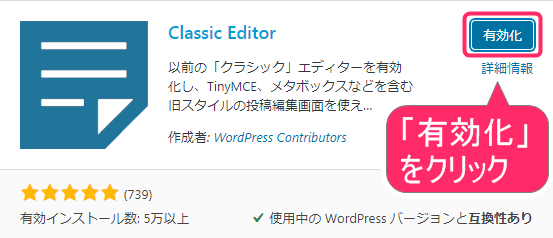
インストール後、下記のように画面が切り替わります。「有効化」をクリックしてください。

5「有効化」完了
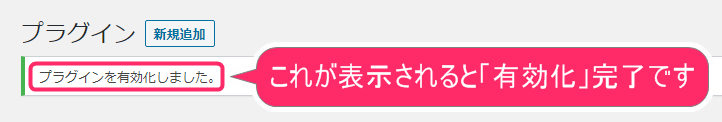
「プラグインを有効化しました。」という表示が出ましたら、有効化が完了となります。

Classic Editorのインストールが終わり、有効化まで完了しましたら、終了です。特に設定等は必要ございません。お疲れ様でした。
投稿画面の変化を確認
実際、投稿画面がどのように変化したのか!?それを見ていきましょう。
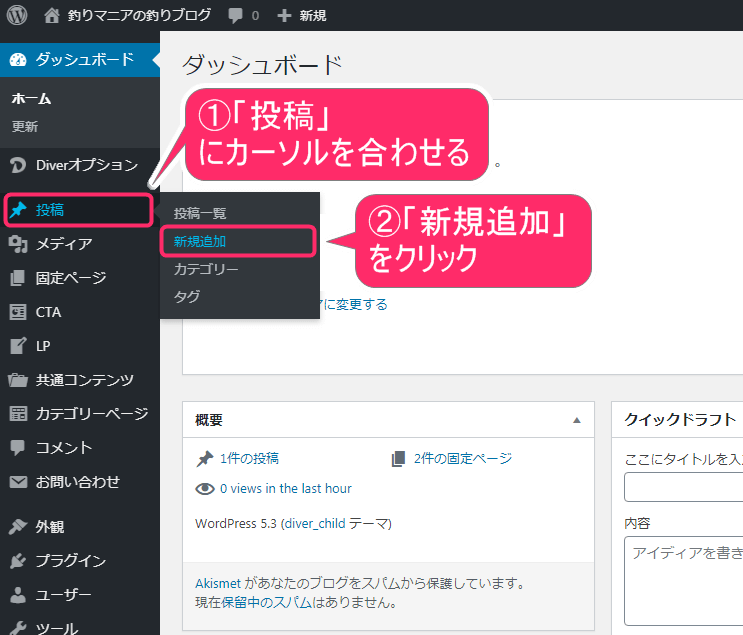
1投稿画面を表示
WordPress管理画面の左メニューから、操作していきます。

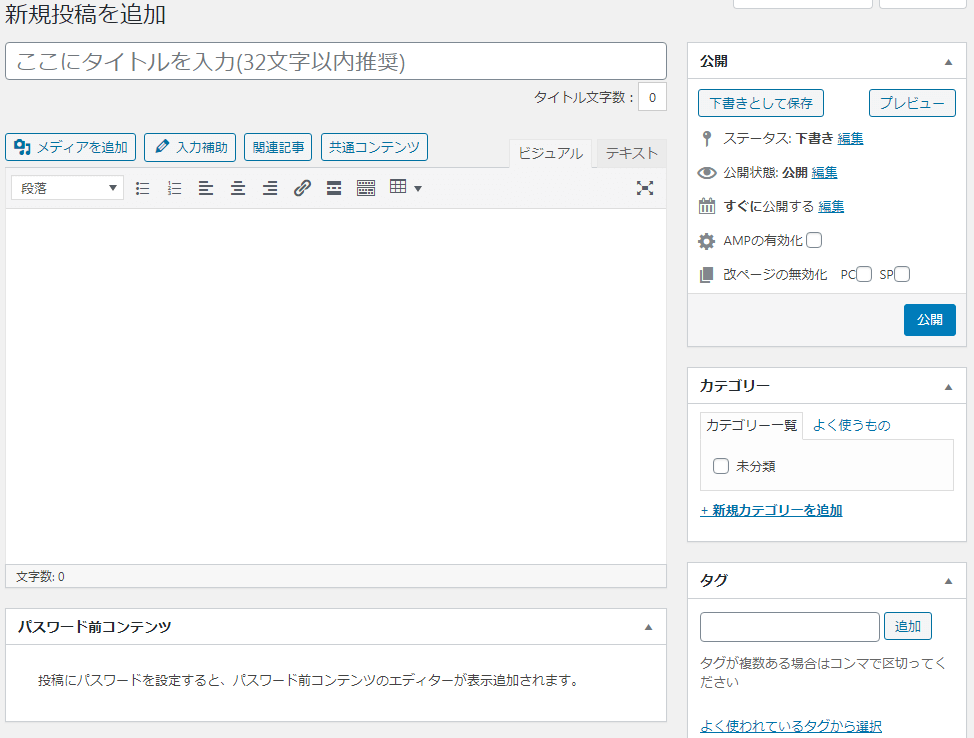
2Classic Editor「有効化」後の投稿画面
Classic Editorを入れることによって、下記のような投稿画面の表示に変わります。記事を書く時にどこに書けば良いのか?!わかりやすそうですよね。


念の為、最後にビフォアー・アフターを見ていきましょう。

このように変化します。
↓↓↓

まとめ
今日は、細かい設定方法もなかったので、短時間で「Classic Editor」を設置できたのでは、ないでしょうか!?
これを入れるだけで、記事作成作業に集中できる環境が整えられるので、おすすめです。
fa-wordpressWordPress構築手順書
ここでは、上から順番に進んでいただくことで、理解を深めながら、WordPressのブログが構築できるようになっています。
- サーバーの契約方法
- ドメインの契約方法
- WordPressのインストール方法
- SSL化の設定方法
- パーマリンクの設定方法
- タイトル・キャッチフレーズの変更方法
- テーマのインストール方法(Diver編)
- テーマのインストール方法(Cocoon編)
- Googleアナリティクスの設置方法
- Google Search Console設定方法
- 「WordPressプラグイン」Akismetの設定方法
- 「WordPressプラグイン」WebSub/PubSubHubbubの設定方法
- 「WordPressプラグイン」Contact Form 7の設定方法
- 「WordPressプラグイン」Table of Contents Plusの設定方法
- 「WordPressプラグイン」Popular Postsの設定方法
- 「WordPressプラグイン」Classic Editorの設定方法 ← イマココ!
- 「WordPressプラグイン」TinyMCE Advancedの設定方法
- 「WordPressプラグイン」Google XML Sitemapsの設定方法