
こんにちは、やまかず(@yamakazu001fa-external-link)です。
「Cocoon」というWordPressの無料テーマについてです。無料テーマを選ぶのであれば、Cocoon一択でしょう。


今回の記事では、無料テーマの「Cocoon」のインストール方法についてお伝えしていきます。ですので、「Diver」を使う予定の方や、すでに使っている方は、スルーして大丈夫です。
fa-chevron-circle-right「Diver」を使う方はコチラをご覧ください。
WordPressの無料テーマ「Cocoon」とは
WordPressの無料テーマの中で、特におすすめなのが「Cocoon」というテーマです。「無料テーマ」って、一昔前だと、何か物足りなさを感じたりしてたんですよね。
でも、このCocoonは「無料テーマ」だけど...、他と違っていて、デザイン面もさることながら、機能面も豊富なんですよね。
fa-chevron-circle-right「無料テーマ・有料テーマって何!?」については、こちらでご確認いただけます。
例えば、Cocoonには、下記のような魅力があります。
- レスポンシブ対応
- ランキング作成機能
- 吹き出し機能
- 定型文のテンプレート機能
レスポンシブ対応
レスポンシブとは、サイトの表示を、パソコンの画面だけじゃなく、スマホやタブレット画面などに合わせて、サイトの幅を見やすく調整してくれるものなんです。
少し古いテーマだと、レスポンシブ対応になっていないものもありますが、Cocoonは対応済みです。
ランキング作成機能
ランキング作成機能というのは、下記でも説明していますが、当サイトの右側にある「人気記事一覧」を表示できる機能ということです。
fa-chevron-circle-right「ランキング作成できるプラグインとは?」ついては、こちらでご確認いただけます。
吹き出し機能
吹き出し機能というのは、下記のようなものです。
↓ ↓ ↓

使うテーマによっては、プラグインを使わないと表示できません。Cocoonにはその「吹き出し」機能が備わっています。
定型文のテンプレート機能
定型文のテンプレート機能というのは、使い方によっては便利な機能です。よく使う文章って、記事を書いていくとでてくるんですよね。
よく使う文章を定型文として、保存しておいて、記事に簡単に反映させることができるんです。Cocoonにはその「テンプレート」機能も備わっています。

Cocoonの魅力を一部ご紹介しました。また、Cocoonのデザインは、できるだけ「シンプル」を追求して作成されたのだと思います。

余計なものを省いて、それでもって機能面も優れている感じです。僕としては、「無料テーマ」ならCocoon一択でいいのでは...と思っています。
それでも僕が「有料テーマ」のDiverを使っているには、理由があります。それも含めて、別記事でDiverとCocoonの比較について書いていく予定です。
Diverについては、下記からご覧いただけます。
\こちらからアクセス♪/
Cocoonのインストール方法
ここからは、さっそくCocoonのインストール方法について、順を追って説明していきます。
1「Cocoonのテーマ」をダウンロード
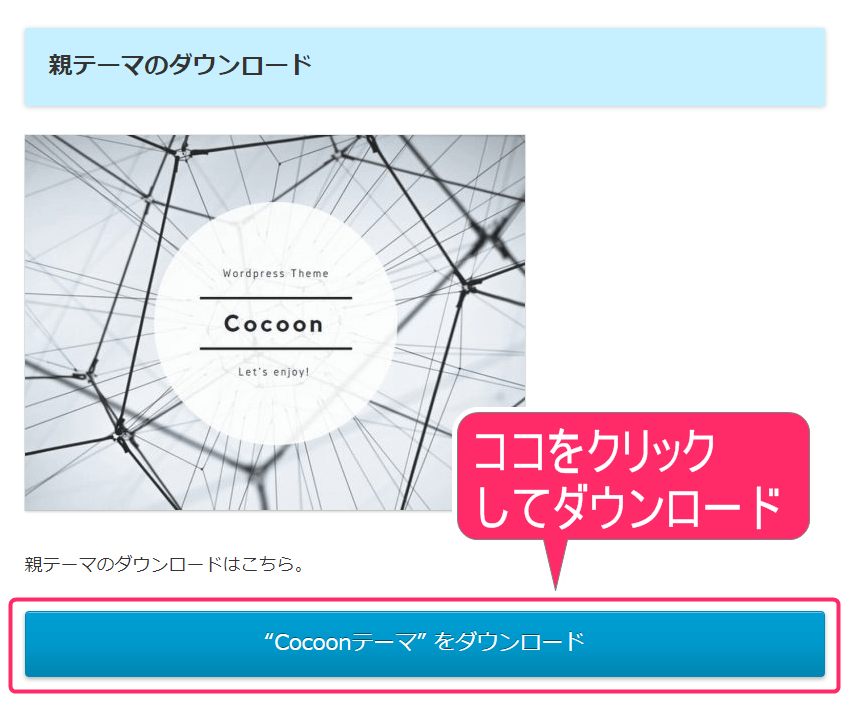
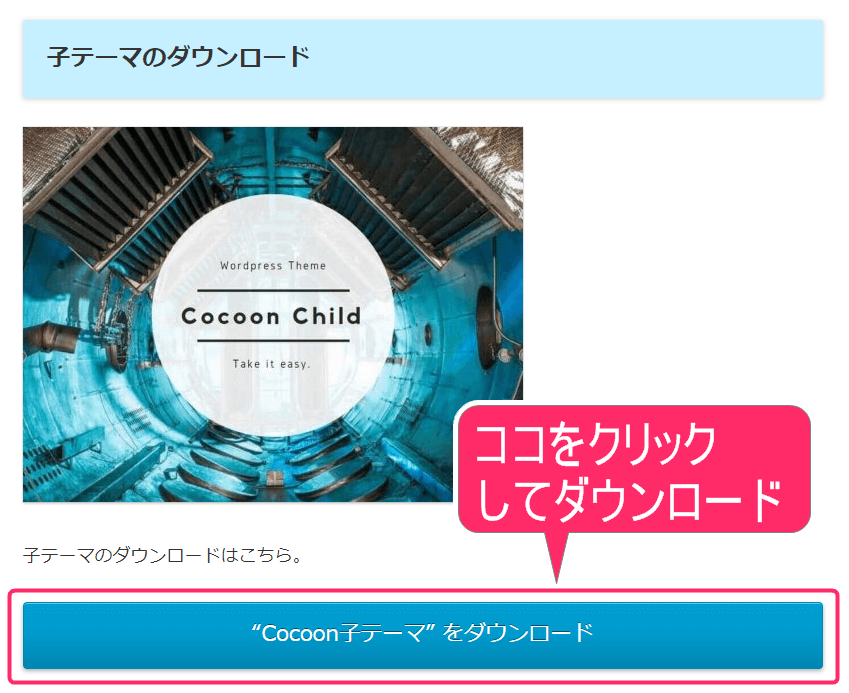
こちらをクリックして、Cocoonテーマをダウンロードを開きましょう。
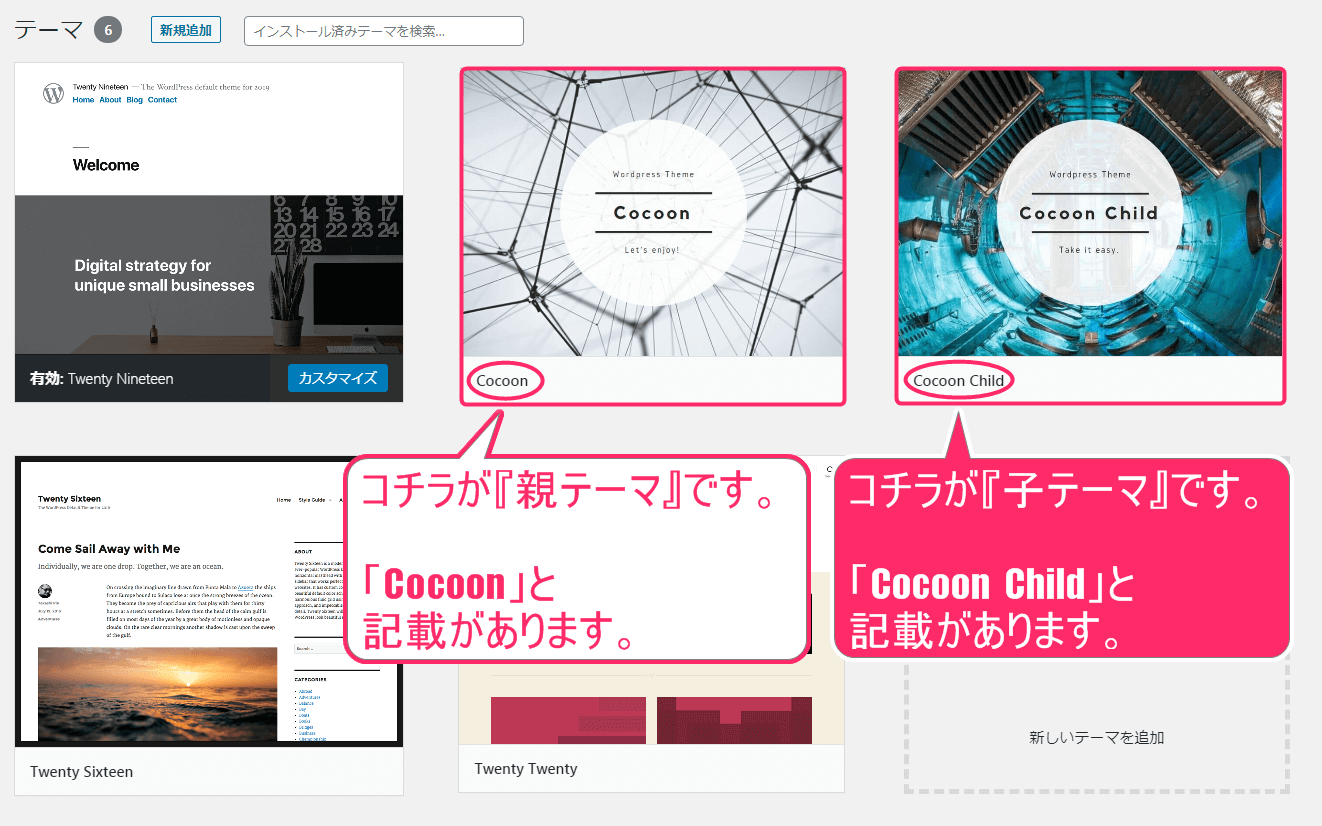
Cocoonテーマのダウンロードページを開きましたら、スクロールして、「親テーマ」と「子テーマ」の両方をダウンロードしてください。
fa-chevron-circle-right「親テーマ」と「子テーマ」とは何か!?については、こちらからご確認いただけます。
すると、自動的にファイルがダウンロードされます。

「親テーマ」をダウンロードしたら、つぎに「子テーマ」をダウンロードしてください。
すると、自動的にファイルがダウンロードされます。

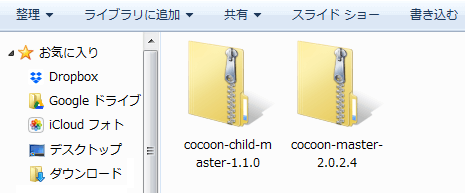
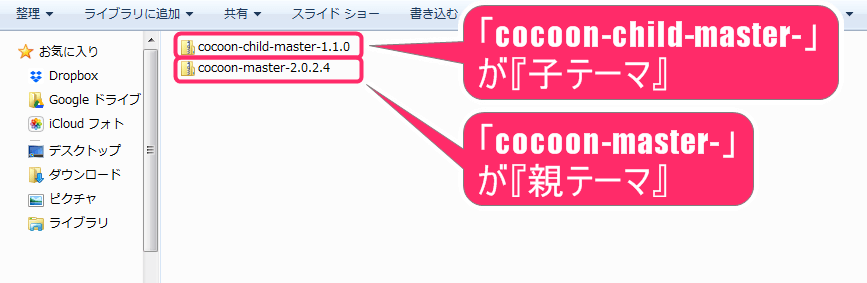
ダウンロードすると、下記のようなファイルがダウンロードされます。

つぎの項目から、インストール作業をしていきましょう。
2 WordPress管理画面を開く
WordPress管理画面にログイン後の状態から、作業をしていきます。もしログイン方法がわからない場合は、「WordPress管理画面のログイン方法」よりご確認ください。
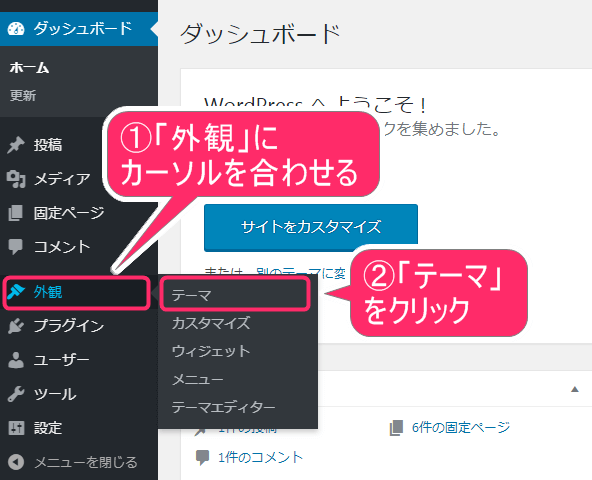
ログインしましたら、左メニューから、下記の通り操作をしてください。

3 Cocoonの「親テーマ」をインストール
まず、Cocoonの「親テーマ」をインストールしていきましょう。
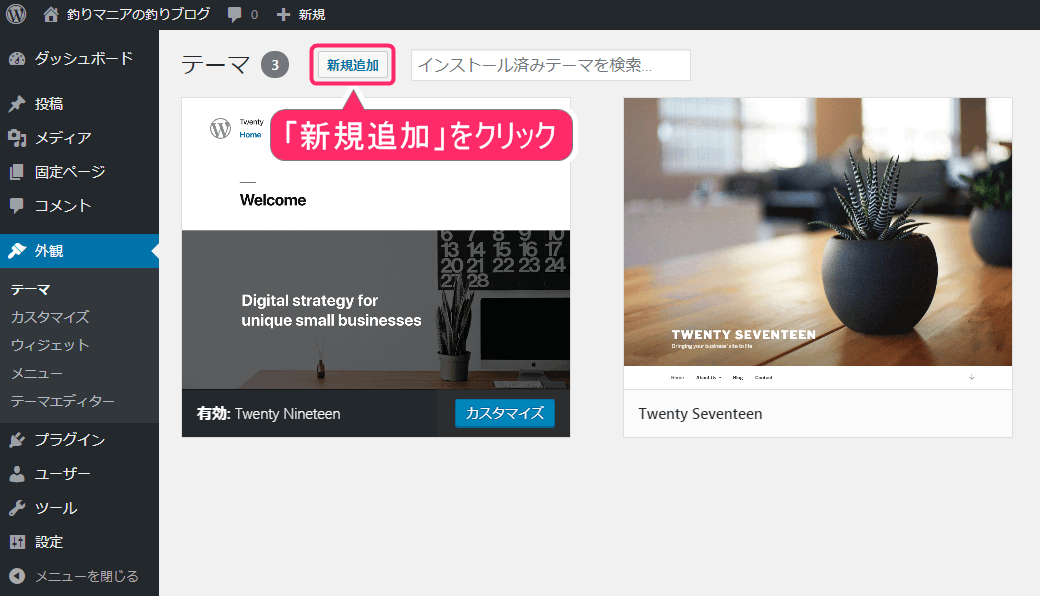
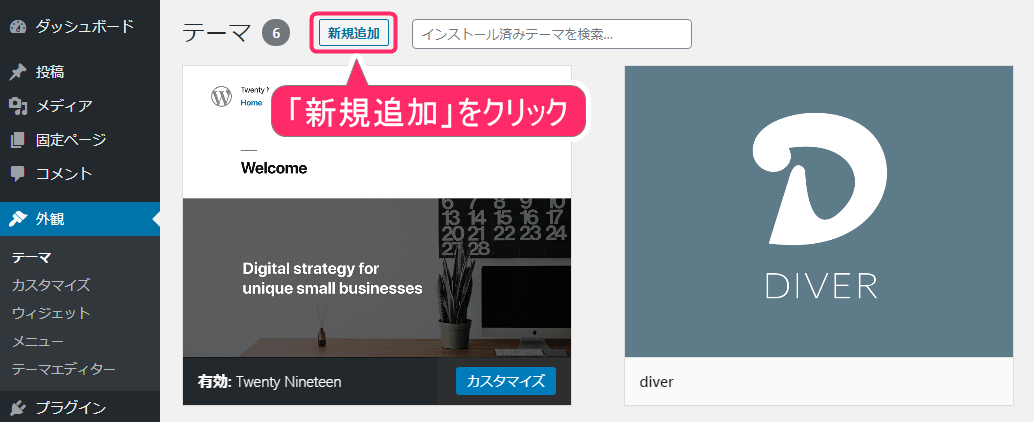
上部の「新規追加」をクリックしてください。

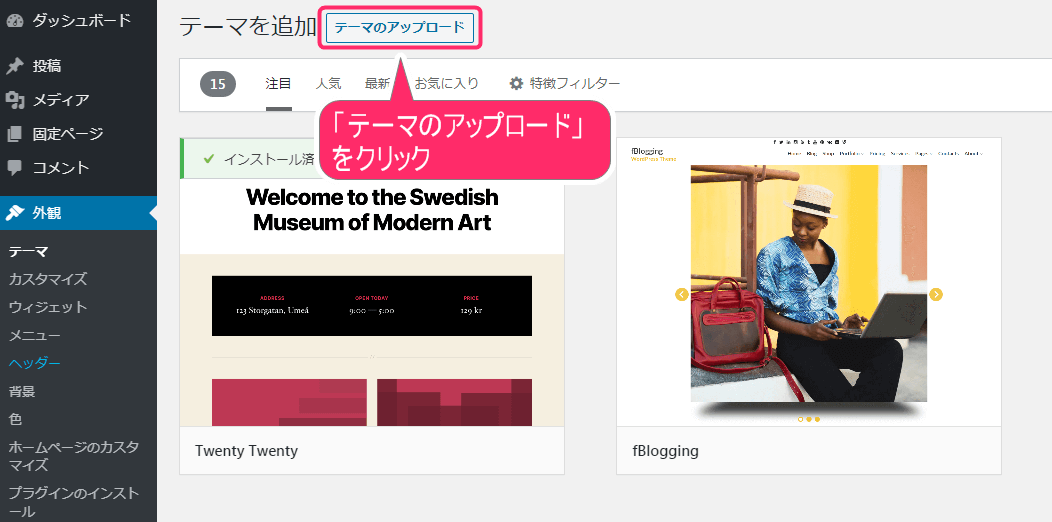
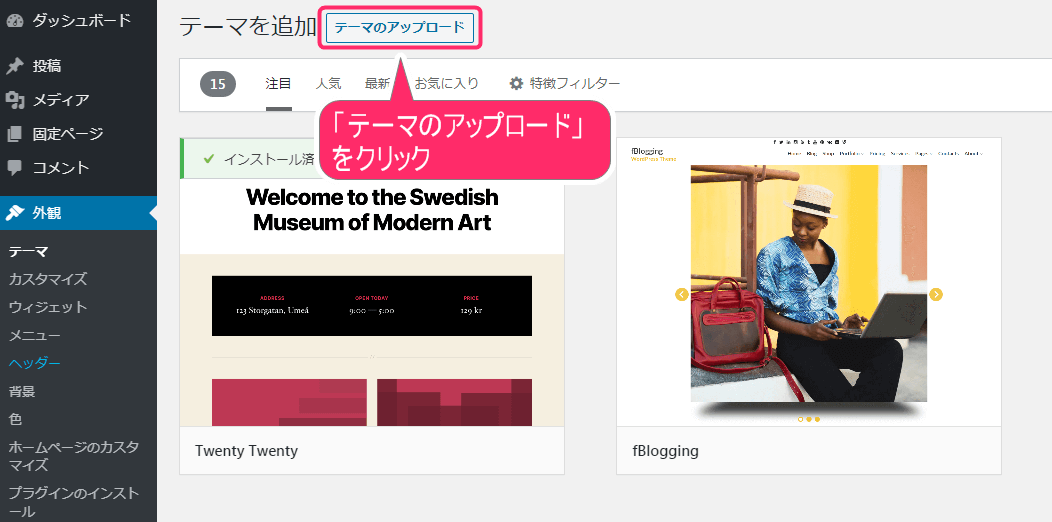
画面が変わりましたら、「テーマのアップロード」をクリックしてください。

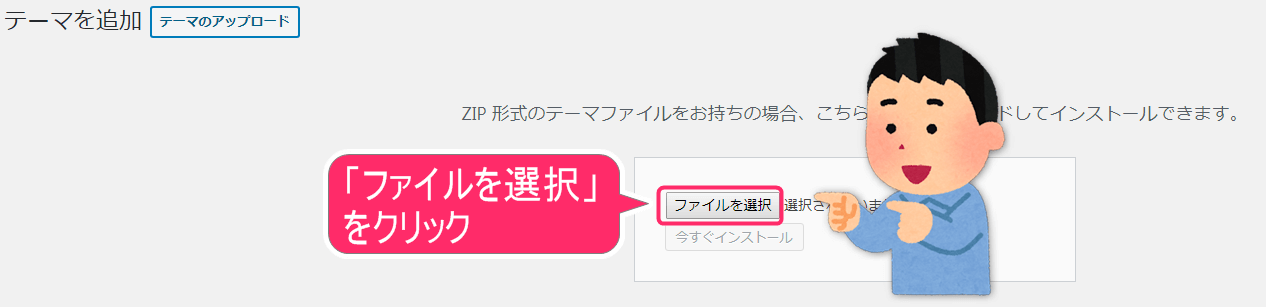
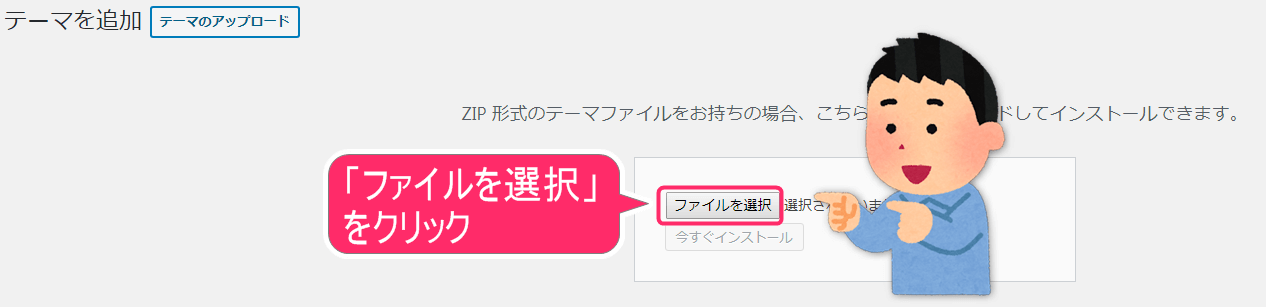
アップロードするファイルを選択していきます。「ファイルを選択」をクリックしてください。


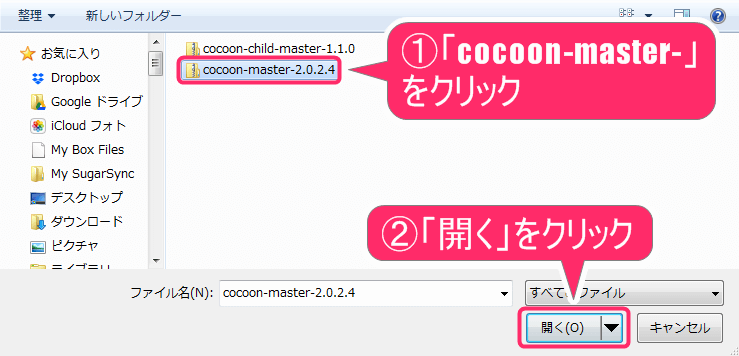
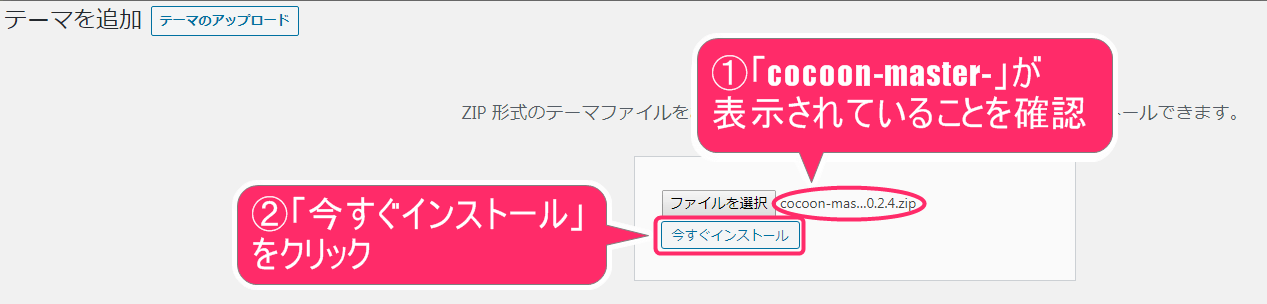
はじめに『親テーマ』をインストールしていきます。「cocoon-master-...」フォルダを選択しましょう。

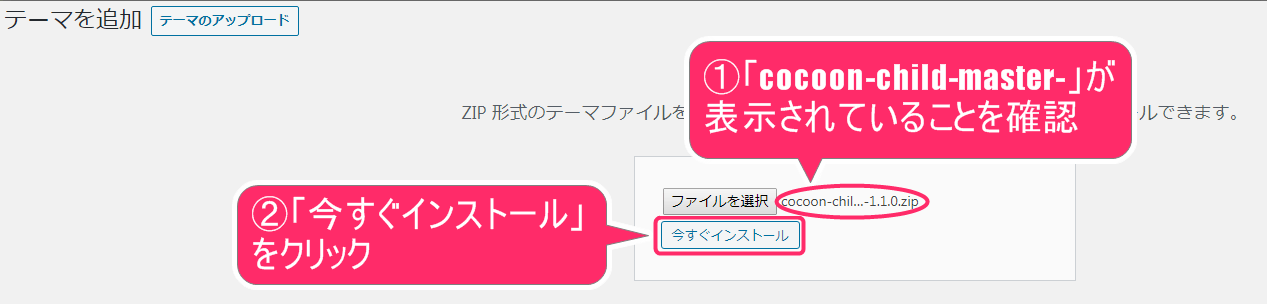
下記のように画面上に表示されましたら、下記手順で、インストールしていきましょう。

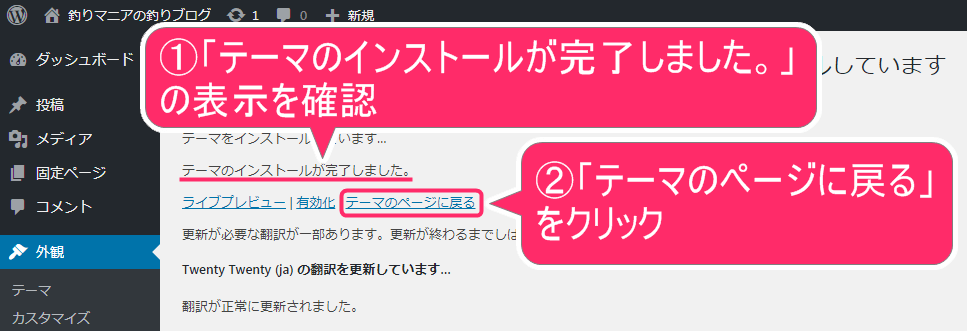
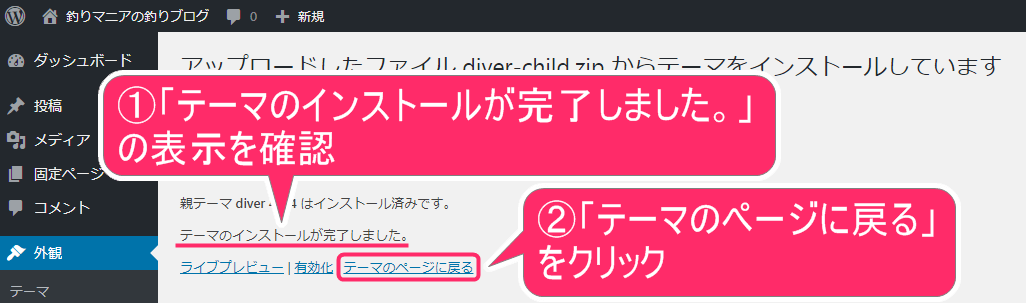
すると、画面が切り替わりまして、下記のようにインストールが完了となります。

つぎの項目からは、『子テーマ』をインストールしていく作業をしていきます。
4 子テーマをインストール
親テーマのインストールが完了しましたら、同じ要領で「子テーマ」をインストールしていきます。
上部の「新規追加」をクリックしてください。

画面が切り替わりましたら、「テーマのアップロード」をクリックしてください。

アップロードするファイルを選択していきましょう。「ファイルを選択」をクリックしてください。

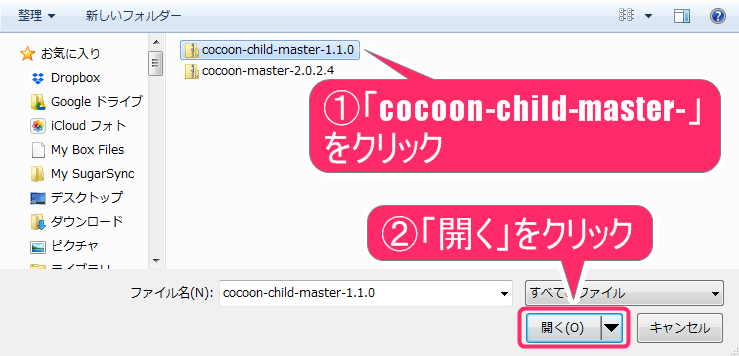
ここでは、『子テーマ』をインストールしていきます。「cocoon-child-master-...」フォルダを選択しましょう。

下記画面のように、選択したファイルが表示されましたら、下記手順で、インストールしていきましょう。

すると、画面が切り替わります。下記のようにインストールが完了となります。

5「cocoon-child-master-...」の「子テーマ」を有効化
上記の続きの作業となります。現在、「親テーマ」と「子テーマ」の両方とも、インストールが完了している状態だと思います。
チェックポイント
「親テーマ」と「子テーマ」両方とも、インストールされているかご確認ください。
fa-chevron-circle-rightどうして「子テーマ」を『有効化』にするのか?については、こちらからご確認いただけます。

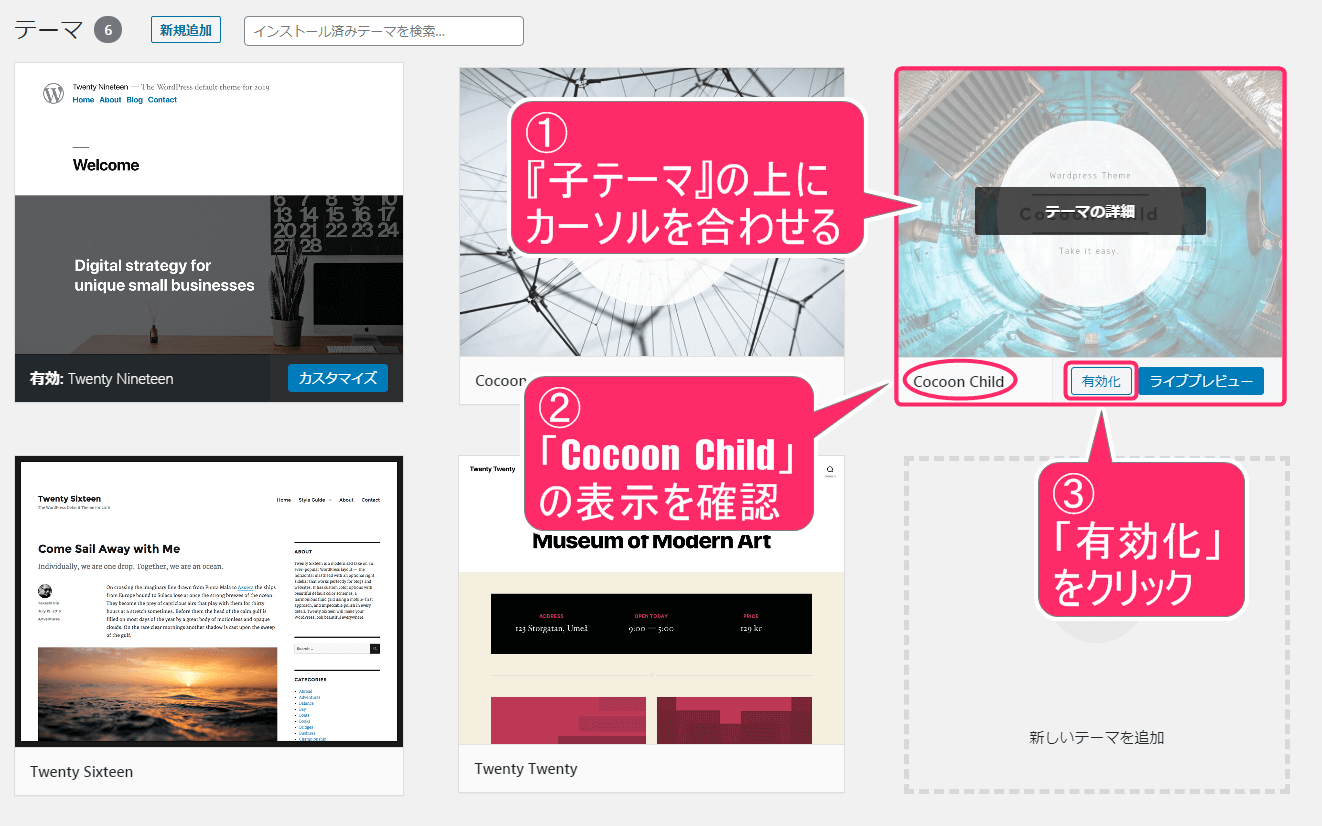
「子テーマ」のみ、有効化にしていく作業をしていきます。
この順番で、有効化にしてください。

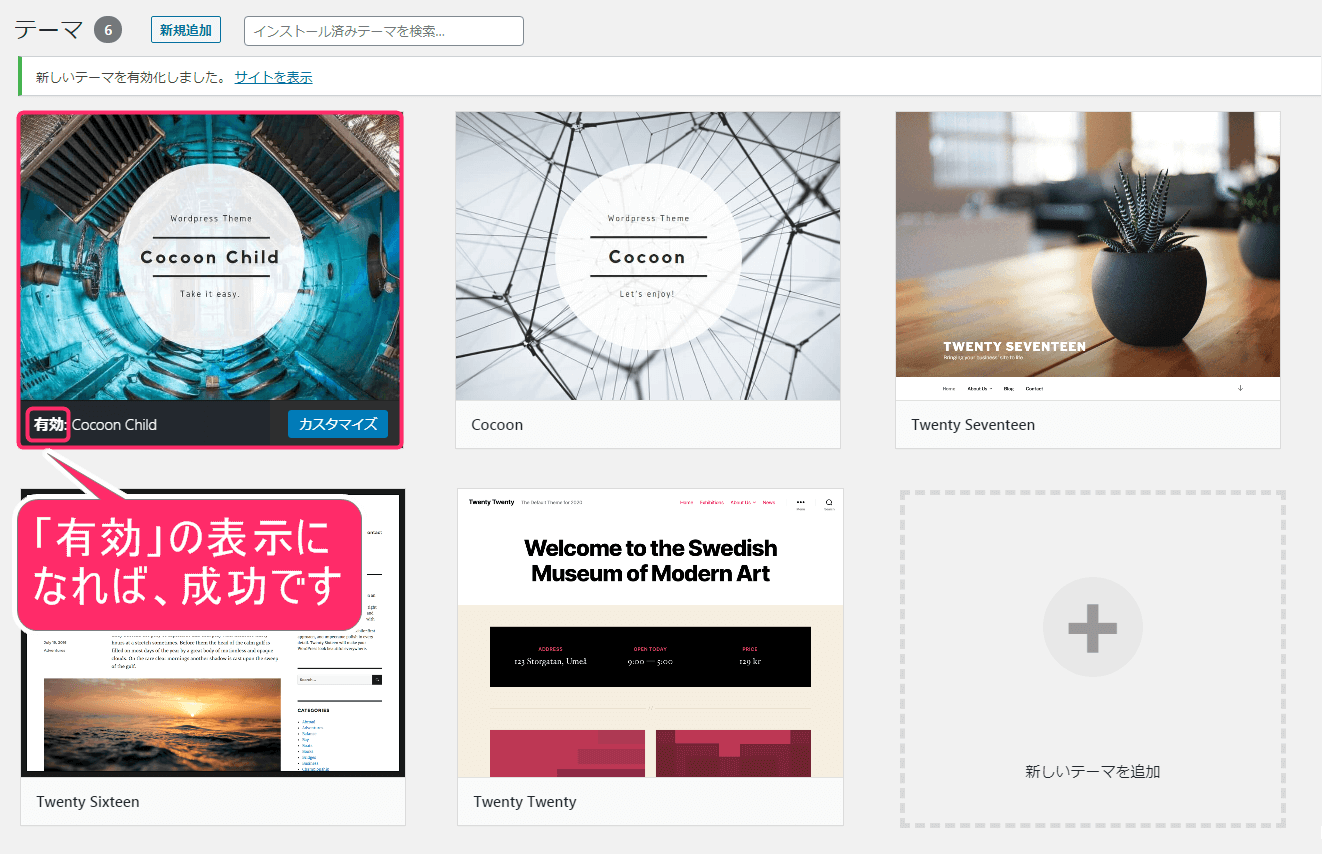
「有効化」の設定が完了となりました。下記のように「有効」の表示がでていれば、大丈夫です。

Cocoonのテーマが反映されているかチェック
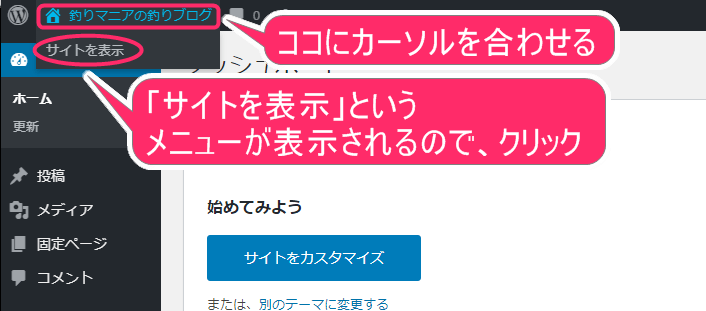
Cocoonをインストールして、有効化の設定が完了したと思います。念の為、テーマがどう変わったのか、チェックしていきましょう。

下記のように、テーマの反映を確認できました。このようになっていれば、大丈夫です。


まだ、インストールしたての状態ですが、シンプルで見やすいデザインだと思います。記事を書いたり、細かな設定をしていくことで、よりよいものになっていくでしょう。
まとめ
Cocoonという無料テーマのインストール方法、そして有効化の設定方法について、お伝えしてきました。Diverと同じですが、有効化する時に「子テーマ」を必ず選択するように、ご注意ください。
fa-wordpressWordPress構築手順書
ここでは、上から順番に進んでいただくことで、理解を深めながら、WordPressのブログが構築できるようになっています。
- サーバーの契約方法
- ドメインの契約方法
- WordPressのインストール方法
- SSL化の設定方法
- パーマリンクの設定方法
- タイトル・キャッチフレーズの変更方法
- テーマのインストール方法(Diver編)
- テーマのインストール方法(Cocoon編) ← イマココ!
- Googleアナリティクスの設置方法
- Google Search Console設定方法
- 「WordPressプラグイン」Akismetの設定方法
- 「WordPressプラグイン」WebSub/PubSubHubbubの設定方法
- 「WordPressプラグイン」Contact Form 7の設定方法
- 「WordPressプラグイン」Table of Contents Plusの設定方法
- 「WordPressプラグイン」Popular Postsの設定方法
- 「WordPressプラグイン」Classic Editorの設定方法
- 「WordPressプラグイン」TinyMCE Advancedの設定方法
- 「WordPressプラグイン」Google XML Sitemapsの設定方法