
こんにちは、やまかず(@yamakazu001fa-external-link)です。
本でもブログ記事でも、目次って、要点がまとまっていて、大切な部分なんですよね。ブログで目次を自動で作る方法についての話です。





記事に自動で目次を生成してくれる「Table of Contents Plus」の設定方法について、お伝えしていきたいと思います。下記の目次もこのプラグインのおかげで、表示されています。
ブログに目次を表示させたほうが良い理由
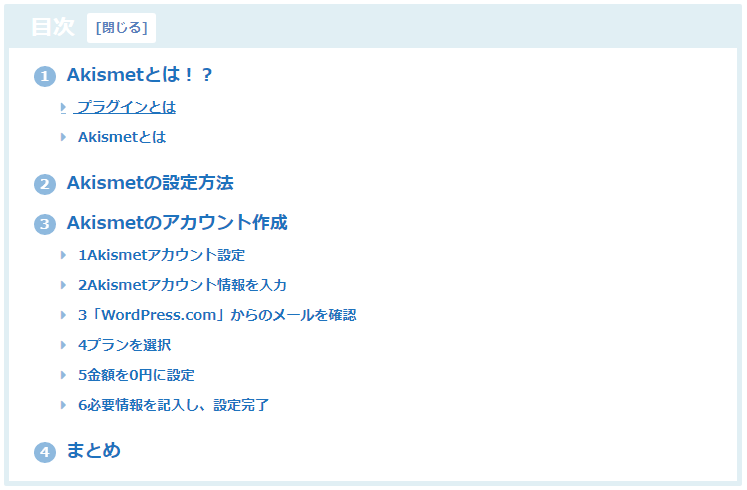
ブログに「目次」を設置するためには、WordPressプラグイン「Table of Contents Plus」を使うと、簡単に目次を作ることができます。ちなみに、下記のような目次を作ることができます。


fa-chevron-circle-right「WordPressのプラグインとは何んなのか!?」については、こちらから確認できます。
目次の便利さと読者目線
本を読む時、基本的には、はじめからめくっていき、目次に目を通しますよね。その目次があるからこそ、どういったことが書いてあるのか、おおよそ把握できるんですよね。


また、本を読み直したり、時間がないときなど、あえて目次を見てから、気になるページを開いて、読んだりする事もありますよね。これって目次があるから、できるんです。

ブログも同じなんです。読者のことを考えると、目次は無いより、あったほうが圧倒的に良いです。どういうことが書いてある記事か、さっと見れるし、目次項目をクリックすると、その項目にも移動できて便利なんです。

だからこそ、読者さんのことを考えて、目次はつけてあげましょう。
記事ごとに目次を手動で作ると、非常に大変です。なので、今回紹介するプラグインを入れて、自動で目次を生成してもらう事を、おすすめしています。
Table of Contents Plusのインストール方法
WordPress管理画面にログイン後の状態から、作業をしていきます。もしログイン方法がわからない場合は、「WordPress管理画面のログイン方法」よりご確認ください。
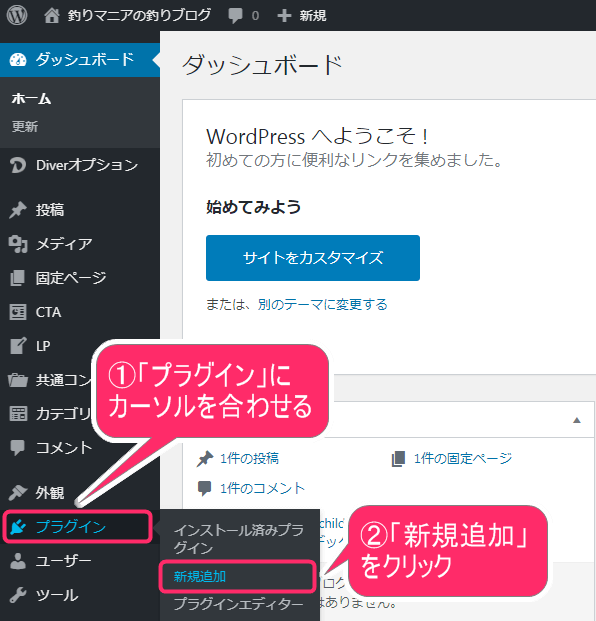
1WordPressプラグインを「新規追加」
プラグインを新しく追加していく作業をしていきます。
②「新規追加」をクリック

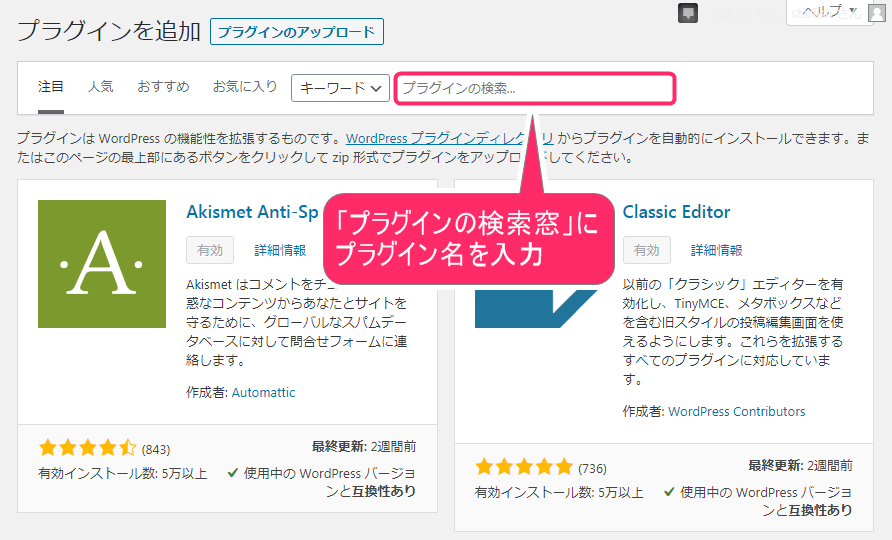
2プラグインを検索
画面が切り替わりましたら、プラグインの検索をしていきましょう。「プラグインの検索窓」に下記のキーワードを入力してください。

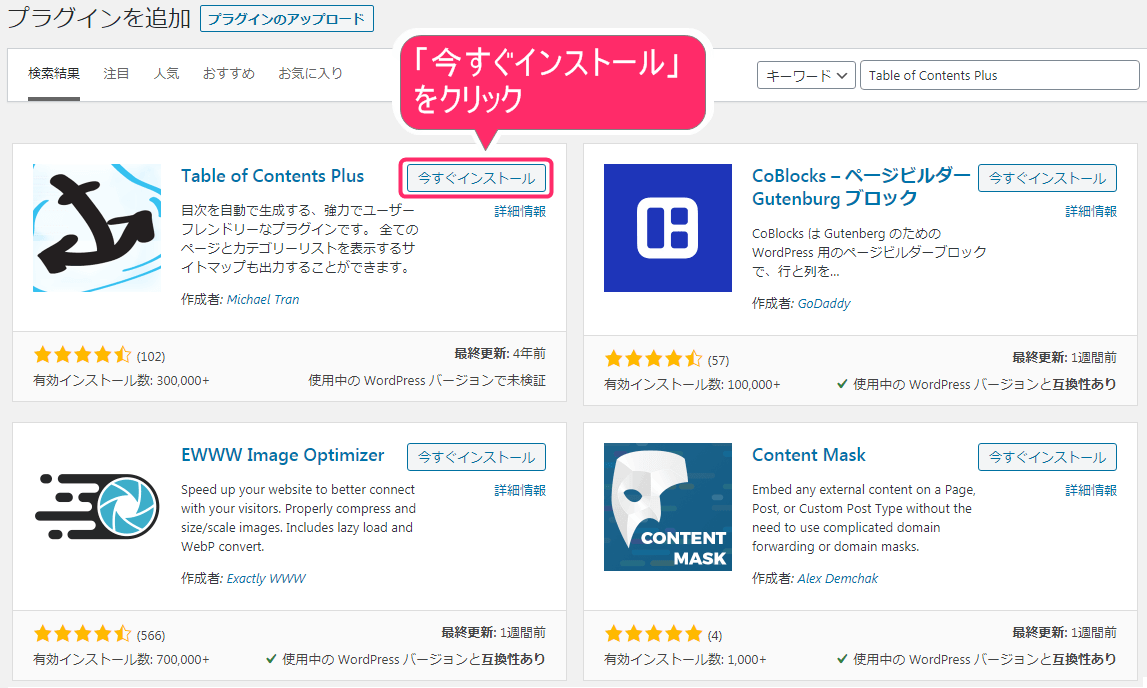
3プラグインをインストール
すると、下記のように検索結果が表示されます。すぐに見つからない場合、スクロールしましょう。「Table of Contents Plus」の右横の「今すぐインストール」をクリックして、インストールしてください。

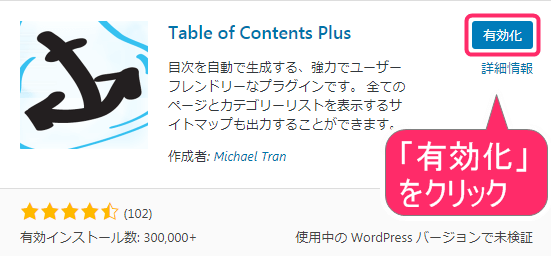
4プラグインを有効化
インストール後、下記のように画面が切り替わります。「有効化」をクリックしてください。

5「有効化」完了
「プラグインを有効化しました。」という表示が出ましたら、有効化が完了となります。

Table of Contents Plusの「インストール~有効化」まで、終わりましたら、引き続き「設定」をしていきましょう。
Table of Contents Plusの設定方法
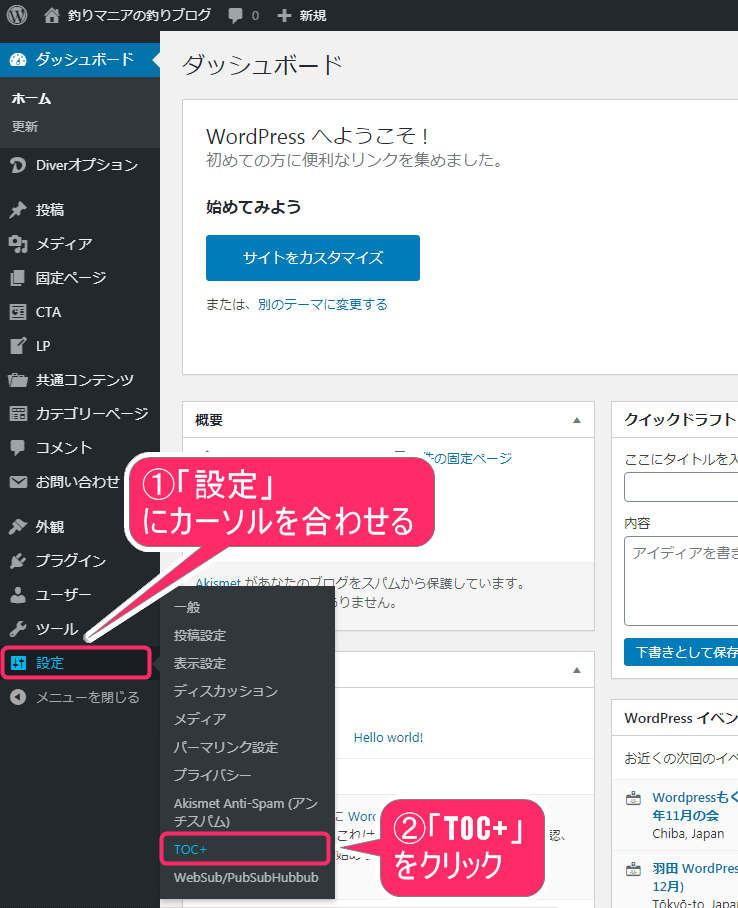
Table of Contents Plusの設定をしていきましょう。WordPress管理画面内の左メニューから操作していきます。
②「TOC+」をクリック

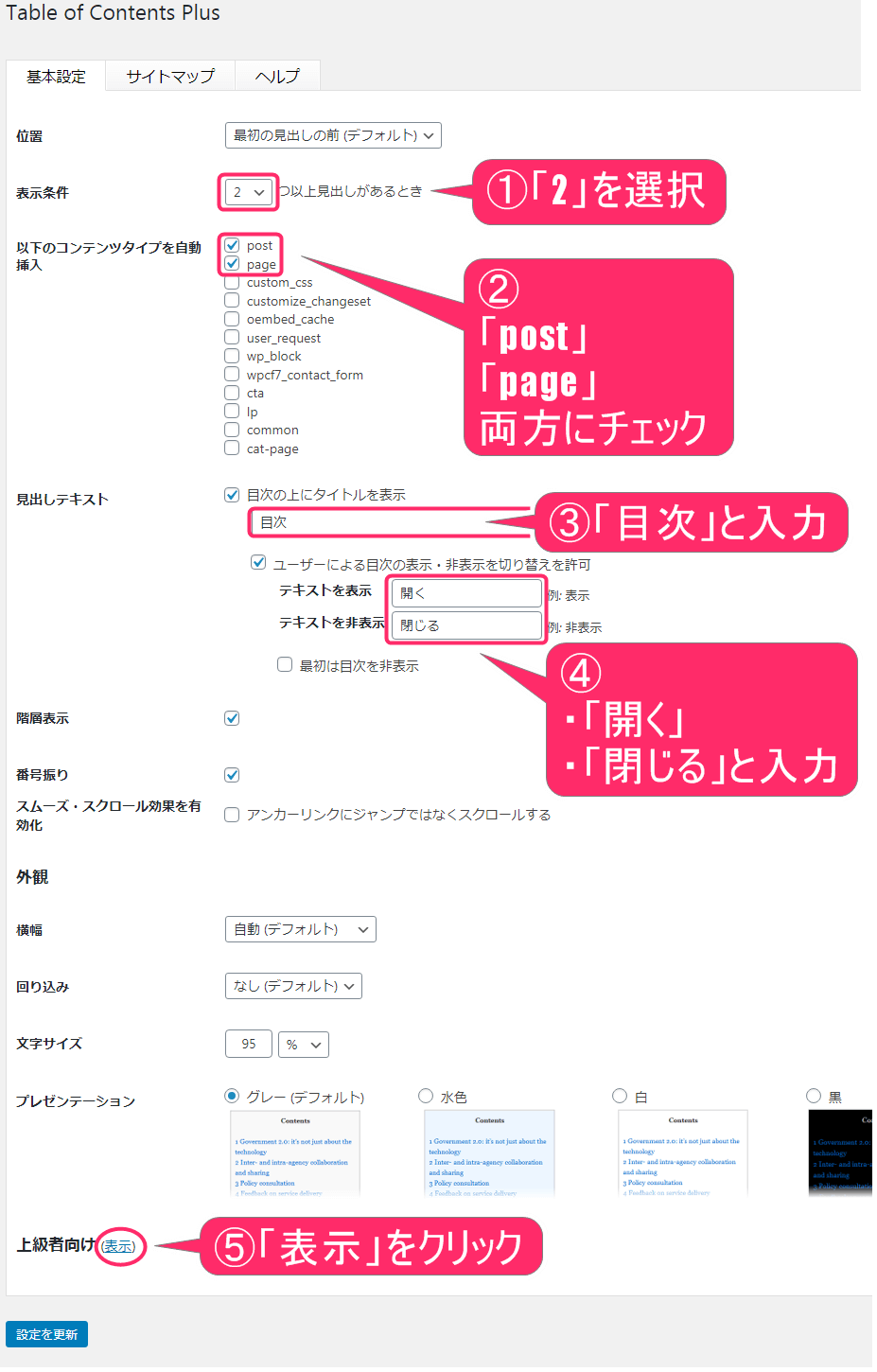
画面が切り替わりましたら、詳細の設定をしていきましょう。ここでは、おすすめの設定方法をお伝えします。
・page(固定ページ)・・・問い合わせとかの固定ページ

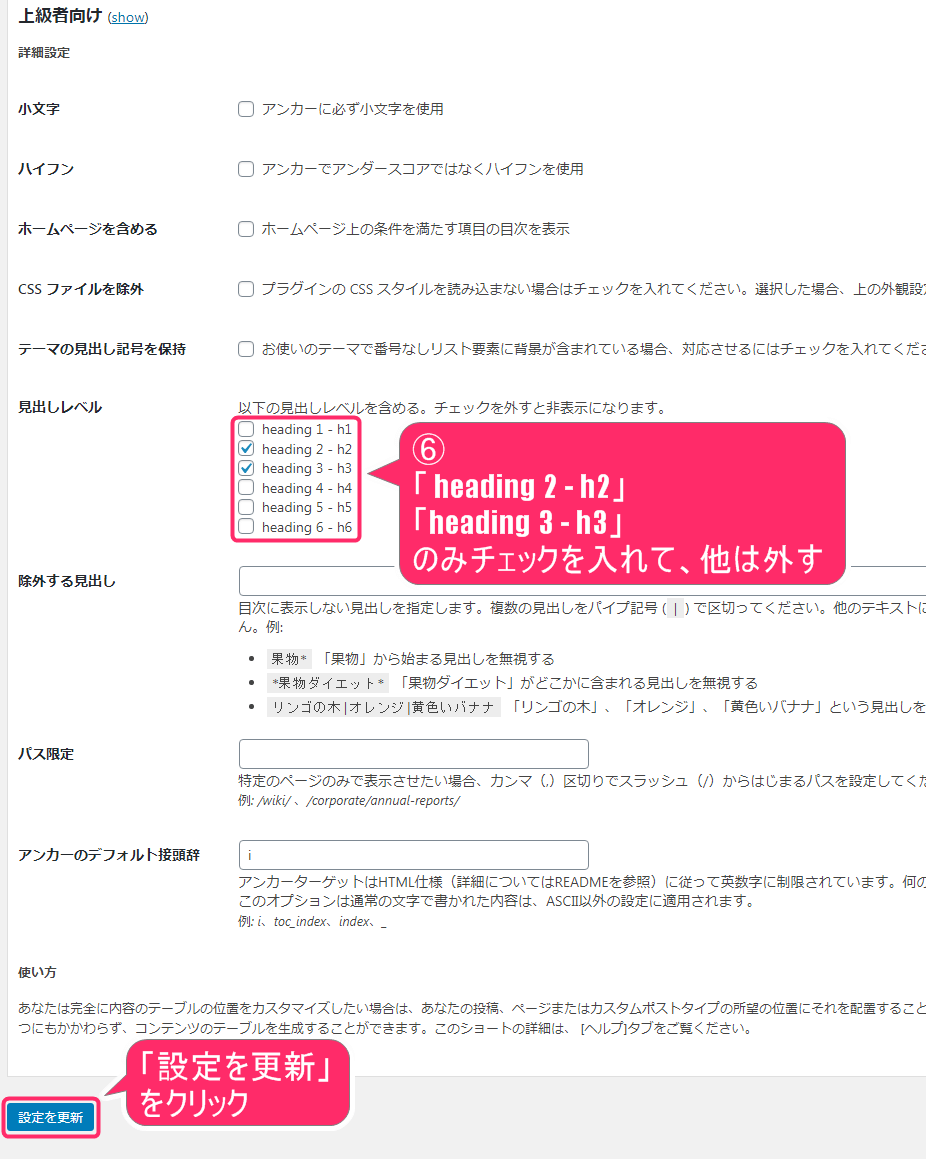
引き続き画面が、下部に出現します。下記のように設定していきましょう。
「heading 3 - h3」
設定後、「設定を更新」をクリックしてください。

これで、Table of Contents Plusの設定は完了となります。次の項目では、どのように記事を書いていけば、目次が表示されるか!?その方法についてお伝え致します。
どのように、目次を表示させるのか!?操作方法とは
記事に文章を書くだけだと、目次は表示されません。上記で設定した「見出し」部分を、記事内に入れてあげることが必要なんです。念の為、今回設定した「目次が表示される条件」が、下記になります。
- 「見出し」が2つ以上
- 「h2」と「h3」の見出しに有効
具体的な投稿ページの使い方については、別途お伝えする予定です。ここでは、「見出し」をどうやって入れていくのか!?それについて、お伝えしていきます。
色んな流れがありますが、見出しを作る流れを見ていただくために、この流れにしました。では、さっそくやり方を見ていきましょう。
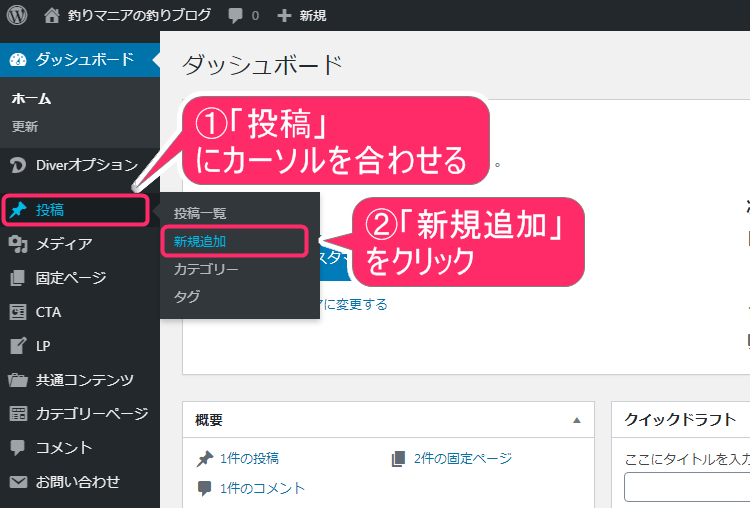
1投稿画面を開く
WordPress管理画面内の左メニューから操作していきます。
②「新規追加」をクリック

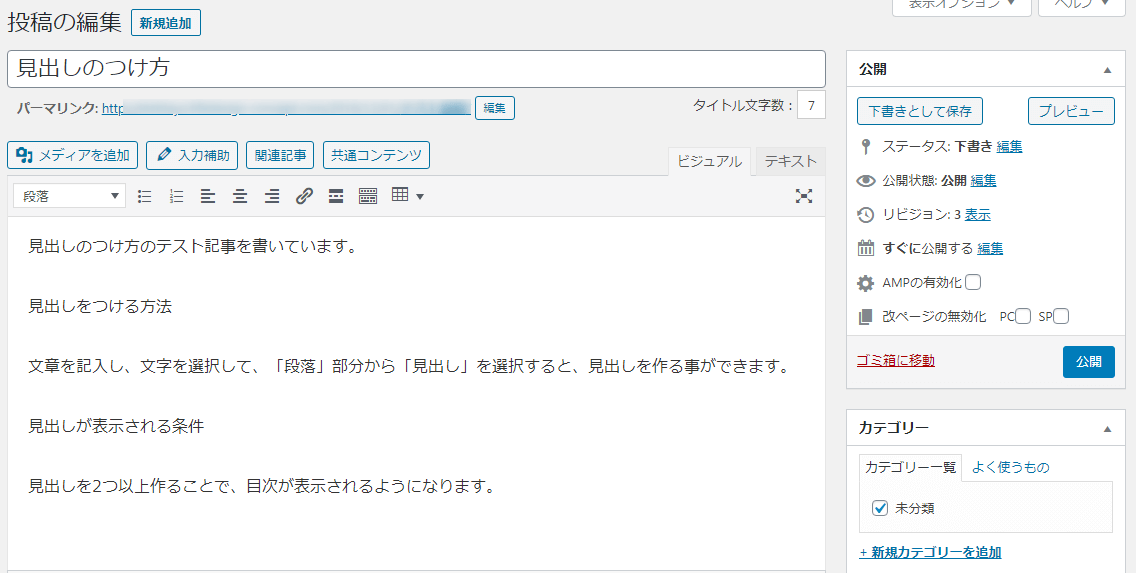
2記事内容を入力
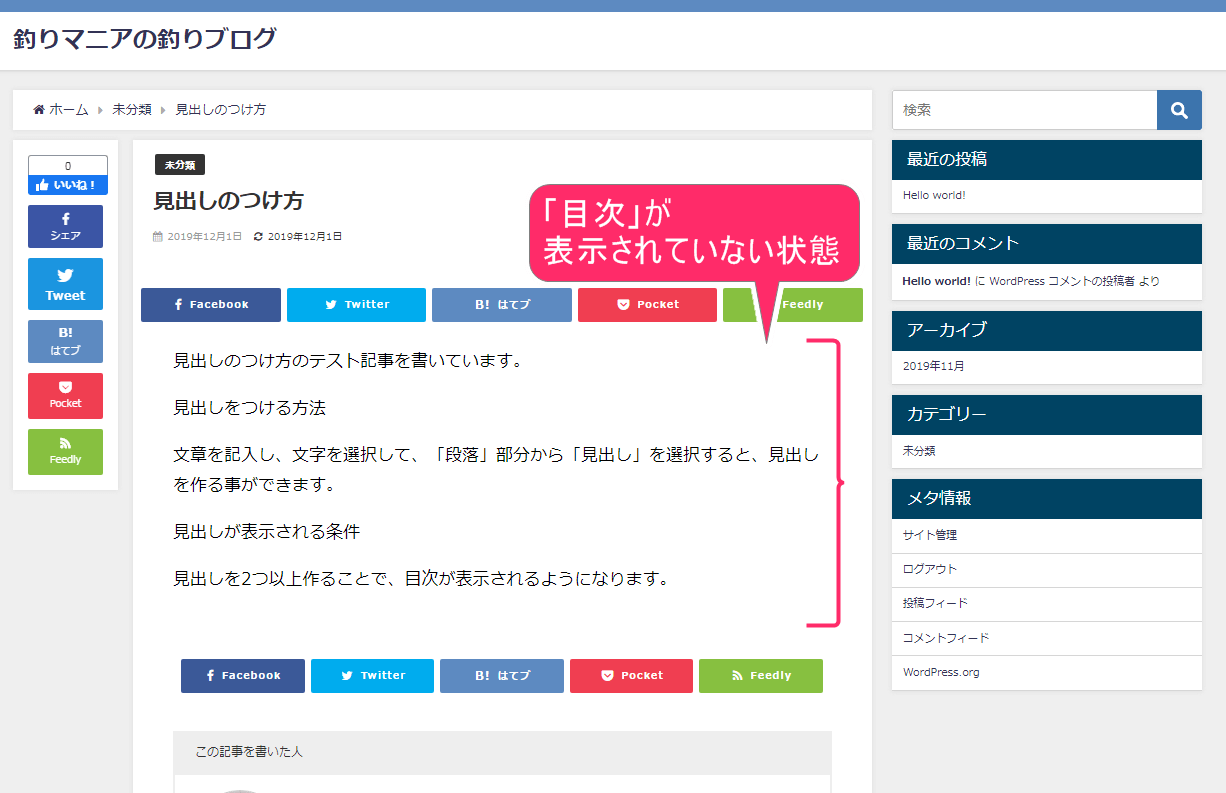
下記が投稿画面です。文章を以下のように書いてみました。あくまでも見本です。この状態だと、目次は表示されません。プレビューを押して一応確認してみましょう。

プレビューで確認すると、もちろん「目次」は表示されていない状態です。

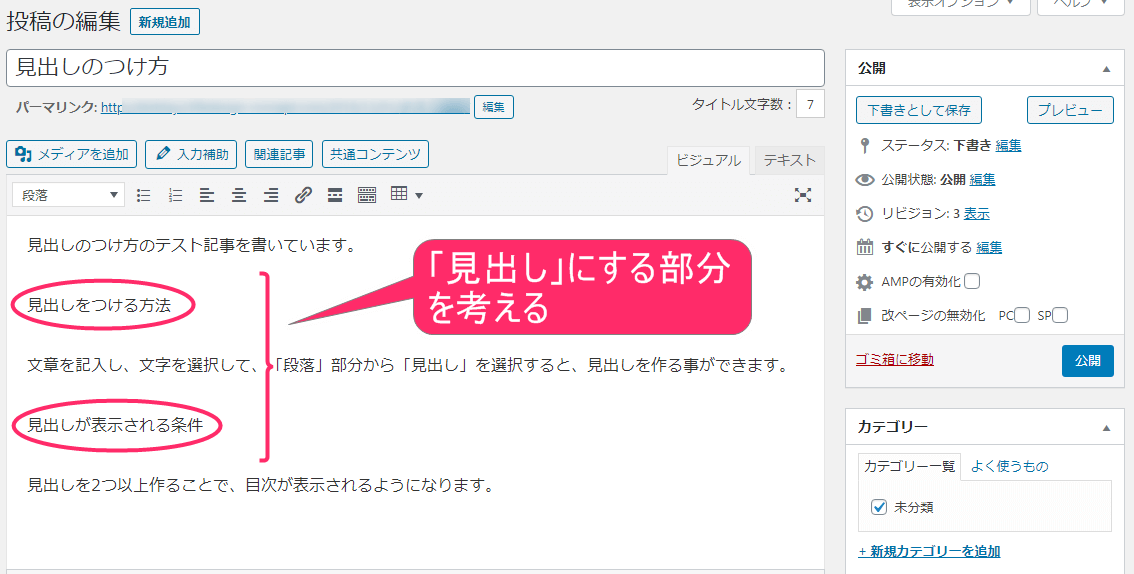
3「見出し」部分を考える
次にすることは、見出し部分をどこにするのか!?を考えることです。ここでは、下記部分を見出しにしてみたいと思います。
- 「見出しをつける方法」
- 「見出しが表示される条件」

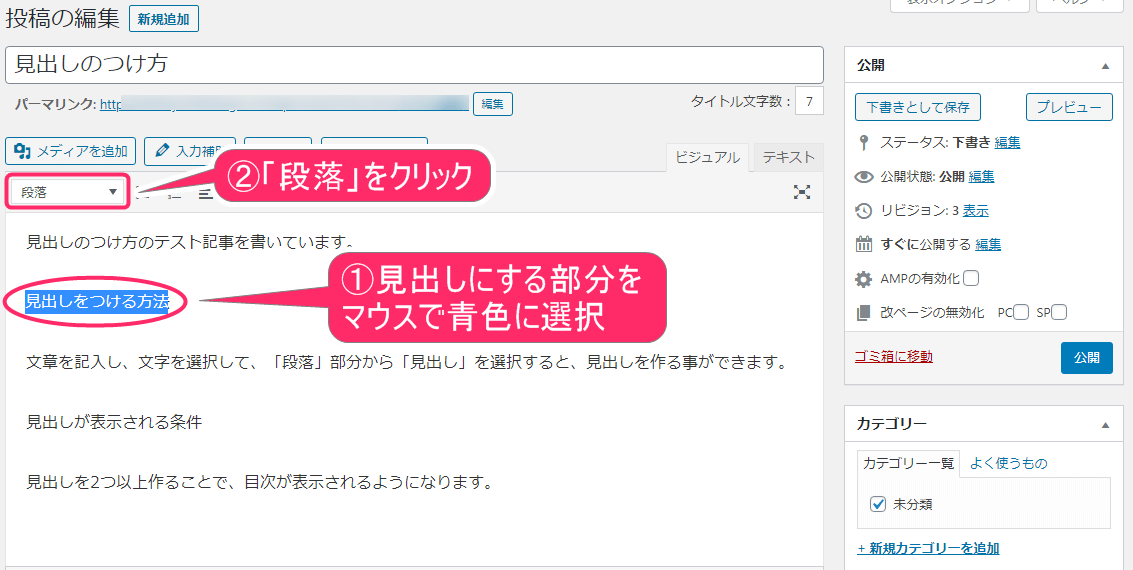
4「見出し」をつける手順
続きまして、「見出し」をつける手順をお伝えしていきます。
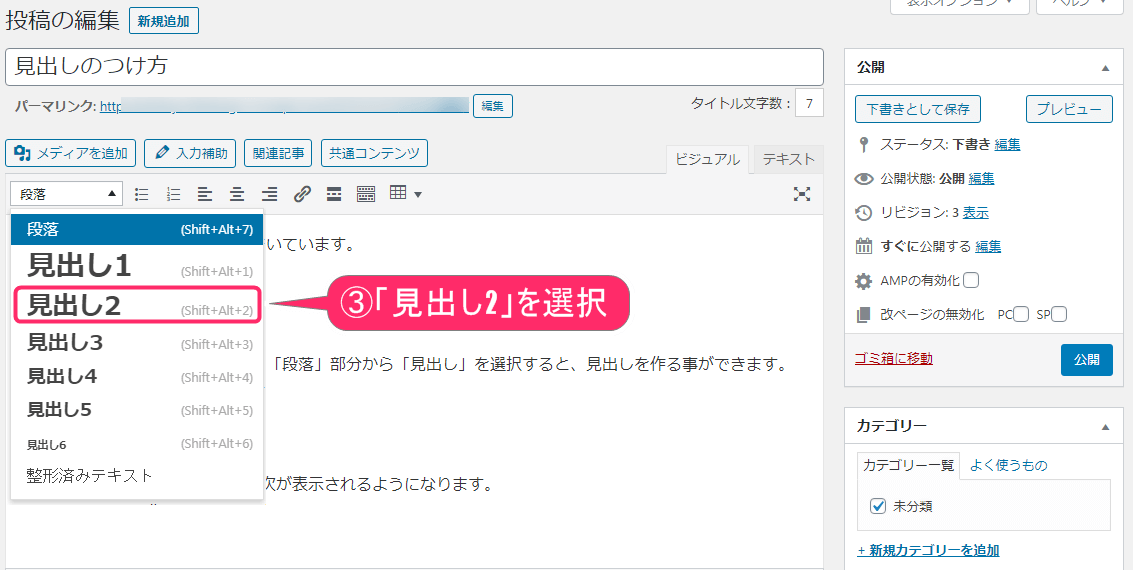
②「段落」をクリック

「段落」をクリックすると、見出し1~6まで選べます。ここでは「見出し2」を選択しました。

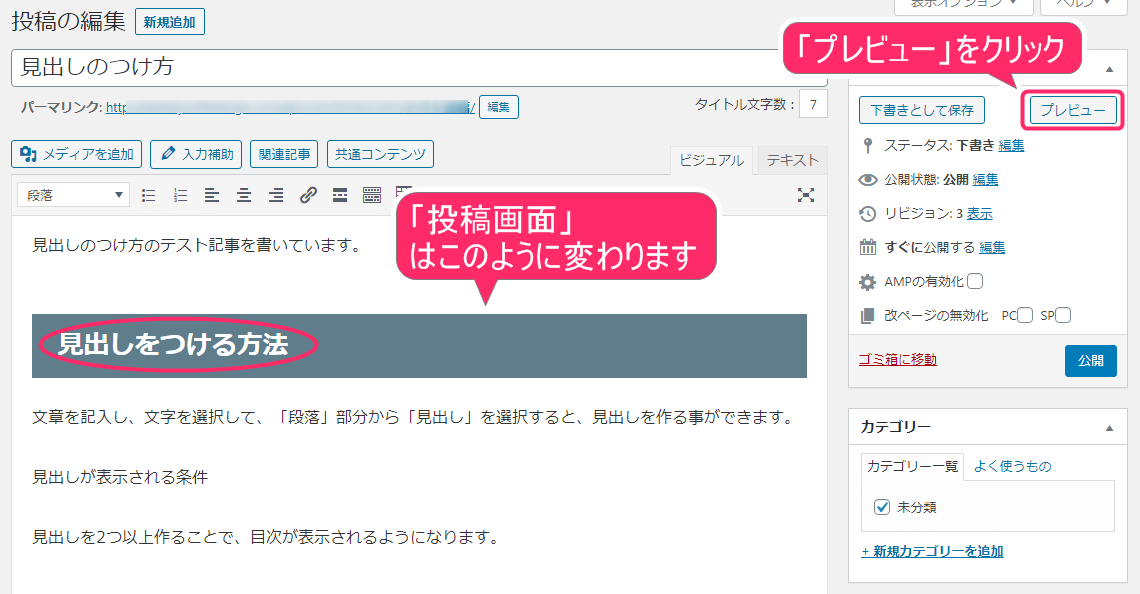
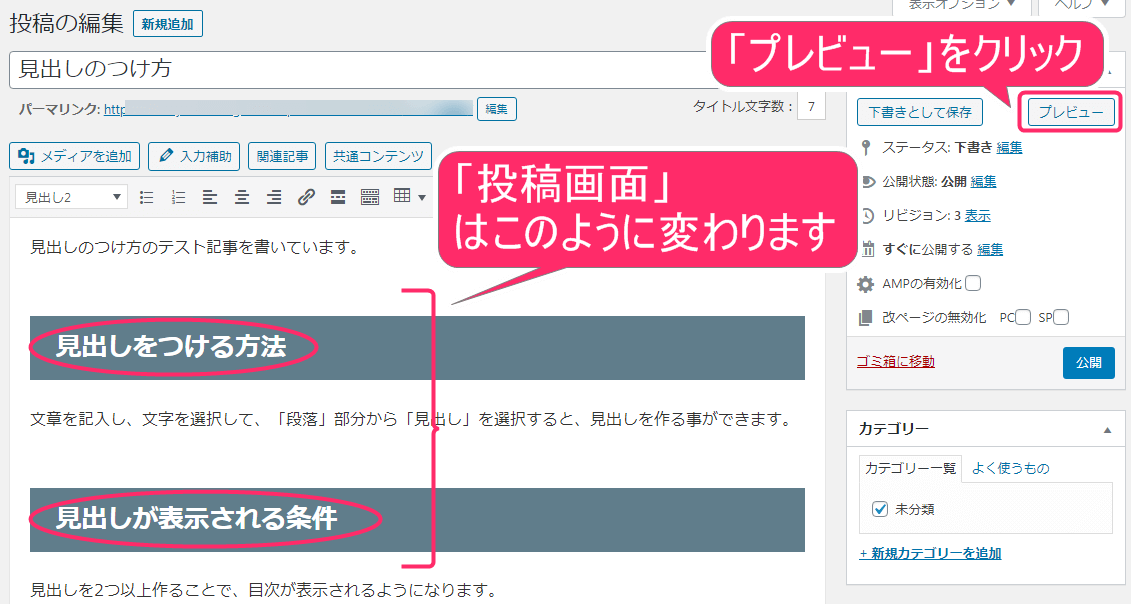
「見出し」を選択すると、投稿画面では、下記のように変わります。「プレビュー」をクリックして、どのように変わったのか、見てみましょう。

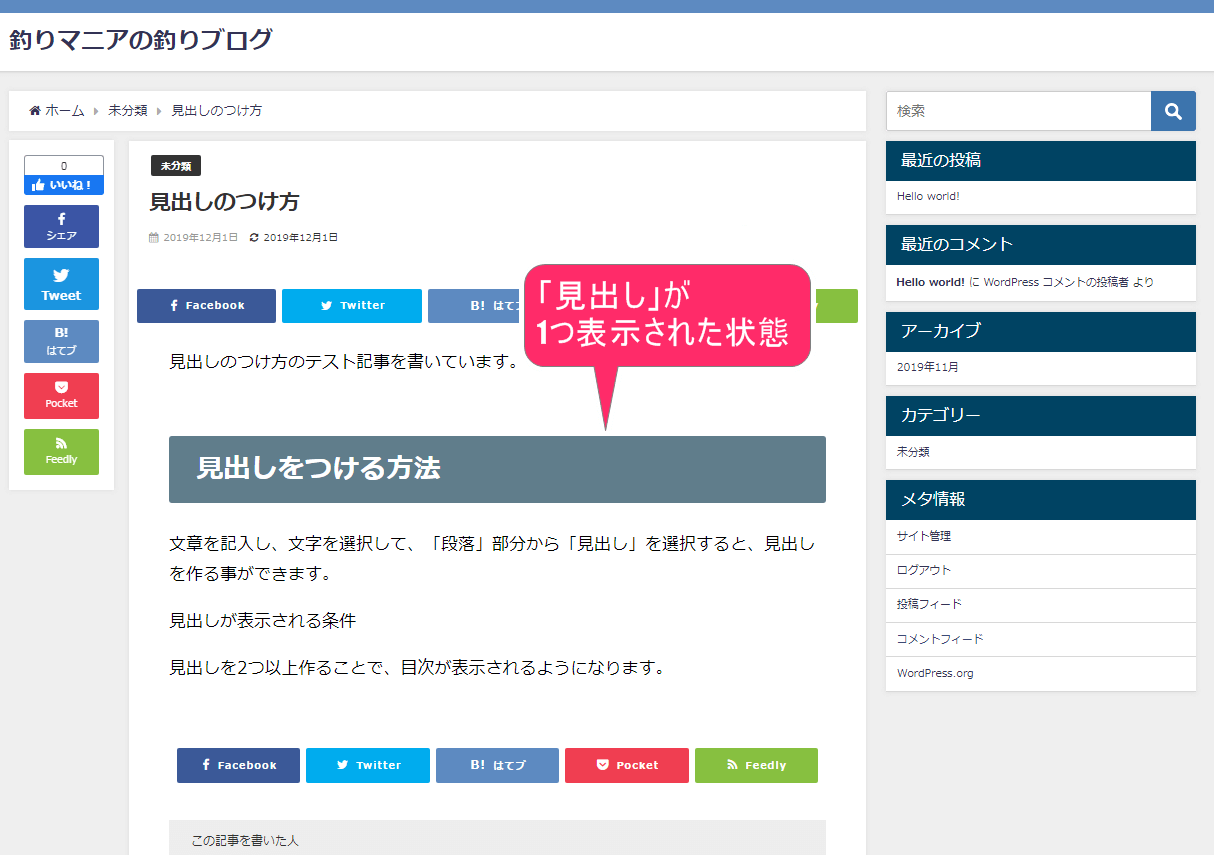
プレビュー画面では、「見出し」が1つ表示されるようになりました。まだ、目次は表示されていない状態です。

5「見出し」を2つ以上設定
同じ流れで、もう1つの見出しも設定してみましょう。すると、下記のように変わります。再度「プレビュー」をクリックしてみましょう。目次が表示されれば、成功です。

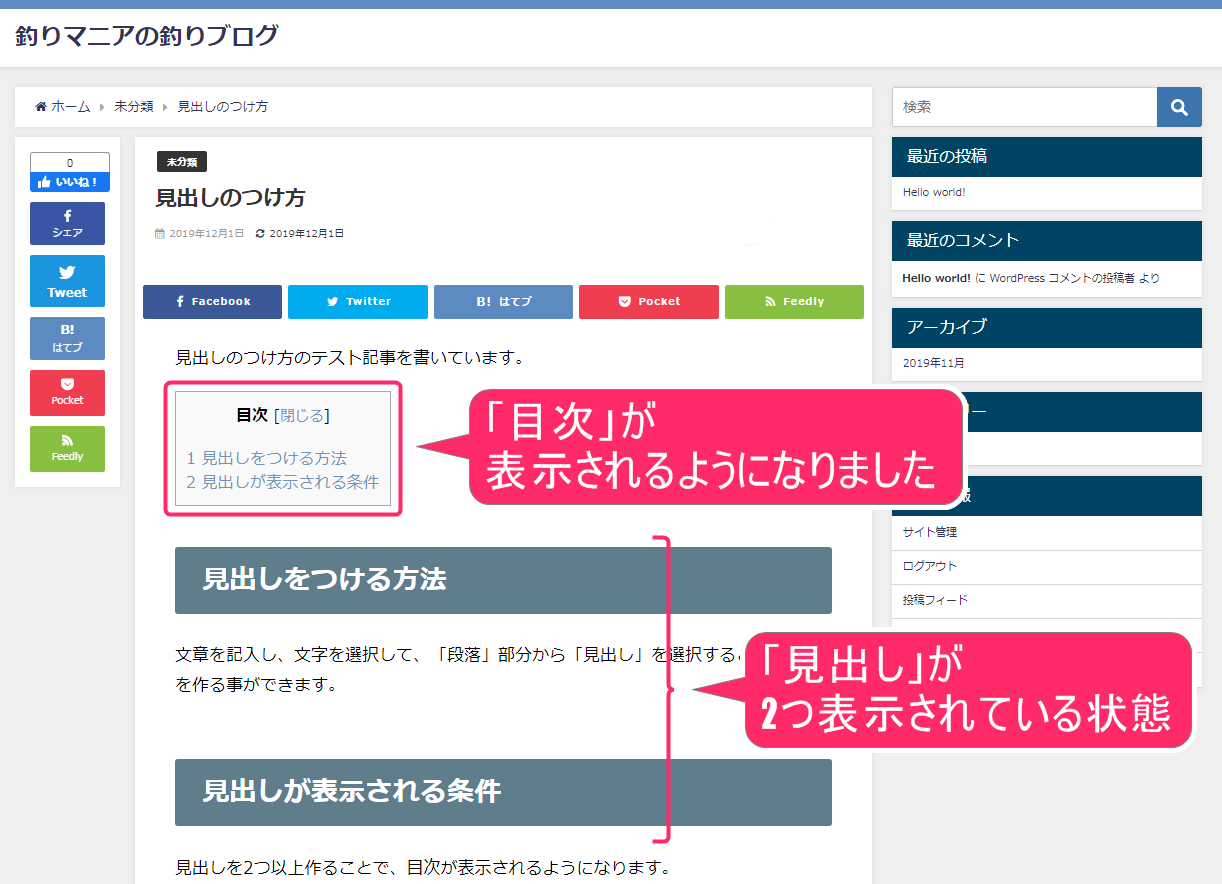
プレビュー画面を見てみると、このように「目次」が表示されるようになりました。

こういう流れで、「見出し」を2つ以上設定すると、目次が表示されるようになります。
まとめ
Table of Contents PlusというWordPressのプラグインを使った、目次を自動生成する方法について、お伝えしました。いざ、目次をつけたくなっても、手動で入力していくのは大変です。
そのためにも、こういう便利なプラグインを利用するようにしましょう。
fa-wordpressWordPress構築手順書
ここでは、上から順番に進んでいただくことで、理解を深めながら、WordPressのブログが構築できるようになっています。
- サーバーの契約方法
- ドメインの契約方法
- WordPressのインストール方法
- SSL化の設定方法
- パーマリンクの設定方法
- タイトル・キャッチフレーズの変更方法
- テーマのインストール方法(Diver編)
- テーマのインストール方法(Cocoon編)
- Googleアナリティクスの設置方法
- Google Search Console設定方法
- 「WordPressプラグイン」Akismetの設定方法
- 「WordPressプラグイン」WebSub/PubSubHubbubの設定方法
- 「WordPressプラグイン」Contact Form 7の設定方法
- 「WordPressプラグイン」Table of Contents Plusの設定方法 ← イマココ!
- 「WordPressプラグイン」Popular Postsの設定方法
- 「WordPressプラグイン」Classic Editorの設定方法
- 「WordPressプラグイン」TinyMCE Advancedの設定方法
- 「WordPressプラグイン」Google XML Sitemapsの設定方法














