
こんにちは、やまかず(@yamakazu001fa-external-link)です。
ブログやサイトに必要なものの1つ「問い合わせ窓口」の設定についてです。



今回は、入れて欲しいWordPressのプラグイン「Contact Form 7」のインストール方法と設定・設置方法についてです。
問い合わせ窓口(フォーム)を設置しないといけない理由
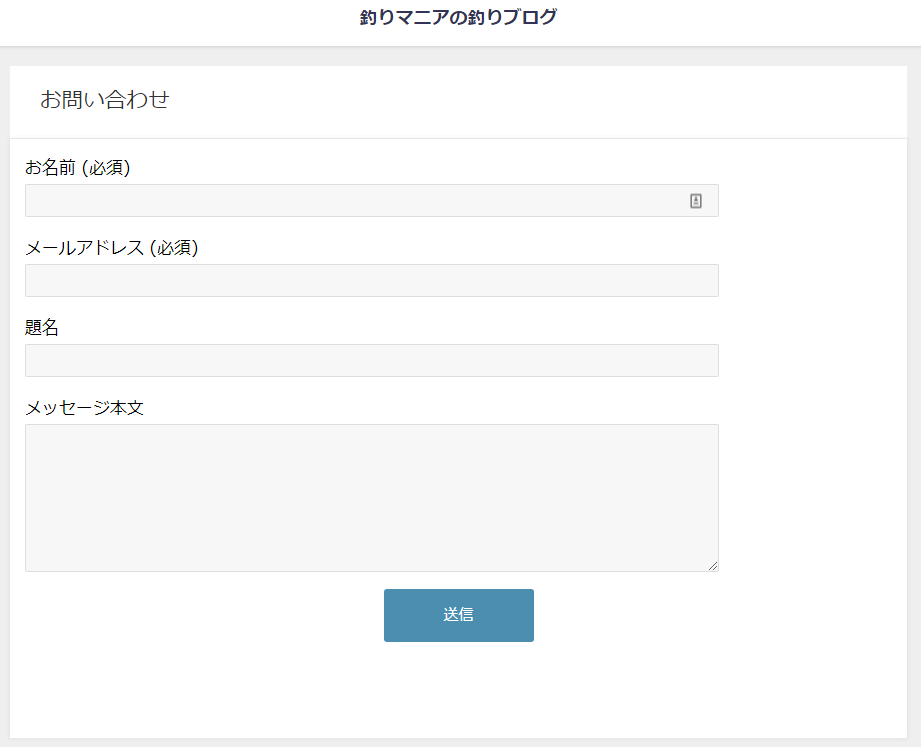
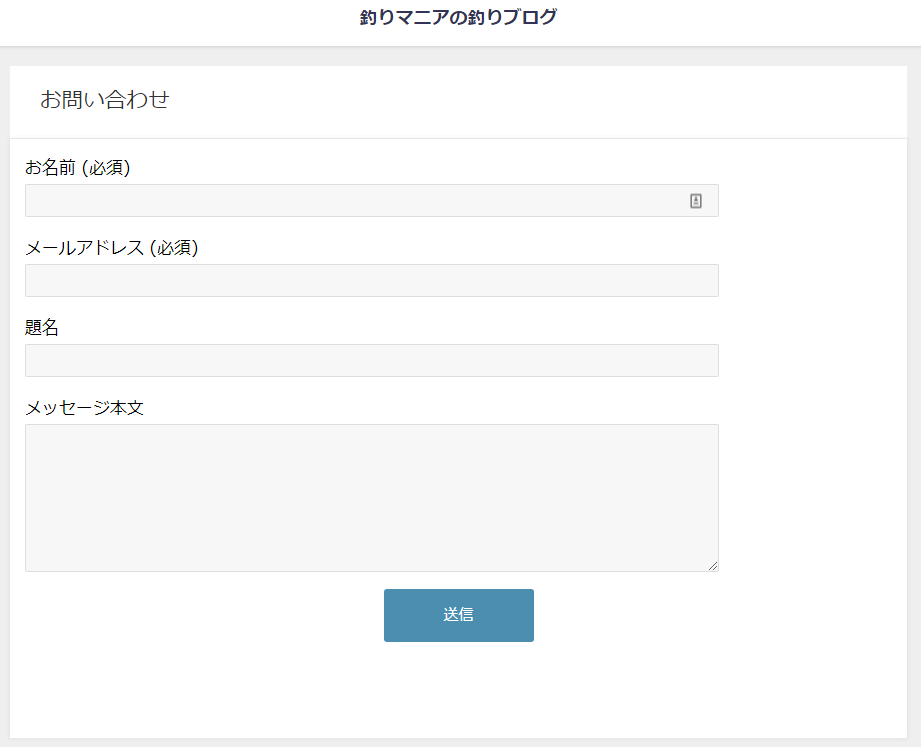
ブログに問い合わせ窓口(フォーム)を設置するためには、WordPressプラグイン「Contact Form 7」を利用する事で、簡単にできます。ちなみに、下記のような「問い合わせフォーム」が作れますよ。

fa-chevron-circle-right「WordPressのプラグインとは何んなのか!?」については、こちらから確認できます。
問い合わせフォームを設置する具体的な理由
別に商品を販売しているんじゃないから、問い合わせフォームって必要ないでしょ!って思われるかもしれません。それは半分正解で、半分間違っているんですよね。


ブログやサイトには、問い合わせって必ず見かけますよね。逆に見かけないほうが少ないのではないでしょうか!?どうして問い合わせフォームが必要なのか!?具体例を出して一度考えてみましょう。
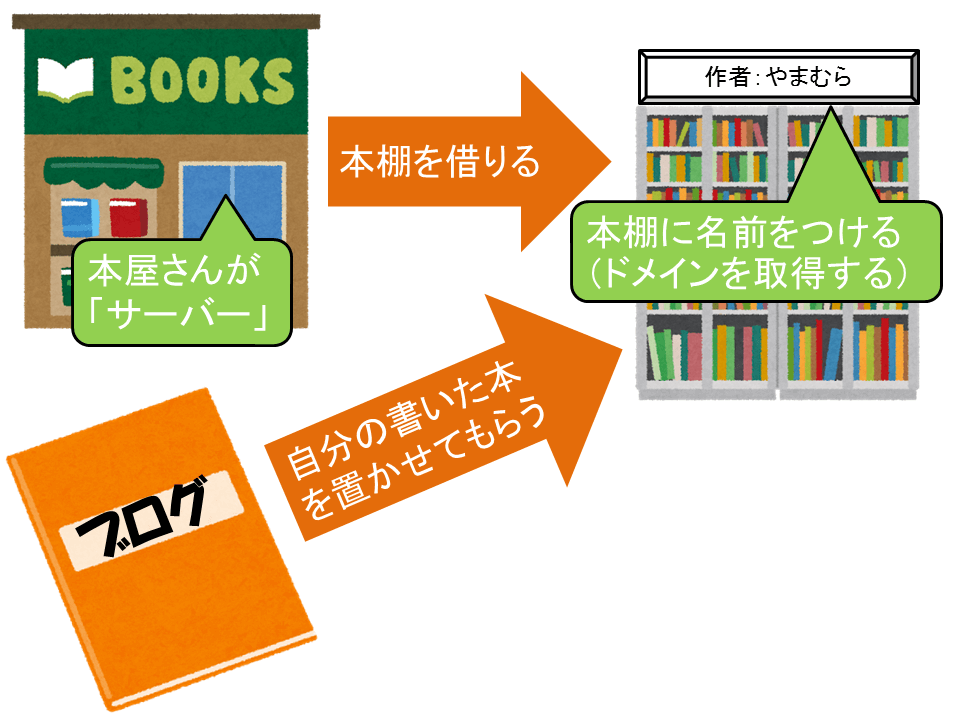
僕は、サーバーは「本屋さん」で、ドメインは「その本棚に名前をつけること」、そして「ブログという本」を置かせてもらうと表現しています。
いままでの復習

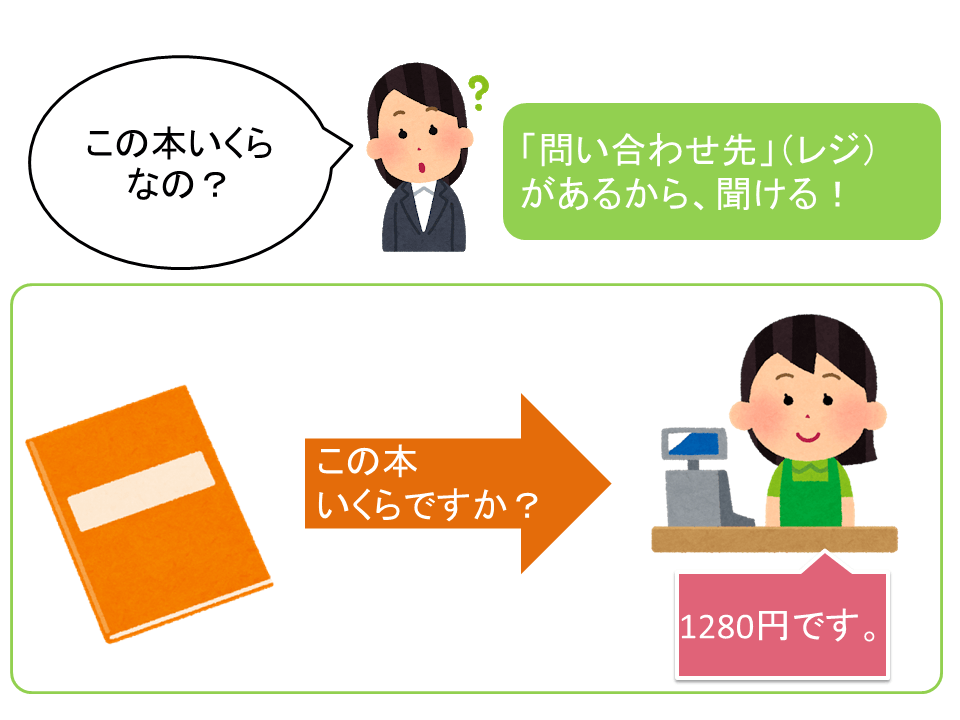
例えば、あなたが「ブログの書き方」という本を販売していたとします。値札が貼っていなかったら、気になったお客さんは、金額を確認しにレジに行きますよね。
もし、レジや店員さんがいなかったら、本の金額を知りたくても聞けないし、買いたい気持ちもなくなるでしょう。何かを聞きたい時に、手助けしてくれるところが「問い合わせ窓口」なんです。


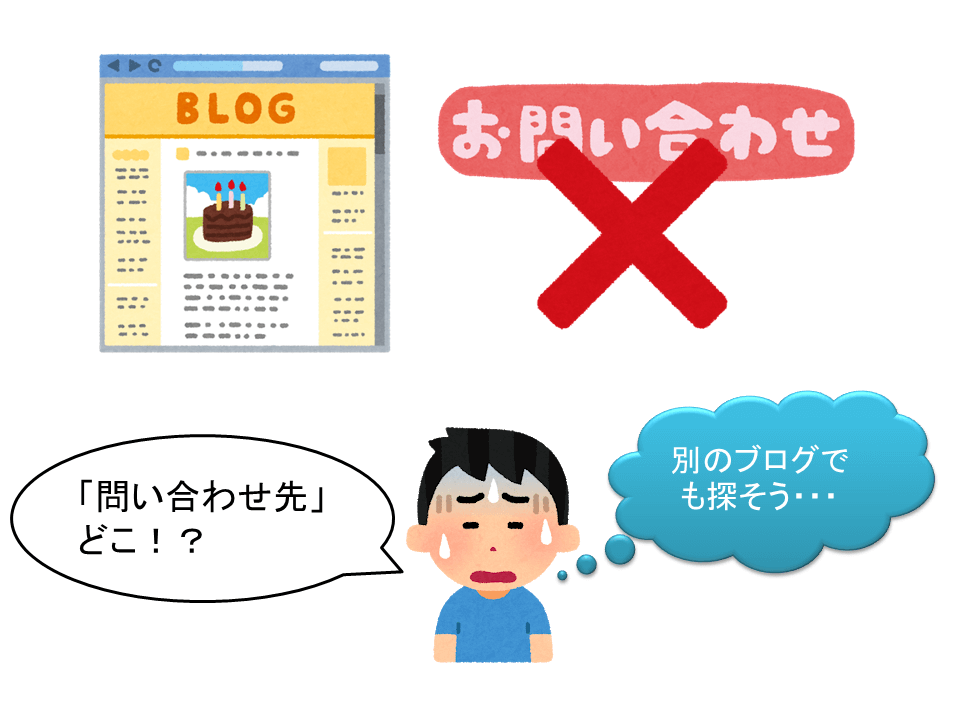
例えば、自分が読者だった場合、よく読んでいるブログがあって、疑問が浮かんだら、質問したくなりますよね。そんな時に、「問い合わせ先」がなかったら、どうでしょうか!?
聞きたいのに、問い合わせする事すらできない...。結局、お客さんの満足度を下げてしまう事になるんですよね。「問い合わせフォーム」は、読者さんとのコミュニケーション場でもあるんです。

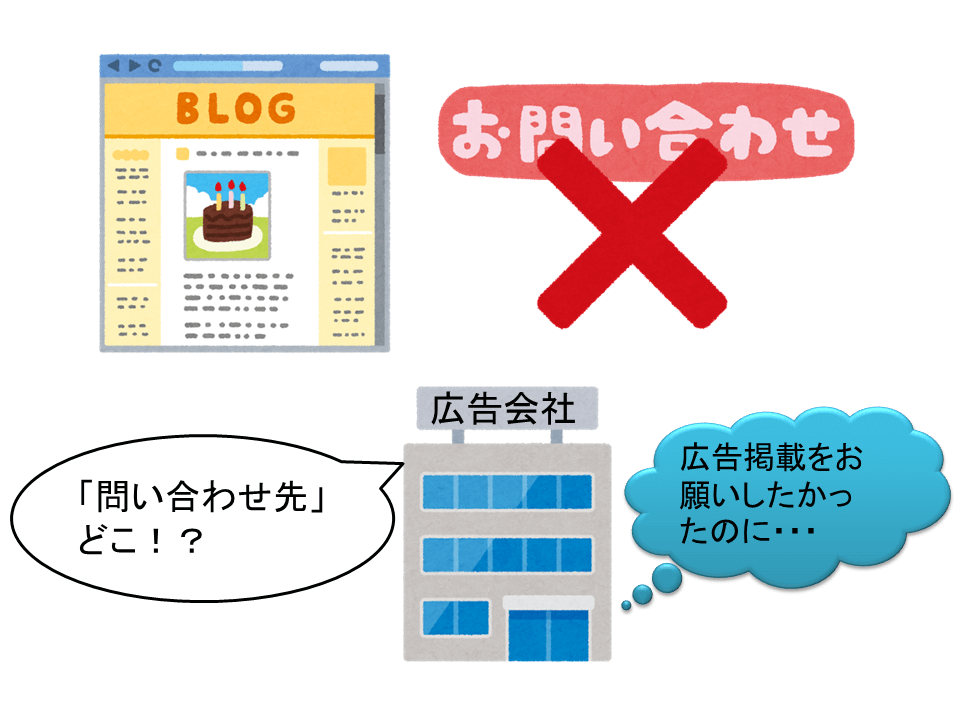
また、自分のブログを見た企業が、広告を出して欲しいと思っても、「問い合わせ先」がなかったら、連絡すら出来ません。つまり、「問い合わせ先」がない事で、チャンスを逃してしまうとも言えるんです。

実際、僕の知り合いで、ブログを書いていたら、なんと出版社から連絡が来て、本を出版できた人がいます。それは、「問い合わせフォーム」があったからこそなんですよね。
もし、「問い合わせフォーム」がなかったら、本を出版することなんて夢のまた夢だったでしょう。

だから、読者さんのためにも、そして、将来何かオファーがくるかもしれない...。希望のためにも(笑)「問い合わせフォーム」を設置しておく必要があるんです。
Contact Form 7のインストール方法
WordPress管理画面にログイン後の状態から、作業をしていきます。もしログイン方法がわからない場合は、「WordPress管理画面のログイン方法」よりご確認ください。
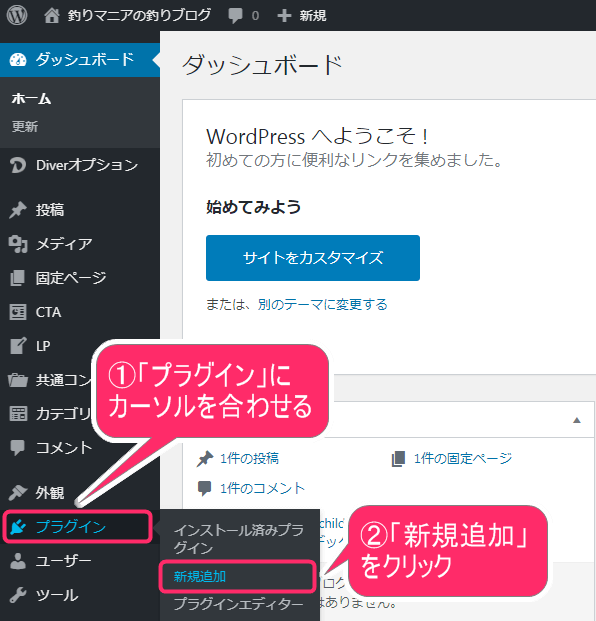
1WordPressプラグインを「新規追加」
プラグインを新しく追加していく作業をしていきます。
②「新規追加」をクリック

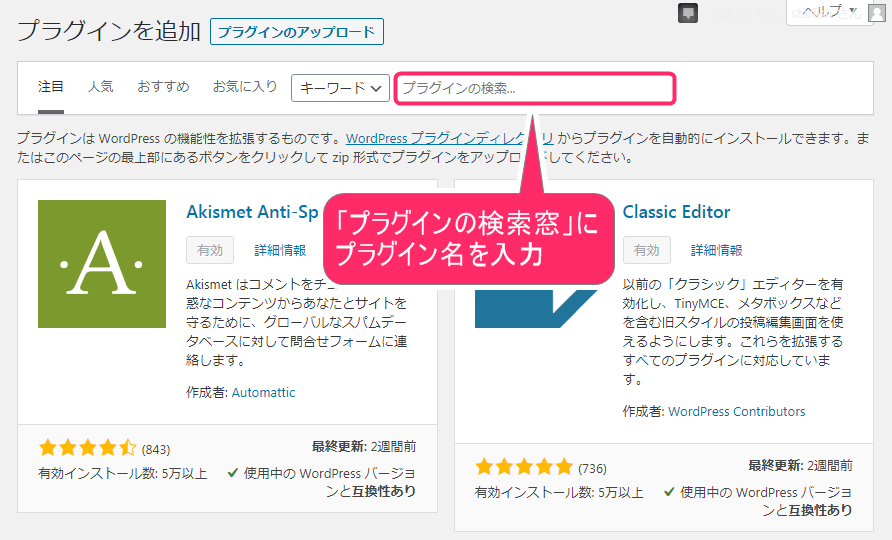
2プラグインを検索
画面が切り替わりましたら、プラグインの検索をしていきましょう。「プラグインの検索窓」に下記のキーワードを入力してください。

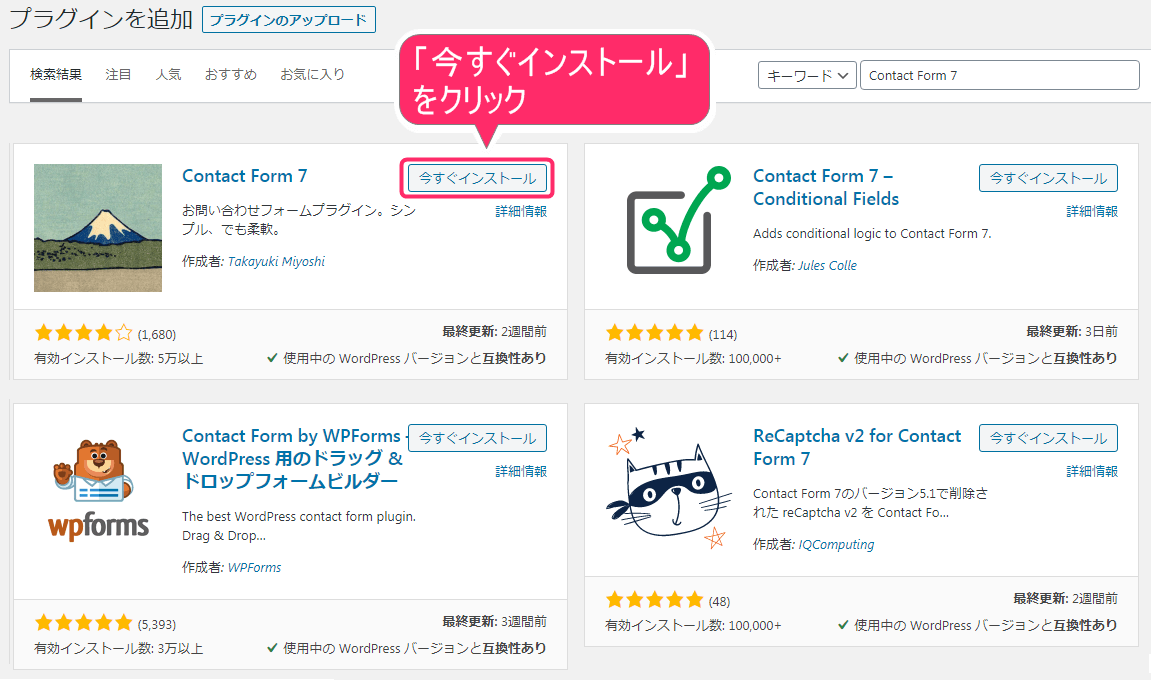
3プラグインをインストール
すると、下記のように検索結果が表示されます。「Contact Form 7」の右横の「今すぐインストール」をクリックして、インストールしましょう。

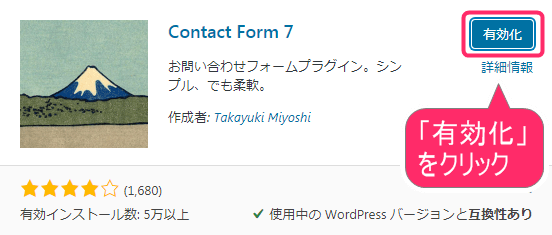
4プラグインを有効化
インストール後、下記のように画面が切り替わります。「有効化」をクリックしてください。

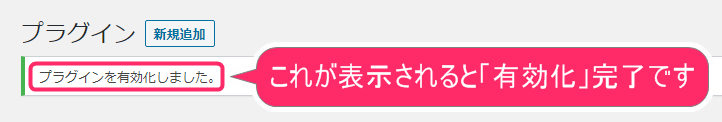
5「有効化」完了
「プラグインを有効化しました。」という表示が出ましたら、有効化が完了となります。

Contact Form7のインストールから有効化が終わりましたら、コンタクトフォームの設定と設置をしていきましょう。
コンタクトフォームを設定
Contact Form7の設定をしていきましょう。ここでは、コンタクトフォームのタイトルの付け方と、問い合わせを受け取るメールアドレスの変更方法をお伝えしていきます。
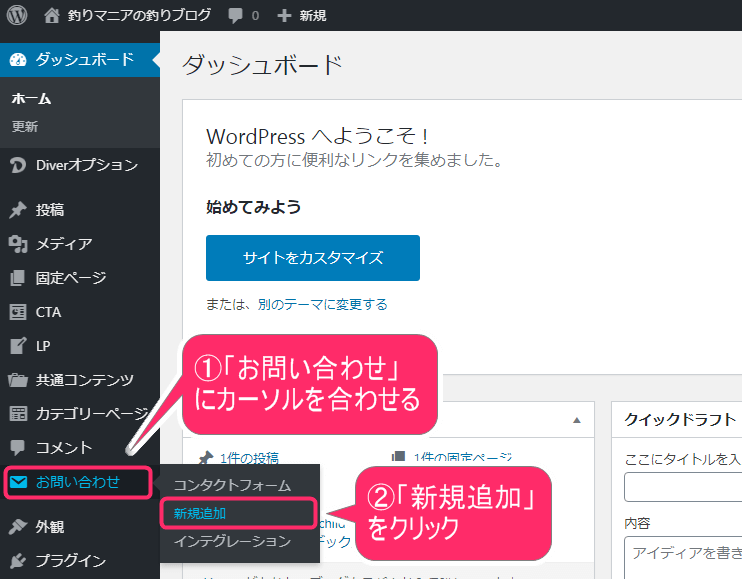
1Contact Form 7の設定
ワードプレス管理画面の左メニューより、操作していきます。
②「新規追加」をクリック

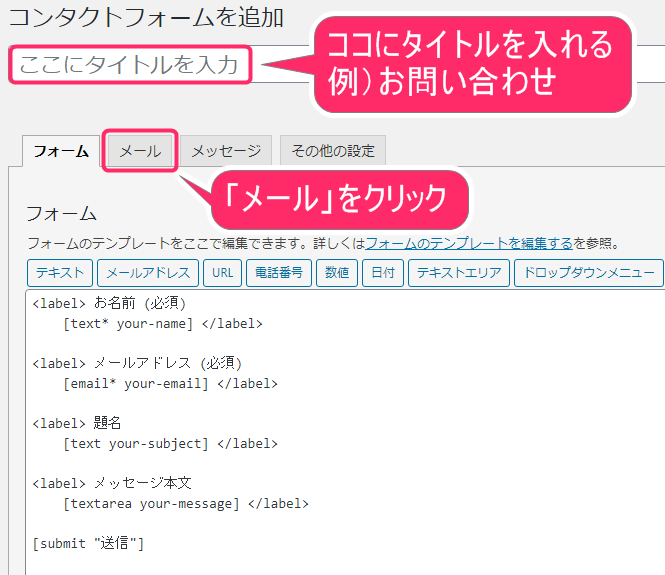
2タイトルの変更
画面が切り替わりましたら、コンタクトフォームにタイトルを入れていきましょう。
基本的に、この画面では、タイトル以外の変更の必要はないです。
入力後、「メール」をクリックしてください。

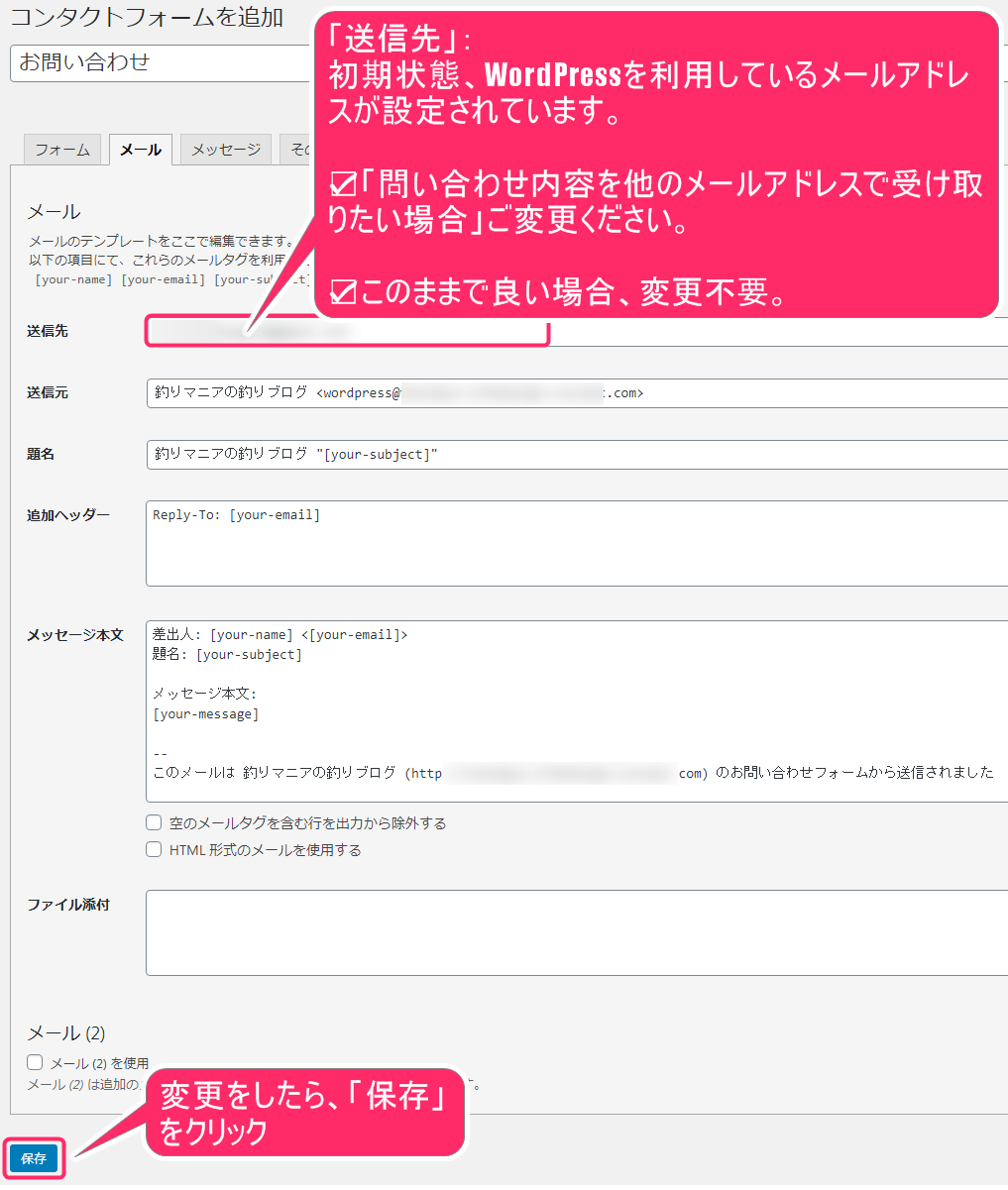
3「送信先」の変更
ここの画面では、問い合わせを受け取るメールアドレスの変更ができます。
「問い合わせ内容を他のメールアドレスで受け取りたい場合」のみ、メールアドレスを変更しましょう。
変更後、スクロールして「保存」をクリックしてください。

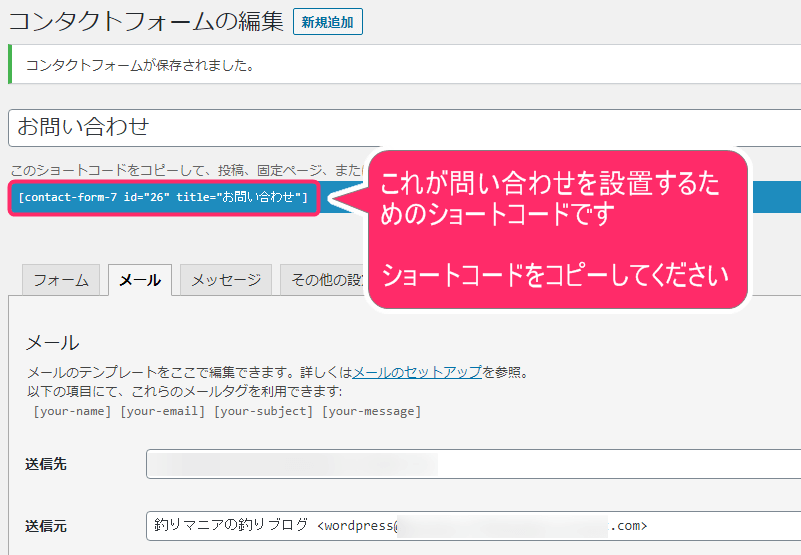
4「ショートコード」のコピー
保存が完了しましたら、ブログに「問い合わせフォーム」を公開するための準備をしていきましょう。

次の項目からは、ブログに「問い合わせフォーム」を表示させる方法をお伝えしていきます。
コンタクトフォームを設置
ブログに「問い合わせフォーム」を表示させるために、「固定ページ」を作成していきます。
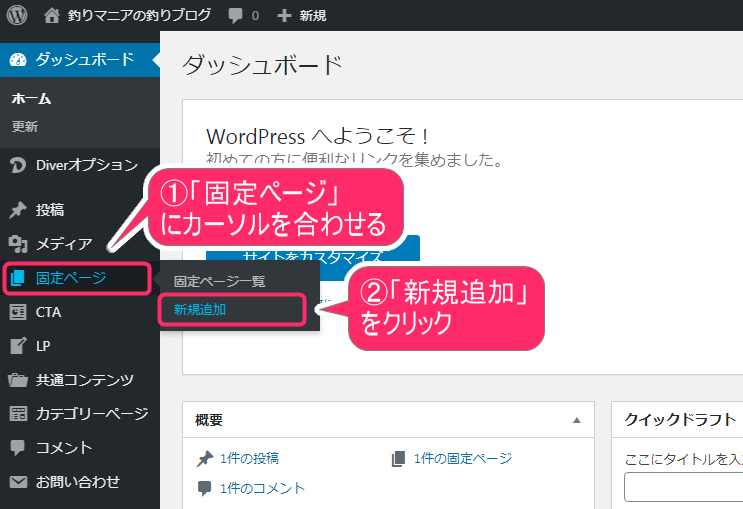
1固定ページを新規追加
「固定ページ」を新規に作って、コンタクトフォームを設置していきましょう。WordPress管理画面内の左メニューより操作していきます。
②「新規追加」をクリック

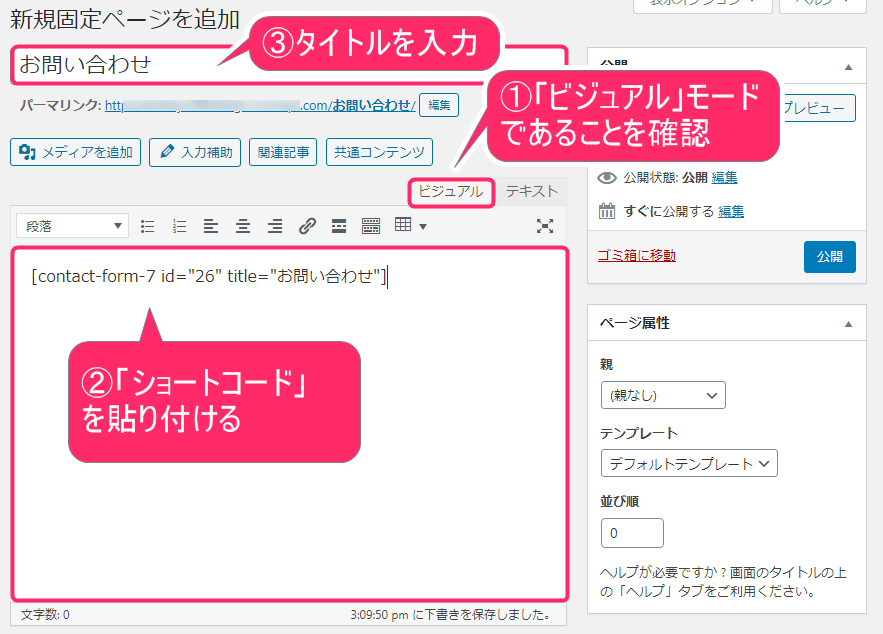
2新規ページを作成
固定ページに、「ショートコード」を入力していく作業となります。
②「ショートコード」をココの枠内に貼り付けてください
③「タイトル」をつけましょう(例:お問い合わせ)

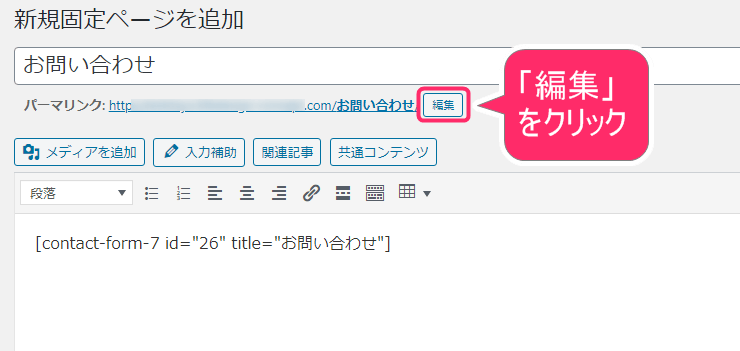
3パーマリンクの変更作業
上記の続きで、パーマリンクの変更作業を行っていきましょう。
fa-chevron-circle-right詳しい「パーマリンクの説明や変更方法」については、こちらからご確認いただけます。
下記枠で囲まれた「編集」をクリックしてください。

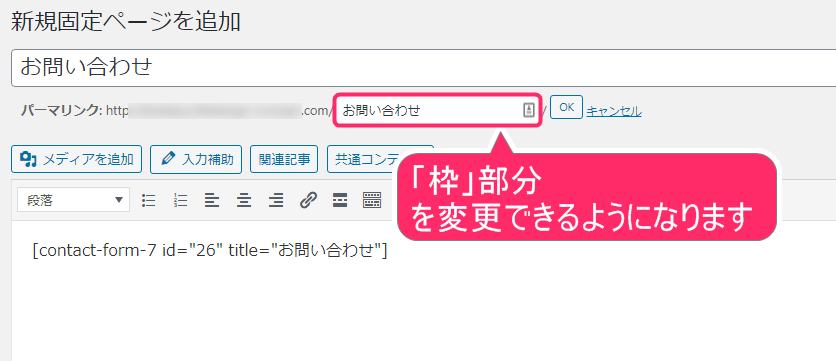
「編集」をクリックすることで、パーマリンク部分を変更できるようになります。

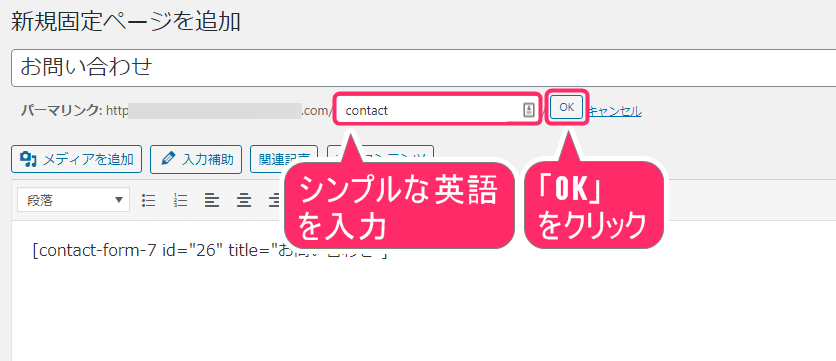
下記のように、シンプルな英語を入力して、「OK」をクリックしてください。
- 記事内容をしめす、英単語を2語~5語使う
- 英単語同士をハイフンでつなげる

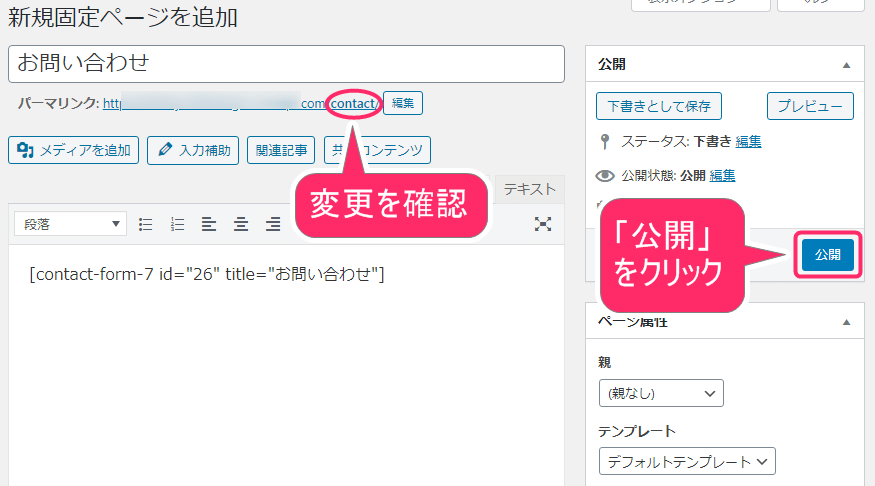
確認後、「公開」をクリックしてください。

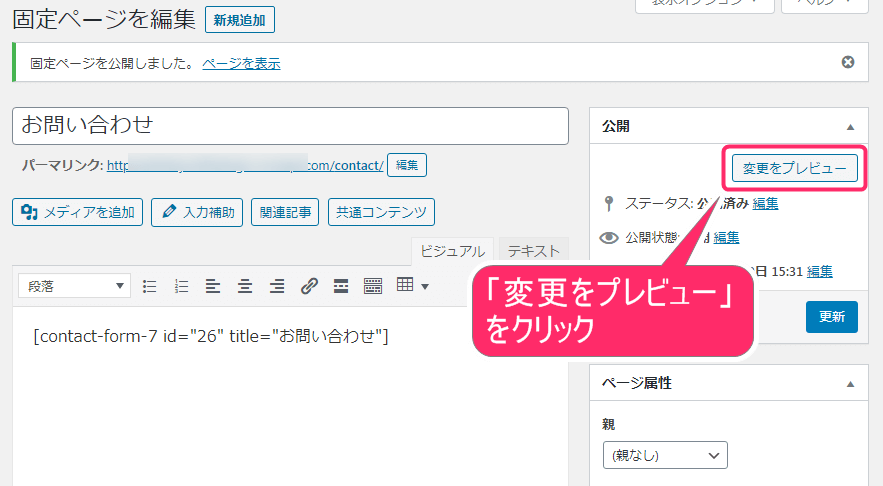
4問い合わせフォームを確認
実際にどういう「問い合わせフォーム」になっているのか!?確認してみましょう。「変更をプレビュー」をクリックしてください。

下記のような、「問い合わせフォーム」が表示されました。※利用されているテーマやバージョンにより、見た目が異なる場合がございます。

これで、問い合わせフォームの設定と設置については、以上となります。お疲れ様でした。
まとめ
問い合わせフォームの設定~設置方法について、お伝えしてきました。問い合わせ窓口は最低限、必要なものですので、設置するようにしておきましょうね。
fa-wordpressWordPress構築手順書
ここでは、上から順番に進んでいただくことで、理解を深めながら、WordPressのブログが構築できるようになっています。
- サーバーの契約方法
- ドメインの契約方法
- WordPressのインストール方法
- SSL化の設定方法
- パーマリンクの設定方法
- タイトル・キャッチフレーズの変更方法
- テーマのインストール方法(Diver編)
- テーマのインストール方法(Cocoon編)
- Googleアナリティクスの設置方法
- Google Search Console設定方法
- 「WordPressプラグイン」Akismetの設定方法
- 「WordPressプラグイン」WebSub/PubSubHubbubの設定方法
- 「WordPressプラグイン」Contact Form 7の設定方法 ← イマココ!
- 「WordPressプラグイン」Table of Contents Plusの設定方法
- 「WordPressプラグイン」Popular Postsの設定方法
- 「WordPressプラグイン」Classic Editorの設定方法
- 「WordPressプラグイン」TinyMCE Advancedの設定方法
- 「WordPressプラグイン」Google XML Sitemapsの設定方法